这篇文章主要为大家展示了“IE9下CSS3有哪些新功能”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“IE9下CSS3有哪些新功能”这篇文章吧。
首先你得安装IE9,,,,
如果你没安装IE9 beata,来这里试试。。。
http://windows.microsoft.com/en-US/internet-explorer/download/ie-9/worldwide
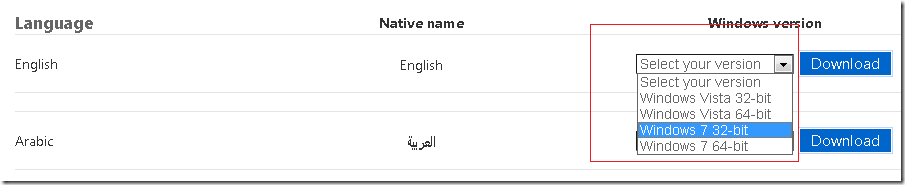
选择语言和版本,

或者是FireFox3.1版本以上,Opera9.5版本以上。(我只是在IE9下面测试)。
1. border-radius属性:
很好看的形状不再需要image来实现啦。。我们看看如何让一个DIV显示为不规则。并在里面存放一些文本。使用CSS3中的border-radius属性:
div { border: solid black; border-radius: 40px; height: 1in; width: 2in; overflow: hidden; }div显示:

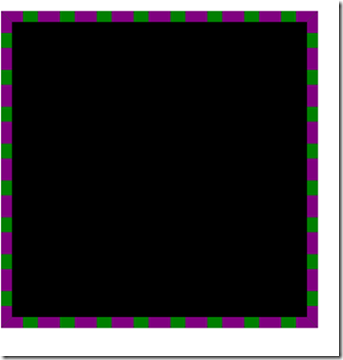
2.background-clip属性:
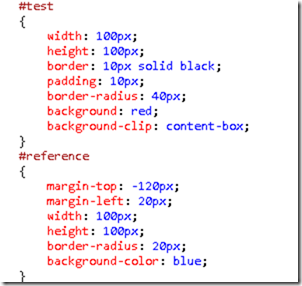
background=clip结合border-radius使用,可以设计出不错的形状。
Css:

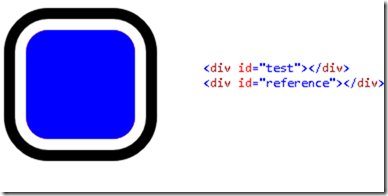
两个div的显示:

3. border-x-x-radius属性
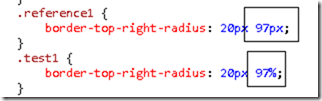
x代表top,right,left,bottom,想让哪边有圆角就可以把x设置为哪边,例如top-right就是右上角,top-left就是左上角,。。。。。,另外后面还可以添加百分比来设置圆角的显示弧度。
CSS:

效果:

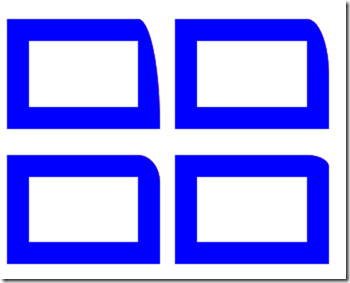
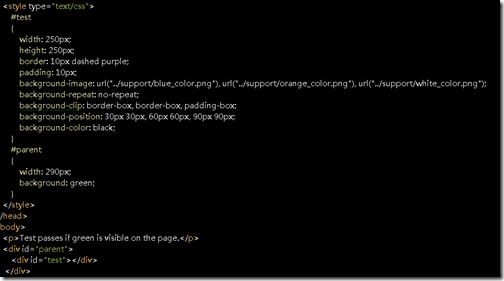
4.background-clip+父子结构的div使用
CSS+Html:

效果:

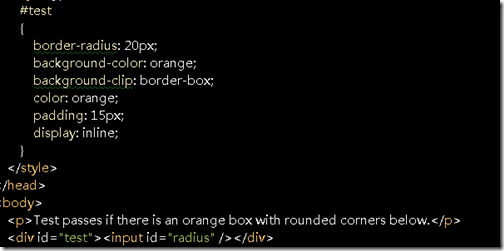
5.圆角文本输入框
Css+Html:

效果:

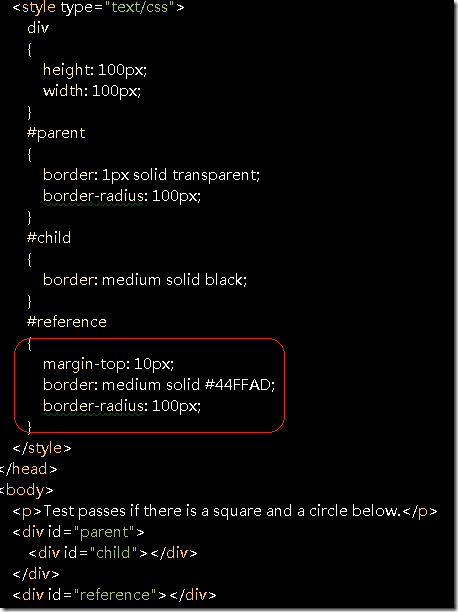
6、CSS3使用border属性画圆画方:

Css+Html:

以上是“IE9下CSS3有哪些新功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。