需求:
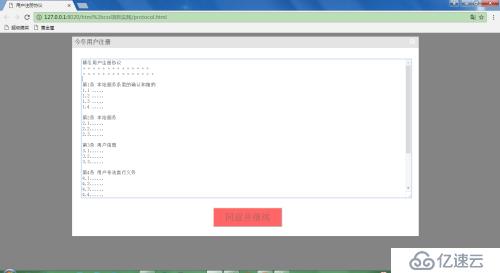
html+css编写用户注册协议页
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>用户注册协议</title>
<style>
.logo{
position: fixed;
background-color: #333;
top: 0px;
bottom: 0px;
left: 0px;
right: 0px;
opacity: 0.6;
}
.zck{
position: fixed;
height: 545px;
width: 947px;
top: 10px;
left: 197px;
background-color: white;
}
.sm{
background-color: lightgrey;
height: 31px;
}
</style>
</head>
<body>
<div class="logo">
<div class="zck">
<div class="sm">
<div >今冬用户注册</div>
<div style="background-p_w_picpath: url(img/dialog.png);height: 23px;
background-repeat: no-repeat;float: right;background-position: 3px 7px;
padding-right: 10px;padding-top: 10px;z-index: 11;cursor: pointer;""> </div>
<div ></div>
</div>
<div ></div>
<div >
<textarea >
精冬用户注册协议
。。。。。。。。。。。。。。
。。。。。。。。。。。。。。。
第1条 本站服务条款的确认和接纳
1.1 .....
1.2 .....
1.3 .....
1.4 .....
第2条 本站服务
2.1......
2.2......
2.3......
第3条 用户信息
3.1......
3.2......
3.3......
第4条 用户依法言行义务
4.1......
4.2......
4.3......
4.4......
4.5......
第5条 商品信息
5.1......
5.2......
5.3......
5.4......
5.5......
</textarea>
</div>
<div >
<div >
<button style="font-size: 25px;background-color: red;
margin-left: 35px;margin-top: 2px;padding-left: 30px;
padding-right: 30px;padding-bottom: 10px;padding-top: 10px;
cursor: pointer;">
同意并继续
</button>
</div>
</div>
</div>
</body>
</html>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。