基本上所有的浏览器都支持通过F12按键或是“查看元素”功能调出开发者工具,这本来是给专业的Web应用和网站开发人员使用的工具,但对于Web安全测试同样也非常重要。
不同类型的浏览器所使用的开发者工具也不尽相同,总体上可以分为Firefox和IE两大类。比如360浏览器,默认情况下的极速模式所使用的是Firefox内核,因而按F12调出的就是Firefox的开发者工具。如果选择兼容模式,则使用IE内核,F12就是IE的开发者工具。
对于Firefox浏览器,在开发者工具中最常用到的功能就是“查看器”和“控制台”。
在“查看器”中可以看到网页源代码,而且通过它可以修改网页上的内容,这是由于这部分代码是在客户端执行并实现相应功能的,属于Web前端。但是“查看器”只能改变本地浏览器上的显示内容,并不能更改服务器端的代码。
在“控制台”中可以直接运行调试某些Javascript代码。
例题2:BugKu 计算器
http://123.206.87.240:8002/yanzhengma/
点开链接之后,让输入验证码,但是只能输入一位数。
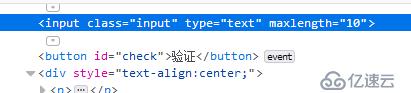
接下来就很简单了,通过Firefox开发者工具的查看器功能修改文本框长度。
正确输入验证码之后,获得flag。
例题3:forms
实验吧:http://ctf5.shiyanbar.com/10/main.php
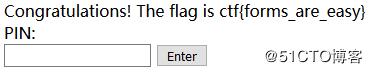
打开题目中的页面之后,在文本框中输入任意值,显示错误信息。
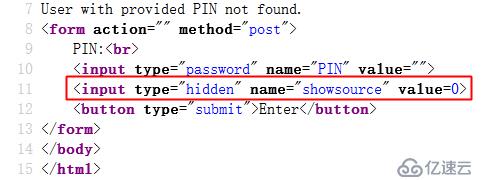
查看页面源码,会看到有一个类型为hidden的隐藏文本框,name为showsource。
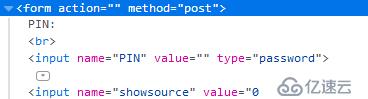
通过Firefox开发者工具的查看器功能,将文本框类型改为text,使之在页面显示。
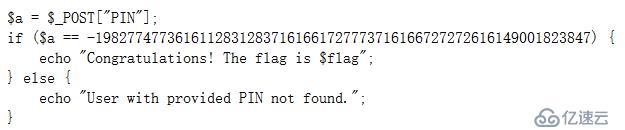
在这个文本框中输入任意值,在页面上会显示出一段代码,可以看出这段代码正是来判断用户输入的PIN码是否正确。
将代码中的PIN码复制下来提交,获得flag。
例题4:what a fuck!这是什么鬼东西?
实验吧 http://ctf5.shiyanbar.com/DUTCTF/1.html
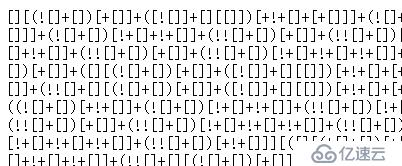
打开网页之后,是典型的jother编码。
jother是一种运用在Javascript中的编码,可以利用少量字符“!、+、(、)、[、]、{、}”就能完成对任意字符串的编码。
既然是Javascript代码,那么就可以在开发者工具的控制台中运行试试。将网页内容全选,然后复制到控制台中运行,
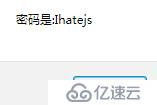
出来flag
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。