本篇内容主要讲解“vue中所有的封装方式总结”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue中所有的封装方式总结”吧!
1.封装API
2.注册全局工具组件
3.封装全局函数
4. 为了减少页面代码量的封装
如何确定我需要封装呢?
1.复用,如果觉得以后还会用到
2.你觉得方便,别的地方可能也需要用
3.如果不封装,页面代码臃肿的时候
使用场景:业务中最常见最普通的封装
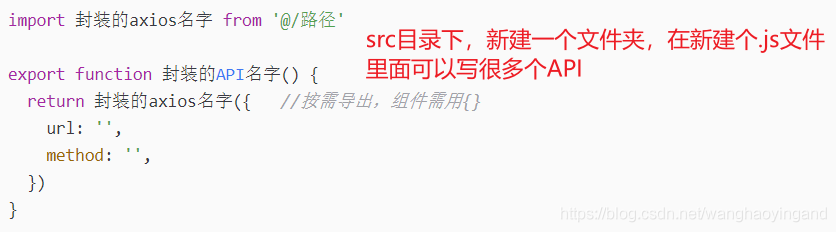
步骤一:

步骤二:

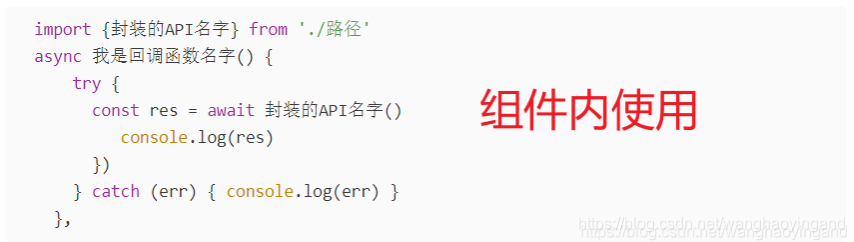
步骤三:

使用场景:想让组件全局可用,尤其是第三方插件使用时
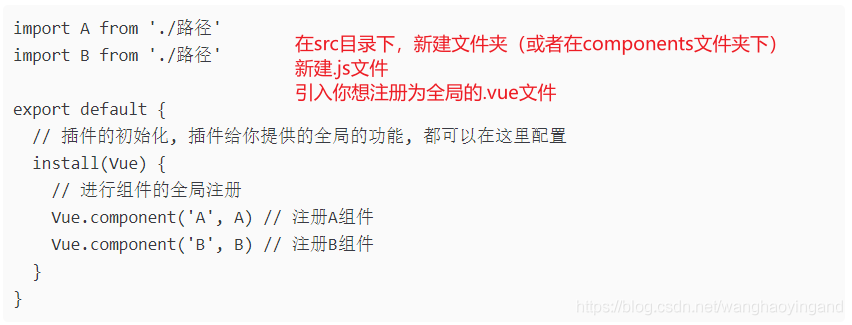
步骤一:

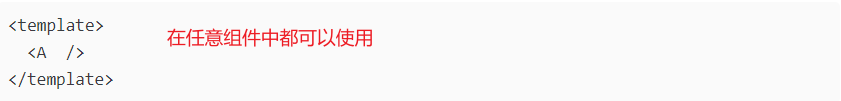
步骤二:

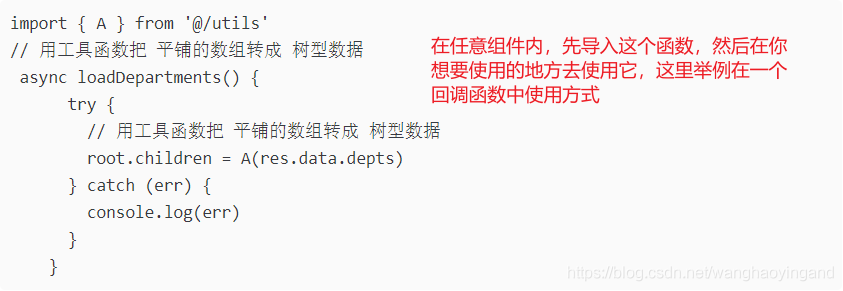
使用场景:有些逻辑处理函数代码量很大,且具有独特功能(如日期处理函数,数组转树函数),可能以后别的地方要用,就封装起来,方便。
步骤一:

步骤二:

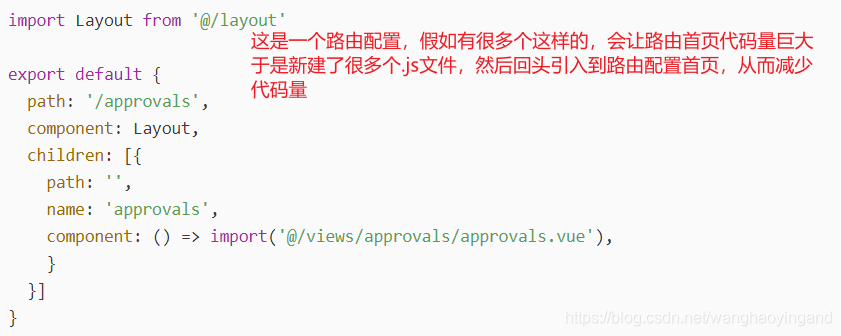
使用场景:很多,这里以注册路由表举例,理解封装思想
步骤一:

步骤二:

到此,相信大家对“vue中所有的封装方式总结”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。