本篇内容主要讲解“vue项目中禁用浏览器缓存的配置步骤”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue项目中禁用浏览器缓存的配置步骤”吧!
项目发布版本会遇到经常需要清理缓存的问题,以下是项目禁用缓存的实际方法
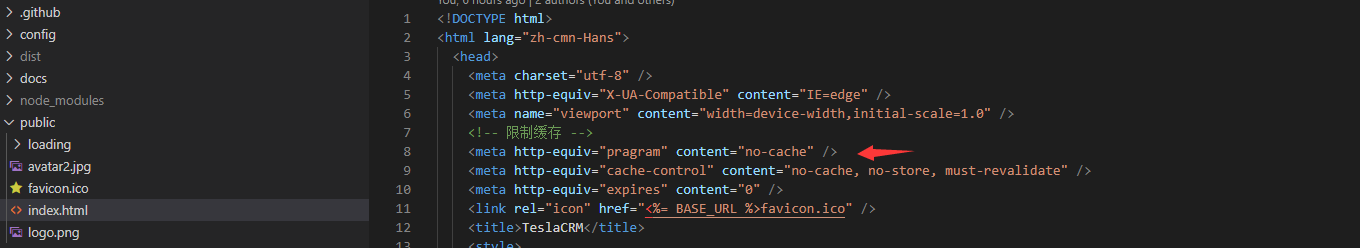
1.public文件夹中修改 index.html文件meta配置

<meta http-equiv="pragram" content="no-cache" /> <meta http-equiv="cache-control" content="no-cache, no-store, must-revalidate" /> <meta http-equiv="expires" content="0" />
2.vue cli 构建配置(针对vue3以下版本)
在vue.config.js新增配置
const Timestamp = new Date().getTime()
module.exports = {
configureWebpack: {
output: { // 输出重构 打包编译后的 文件名称 【模块名称.版本号(可选).时间戳】
filename: `[name].${Timestamp}.js`,
chunkFilename: `[name].${Timestamp}.js`
},
},
css: {
extract: { // 打包后css文件名称添加时间戳
filename: `css/[name].${Timestamp}.css`,
chunkFilename: `css/[name].${Timestamp}.css`
}
},
}3.Nginx配置
禁用掉nginx缓存,让浏览器每次到服务器去请求文件,而不是在浏览器中读取缓存文件。
当程序调试好上线后,可以开启nginx缓存,节省服务器的带宽流量,减少一些请求,降低服务器的压力。

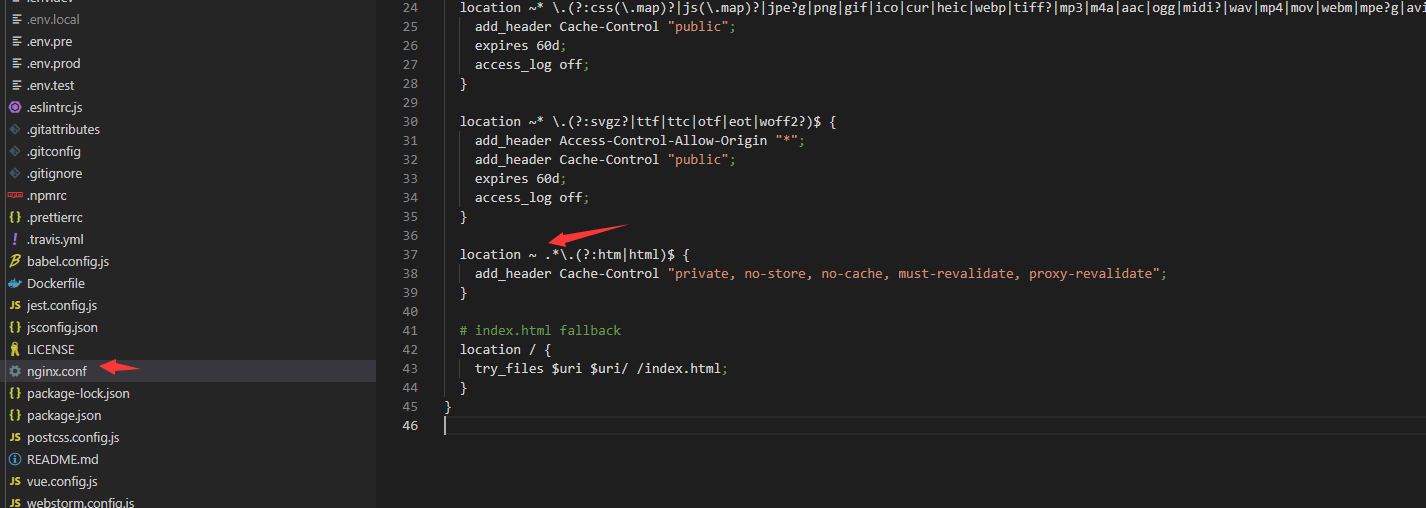
在nginx.conf文件里配置html文件默认加header 不缓存配置
以下实际项目中nginx缓存配置
location ~ .*\.(?:htm|html)$ {
add_header Cache-Control "private, no-store, no-cache, must-revalidate, proxy-revalidate";
}Nginx静态资源缓存设置 https://codecat.blog.csdn.net/article/details/117604817
到此,相信大家对“vue项目中禁用浏览器缓存的配置步骤”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。