这篇文章给大家分享的是有关如何实现elementui中的el-cascader级联选择器的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。

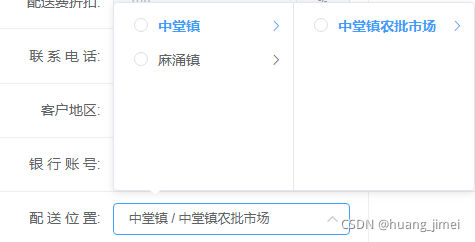
功能:使用接口调回来的数据,显示出可选的项,并开始有默认的选项值。
<el-cascader ref="cascaderAddr" :options="rangeArr" :props="optionProps" v-model="plable" @change="handleChange3" ></el-cascader>
解释:
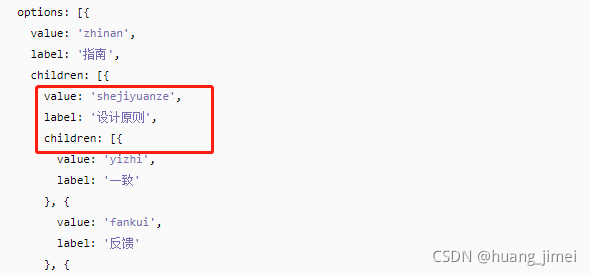
(1)数据源不符合官方的数据源,需要重新指向

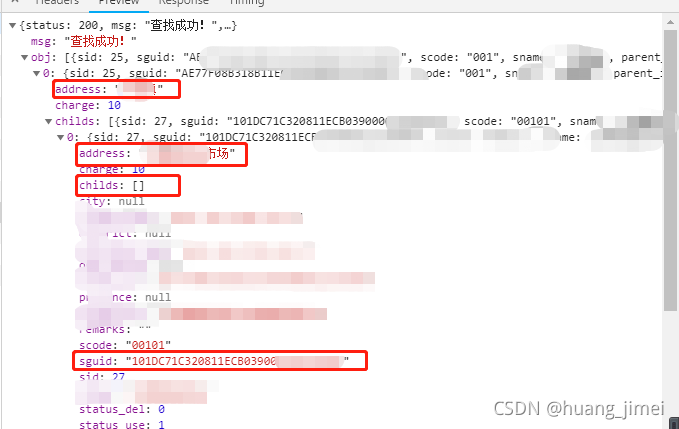
但是我们接口返回的数据源是这样的:

所以要重新指向一下value值、lable值以及children值(所以才有了:props=“optionProps”);
(2)expandTrigger:次级菜单的展开方式click / hover,默认为click
(3)checkStrictly:是否严格的遵守父子节点不互相关联
export default {
data() {
//配送位置选择源
rangeArr: [],
optionProps: {
value: 'sguid',
label: 'address',
children: 'childs',
checkStrictly: true,
expandTrigger: 'hover'
},
plable: [], //配送选择值
},
mounted: function() {
//配送位置
this.$axios
.get('url')
.then(response => {
this.rangeArr = response.data.obj;
console.log('配送可选择源aaaa', this.rangeArr);
})
.catch(function(error) {
// 请求失败处理
console.log(error);
});
//获取初始值
this.$axios.get("url")
.then((response) => {
if (response.data.status == 200){
this.plable=response.data.obj.ranges_sguid;//默认选中的值
}
})
.catch(function (error) { // 请求失败处理
console.log(error);
});
},
methods: {
handleChange3(value) {
console.log('选中id值',value);
console.log('选中lable值',this.plable);
var thsAreaCode = this.$refs.cascaderAddr.getCheckedNodes()[0].pathLabels;; //注意2: 获取label值
console.log('lable',thsAreaCode) // 注意3: 最终结果是个一维数组对象
var len=value.length-1;
this.form.ranges_sguid=value[len];//这是最终修改后的要提交的选中后的数据值
console.log('guid',this.form.ranges_sguid);
this.$refs.cascaderAddr.toggleDropDownVisible();// 选择之后将下拉界面收起
}
}感谢各位的阅读!关于“如何实现elementui中的el-cascader级联选择器”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。