жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іеҰӮдҪ•еҲҶжһҗVue routerи·Ҝз”ұе®ҲеҚ«пјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еӯҰд№ пјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·пјҢиҜқдёҚеӨҡиҜҙпјҢи·ҹзқҖе°Ҹзј–дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
еҪ“ Local Storage йҮҢйқўеӯҳеӮЁзҡ„ name жҳҜ zhangsan зҡ„ж—¶еҖҷ, зӮ№еҮ»ж¶ҲжҒҜжүҚжҳҫзӨәж¶ҲжҒҜеҶ…е®№

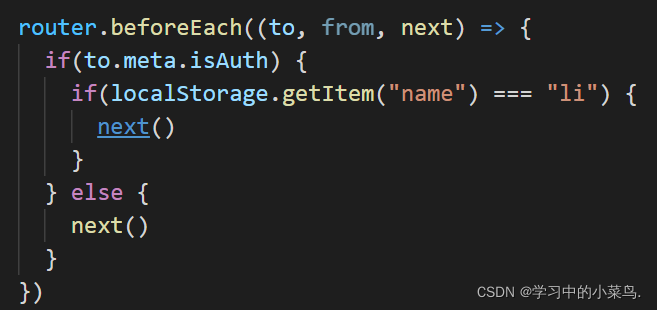
з»ҷrouterж·»еҠ дёҖдёӘи·Ҝз”ұе®ҲеҚ« beforeEach
иҜӯжі• :
router.beforeEach((to, from, next)=>{})дҪңз”Ё : еҲқе§ӢеҢ–зҡ„ж—¶еҖҷ е’Ң еңЁжҜҸдёҖж¬Ўи·Ҝз”ұеҲҮжҚўд№ӢеүҚи°ғз”ЁbeforeEachйҮҢйқўзҡ„еҮҪж•°
еҸӮж•° :
1.to : зӣ®ж Үи·Ҝз”ұ
2.from : и·іиҪ¬еүҚзҡ„и·Ҝз”ұ
3.next : ж”ҫиЎҢ

еҰӮжһңжңүеҫҲеӨҡдёӘи·Ҝеҫ„йғҪйңҖиҰҒеҒҡеҮәеҲӨж–ӯд»ҘеҗҺжүҚи·іиҪ¬, е°ұйңҖиҰҒеҶҷеҫҲеӨҡеҲӨж–ӯзҡ„д»Јз Ғ, еҲӨж–ӯз»“жһ„е°ұдјҡеҫҲеӨҚжқӮ
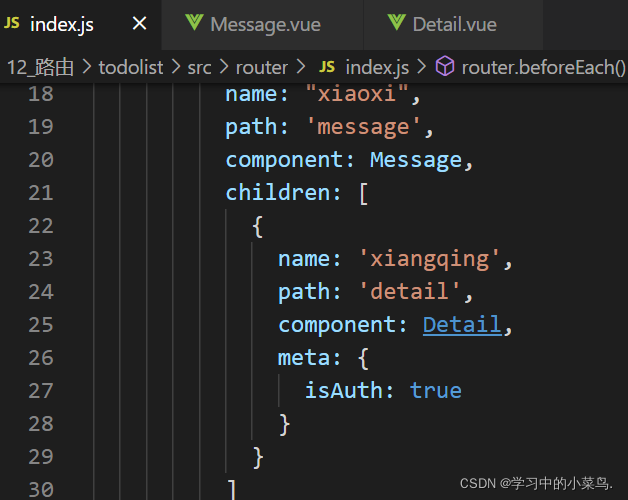
иҝҷж—¶йңҖиҰҒеҲӨж–ӯзҡ„и·Ҝз”ұйҮҢйқўе°ұеҸҜд»Ҙж”ҫдёҖдёӘmetaж Үзӯҫ
metaж ҮзӯҫжҸҗдҫӣе…ідәҺHTMLж–ҮжЎЈзҡ„е…ғж•°жҚ® (е…ғж•°жҚ®жҢҮз”ЁжқҘжҸҸиҝ°ж•°жҚ®зҡ„ж•°жҚ®)

иҝҷж—¶е°ұеҸҜд»ҘдҪҝз”ЁmetaйҮҢйқўзҡ„ж Үи®°еӯ—ж®өиҝӣиЎҢеҲӨж–ӯ

afterEach е’Ң beforeEach дҪҝз”Ёж–№жі•еҹәжң¬дёҖиҮҙ.
еҢәеҲ«е°ұжҳҜafterEachжІЎжңүnextиҝҷдёӘеҸӮж•°
з»ҷжҜҸдёӘи·Ҝз”ұжҢҮе®ҡиҮӘе·ұзҡ„titleеҗҚз§°
const router = new VueRouter({
routes: [
{
name: 'home',
path: '/home',
component: Home,
meta: {
title: "йҰ–йЎө"
},
children: [
{
name: "xiaoxi",
path: 'message',
component: Message,
meta: {
title: "ж¶ҲжҒҜ"
},
children: [
{
name: 'xiangqing',
path: 'detail',
component: Detail,
meta: {
isAuth: true,
title: "ж¶ҲжҒҜиҜҰжғ…"
}
}
]
}
]
},
{
path: '/about',
component: About,
meta: {
title: "е…ідәҺ"
}
}
]
})еңЁ beforEachйҮҢйқўдҝ®ж”№titleеҗҚ
router.afterEach((to, from) => {
document.title = to.meta.title || "жөӢиҜ•"
})йҖҡиҝҮи·Ҝз”ұ规еҲҷ, иҝӣе…ҘиҜҘ组件时被и°ғз”Ё
йҖҡиҝҮи·Ҝз”ұ规еҲҷ, зҰ»ејҖиҜҘ组件时被и°ғз”Ё
д»ҘдёҠе°ұжҳҜеҰӮдҪ•еҲҶжһҗVue routerи·Ҝз”ұе®ҲеҚ«пјҢе°Ҹзј–зӣёдҝЎжңүйғЁеҲҶзҹҘиҜҶзӮ№еҸҜиғҪжҳҜжҲ‘们ж—Ҙеёёе·ҘдҪңдјҡи§ҒеҲ°жҲ–з”ЁеҲ°зҡ„гҖӮеёҢжңӣдҪ иғҪйҖҡиҝҮиҝҷзҜҮж–Үз« еӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮжӣҙеӨҡиҜҰжғ…敬иҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ