这篇文章给大家分享的是有关css中如何添加中划线的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
在css中,可以利用“text-decoration:line-through”样式给文本元素添加中划线,“text-decoration”属性用于规定添加到文本的修饰,当属性值设置为“line-through”时用于定义穿过文本的中划线。
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css中添加中划线样式是什么
text-decoration 属性规定添加到文本的修饰,下划线、上划线、删除线等。
当属性值设置为line-through时,定义穿过文本下的一条线。也就是中划线。
语法为:
text-decoration:line-through
示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h2 {text-decoration:overline;}
h3 {text-decoration:line-through;}
h4 {text-decoration:underline;}
</style>
</head>
<body>
<h2>This is heading 1</h2>
<h3>This is heading 2</h3>
<h4>This is heading 3</h4>
</body>
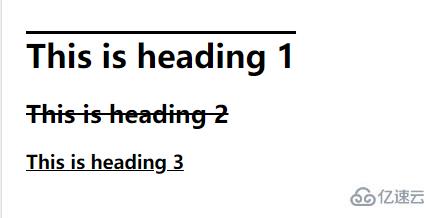
</html>输出结果:

感谢各位的阅读!关于“css中如何添加中划线”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。