本篇内容介绍了“小程序怎么实现图片左右滚动效果”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
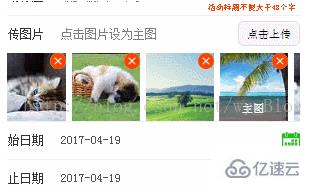
小程序图片左右滚动效果图:

wxml代码:
<scroll-view scroll-x="true">
<view class="uploadWrap" scroll-x="true">
<view class="upload_Item">
<image class="upload_Item_img" src="../../image/test1.jpg"></image>
</view>
<view class="upload_Item">
<image class="upload_Item_img" src="../../image/test2.jpg"></image>
</view>
<view class="upload_Item">
<image class="upload_Item_img" src="../../image/test3.jpg"></image>
</view>
<view class="upload_Item">
<image class="upload_Item_img" src="../../image/test4.jpg"></image>
</view>
<view class="upload_Item">
<image class="upload_Item_img" src="../../image/test1.jpg"></image>
</view>
<view class="upload_Item">
<image class="upload_Item_img" src="../../image/test2.jpg"></image>
</view>
<view class="upload_Item">
<image class="upload_Item_img" src="../../image/test3.jpg"></image>
</view>
</view>
</scroll-view>
wxss代码:
.uploadWrap{height:160rpx; width:100%; display: flex; display: -webkit-box; flex-direction: column;}
.upload_Item{ width: 160rpx; height: 160rpx; flex: 1;}
.upload_Item_img{ width: 160rpx; height: 160rpx;}
wxml从后台获取数据代码:
<scroll-view scroll-x="true">
<view class="uploadWrap" scroll-x="true" >
<view class="upload_Item" wx:for="{{imgUrls}}" wx:key="id">
<image class="upload_Item_img" src="{{item.imgurl}}"data-id="{{item.id}}" bindtap="changeMainImgFn2"></image>
<icon type="clear" size="16" class="upload_Btn" color="#f64400"></icon>
<view class="upload_mask {{upload_ImgSelId2==item.id? 'show':' ' }}">主图</view>
</view>
</view>
</scroll-view>
“小程序怎么实现图片左右滚动效果”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。