这篇文章跟大家分析一下“html p左起开头空两个空格是如何实现的”。内容详细易懂,对“html p左起开头空两个空格是如何实现的”感兴趣的朋友可以跟着小编的思路慢慢深入来阅读一下,希望阅读后能够对大家有所帮助。下面跟着小编一起深入学习“html p左起开头空两个空格是如何实现的”的知识吧。
p标签内文本显露左起一开始空2格,通过CSS来完成。经由过程CSS方才好空2格文字的职位,不久不多良多刚好两个字宽度空格。
CSS属性英文词:
text-indent
刚好2格,值为2em。
text-indent:2em
假设p有父级div,或是对这个父级div的类设置text-indent:2em即可,若是直接对p设置装备摆设也可以或许。
文章段落p左起空两个尺度设置法子:
CSS和HTML代码
.kge{ text-indent:2em}<div class="公斤e"> <p>文章段落<br />换行形式看看是否肇始空2格</p> <p>文章段落<br />换行模式看看可否肇端空2格</p> </div>
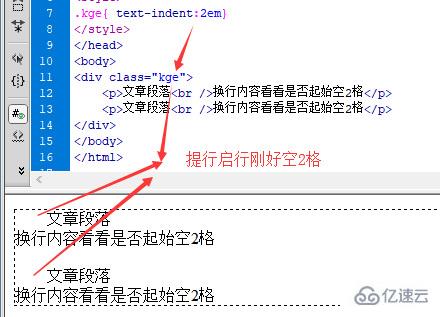
效果截图

css设置p最初空两格
1、简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便,适合初学前端开发者使用。 2、可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。 3、平台无关性:超级文本标记语言能够在广泛的平台上使用,这也是万维网盛行的一个原因。 4、通用性:HTML是网络的通用语言,它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
关于html p左起开头空两个空格是如何实现的就分享到这里啦,希望上述内容能够让大家有所提升。如果想要学习更多知识,请大家多多留意小编的更新。谢谢大家关注一下亿速云网站!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。