这篇文章给大家分享的是有关css中怎么设置边框样式的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
一:border边框线的基本样式
边框样式属性指定要显示什么样的边界
1.border-style属性
none:默认无边框
dotted:定义一个点线边框
dashed:定义一个虚线边框
solid:定义实线边框
double:定义两个边框。两个边框的宽度和border-width的值相同
groove:定义3D沟槽边框。效果取决于边框的颜色值
ridge:定义3D脊边框。效果取决于边框的颜色值
inset:定义一个3D的嵌入边框。效果取决于边框的颜色值
outset:定义一个3D突出边框。效果取决于边框的颜色值
<!DOCTYPEhtml>
<html>
<head>
<metacharset="utf-8">
<title>border-style属性</title>
<style>
.demo{width:500px;height:500px;margin:50pxauto;}
p.none{border-style:none;}
p.dotted{border-style:dotted;}
p.dashed{border-style:dashed;}
p.solid{border-style:solid;}
p.double{border-style:double;}
p.groove{border-style:groove;}
p.ridge{border-style:ridge;}
p.inset{border-style:inset;}
p.outset{border-style:outset;}
p.hidden{border-style:hidden;}
</style>
</head>
<body>
<divclass="demo">
<pclass="none">无边框。</p>
<pclass="dotted">虚线边框。</p>
<pclass="dashed">虚线边框。</p>
<pclass="solid">实线边框。</p>
<pclass="double">双边框。</p>
<pclass="groove">凹槽边框。</p>
<pclass="ridge">垄状边框。</p>
<pclass="inset">嵌入边框。</p>
<pclass="outset">外凸边框。</p>
<pclass="hidden">隐藏边框。</p>
</div>
</body>
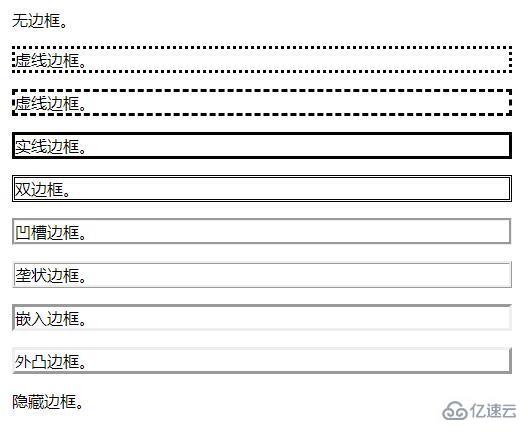
效果图:
感谢各位的阅读!关于“css中怎么设置边框样式”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。