这篇文章主要为大家展示了“如何解决html网页乱码问题”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“如何解决html网页乱码问题”这篇文章吧。
组成html网页乱码启事主要是html源代码内里翰墨形式与html编码一致组成。但无论是哪种情况造成乱码在网页劈头时刻都需要设置网页编码。

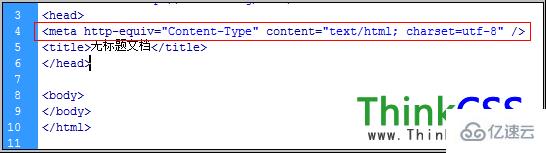
charset编码设置

html网页乱码功效截图
1、好比网页源代码是gbk的编码,而形式中的中翰墨是utf-8编码的,这样浏览器掀开即会出现html乱码。反之网页是编码utf-8,形式是gbk也会出现乱码。
2、html网页编码是gbk,而步伐从数据库中调出呈现是utf-8编码的内容也会构成编码乱码。
3、浏览器不能主动检测网页编码,形成网页乱码。
第一种,html网页源代码编码与中文字输入编码分歧。
企图方法:
运用软件发展编纂HTML网页形式,推荐应用DW软件进行HTML代码编纂与启示。
尽可能不要直接应用记事本进行编纂HTML代码。
第二种,如果网页设置编码是gbk的,而数据库储存数据编码款式是UTF-8的,这个时候措施盘诘数据库数据体现数据前进乡措施转码便可。
例如PHP法度模范+mysql盘问显示数据转码:
1、mysql_query("SET NAMES 'UTF8'"); //将盘考数据转码为utf8,也即是转换为utf-8
2、mysql_query("SET NAMES 'GBK'");//将盘问数据转码为GBK,如gbk2312
在写数据库联接文件时,写成:
$conn = mysql_connect("$host","$user","$password");
mysql_query("SET NAMES 'UTF8'");
mysql_select_db("$database",$conn);往后在做页面时,寄望这句:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
多么岂论输出数据库的中文,仍是页面体现,就都正常了。
在DW CS4版里,默认天生的也是utf8页面。
异样的,如果一起源写数据库联接文件时写成:
mysql_query("SET NAMES 'GBK'");那页面也要相应变成:
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
别的asp法式或此外倒叙语言web根据理论状况到百度盘诘转换编码方法。
第三种,浏览器组成乱码。
这个多是你网页不有设置meta charset编码造成。招致阅读器不能识别你网页默许编码类型。整治方式:
1、如果浏览器阅读时刻出现网页乱码,在浏览器中找到转换编码的菜单。
在IE9阅读器中需要转码的网页空白出右键鼠标,即可决意“编码”。
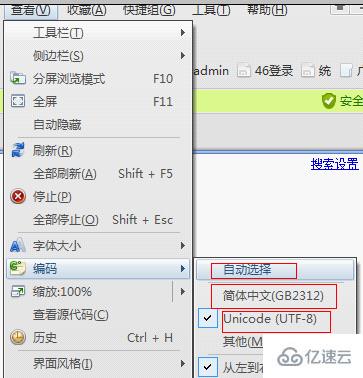
傲游阅读器中浏览紧要转码的网页时,菜单“搜查”-->“编码”便可决定转换编码
google阅读器中涉猎需要转码的网页时,点击右上角“三横”图标决意“器械”-->“编码”就可决议切换网页编码达到让阅读器浏览此网页不是乱码。

傲游涉猎器切换当前涉猎网页编码截图
2、如果本身启示网页,必需网页插手meta charset编码标签。
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
或
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
若是转换时刻,不是记事本编纂增长meta charset编码标签就完成,何等一样会形成乱码,那是由于直接记事本增长或修改编码款式后,而对应Html超文本文档形式并无随增长或修改编码名堂而更换,这个时候须要真正意义上的转码,所以最佳借助启迪软件进行编码增多与修正。
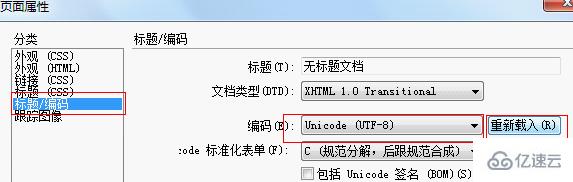
保举DW软件中批改编码。在DW软件中发展编码修改或增进,侧从新载入编码的网页。

以上是“如何解决html网页乱码问题”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。