这篇文章主要为大家展示了“css怎么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“css怎么用”这篇文章吧。
讲下css的使用
CSS:负责页面的美化和布局的控制
1.概念:Cascading Style Sheets 层叠样式表
层叠:多个样式可以作用在同一个html的标签上,同时生效。





4.CSS语法:
格式:
选择器{
属性名1:属性值1;
属性名2:属性值2;
…
}
选择器:筛选具有相似特征的元素。
注意:
每一对属性需要使用;隔开,最后一对可以不加。(一般都加)
5.选择器: 筛选具有相似特征的元素。
分类:
1.基础选择器
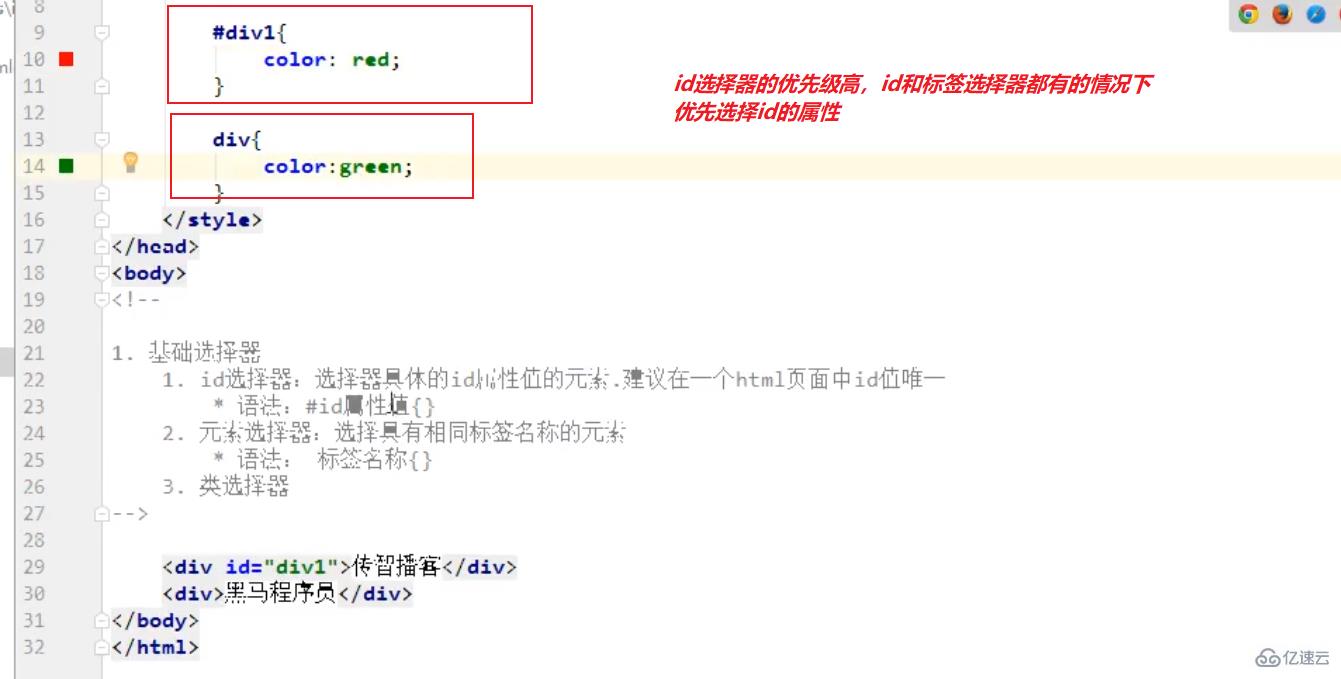
1.id选择器:建议在一个html中id值唯一。
语法:#id的属性值{}
2.元素选择器:选择具有相同标签名称的元素。
语法:标签名称{}
3.类选择器:选择具有相同的class属性值的元素。
语法:.class属性值{}
注意:类选择器的优先级高于元素选择器。
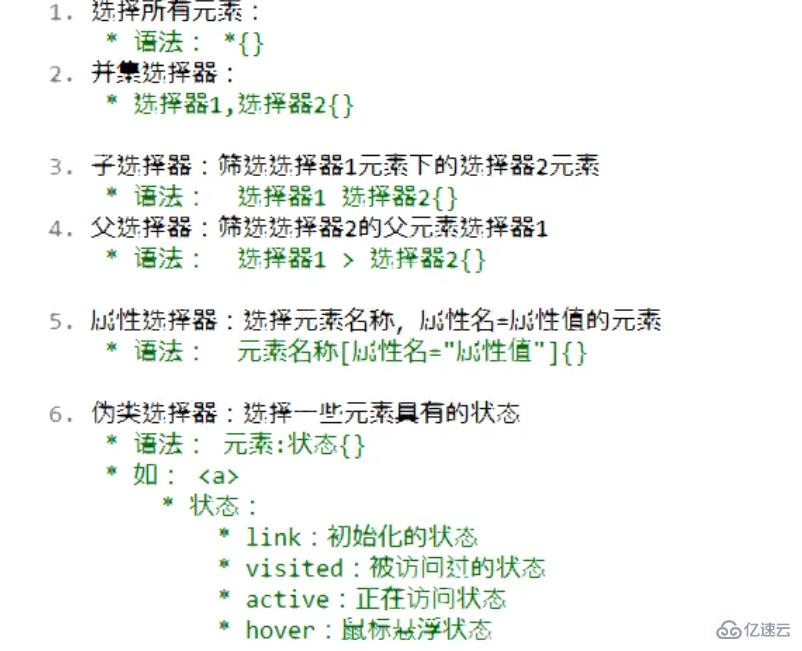
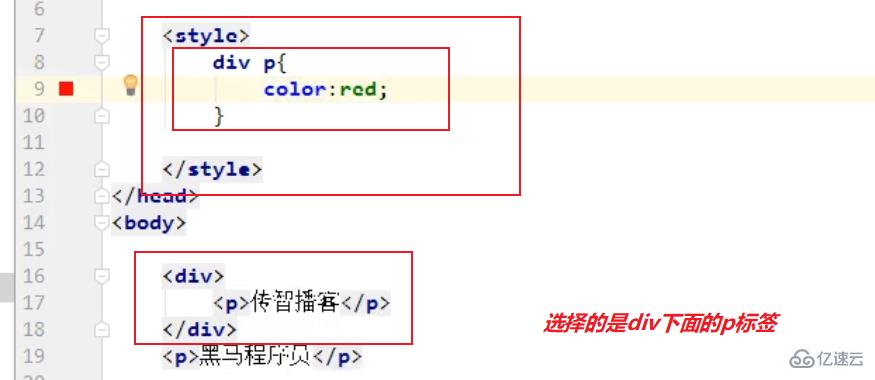
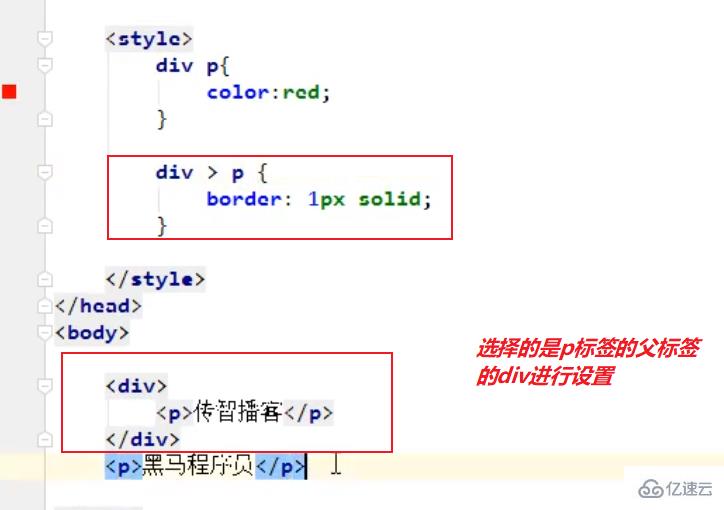
2.扩展选择器

link是初始状态

6.属性



以上是“css怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。