这篇文章主要介绍“JSP页面怎么实现”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“JSP页面怎么实现”文章能帮助大家解决问题。
甲JSP页面是包含两种类型的文本的文本文件:静态数据,其可以以任何基于文本的格式(如表示HTML,SVG, WML,和XML),和JSP元件,其构建动态内容。
JSP 页面源文件的推荐文件扩展名是.jsp。该页面可以由包含其他文件的顶级文件组成,这些文件包含完整的 JSP 页面或 JSP 页面的片段。JSP 页面片段的源文件的推荐扩展名是.jspf。
JSP 页面中的 JSP 元素可以用两种语法表示,即标准语法和 XML,尽管任何给定的文件只能使用一种语法。XML 语法中的 JSP 页面是一个 XML 文档,可以通过 XML 文档的工具和 API 进行操作。
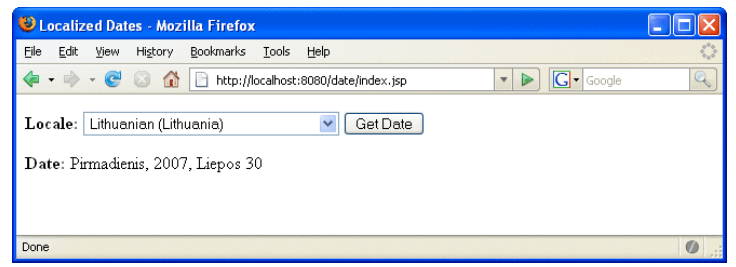
图中的网页是一个表单,允许您选择语言环境并以适合该语言环境的方式显示日期。

这个例子的源代码在 安装/javaeetutorial5/examples/web/date/目录。JSP 页面index.jsp出现在下面;它是静态 HTML 标记和 JSP 元素的典型混合体。如果您开发过网页,您可能熟悉 HTML 文档结构语句(<head>、<body等)以及创建表单 (<form>) 和菜单 (<select> 的 HTML 语句)。
示例代码中的粗体行包含以下类型的 JSP 构造:
页面指令 (<%@page ... %> ) 设置页面返回的内容类型。
标记库指令 (<%@taglib ... %> ) 导入自定义标记库。
jsp:useBean是一个标准元素,它创建一个包含语言环境集合的对象并初始化一个指向该对象的标识符。
JSP 表达式语言表达式 ( ${ } ) 检索对象属性的值。这些值用于设置自定义标记属性值并创建动态内容。
jsp:setProperty是另一个设置对象属性值的标准元素。
函数 ( f:equals ) 测试属性与集合的当前项的相等性。(内置==运算符通常用于测试相等性。)
这是JSP页面:
<%@页面 contentType ="text/html; charset=UTF-8" %><%@ taglib uri="http://java.sun.com/jsp/jstl/core
”
前缀="c" %><%@ taglib uri="/functions" prefix="f" %><html><head><title>本地化日期</title></head><body bgcolor="white">< jsp:useBean id="locales" scope="application"
class="mypkg.MyLocales"/><form name="localeForm" action="index.jsp" method="post">< c:set var="selectedLocaleString" value=" ${param.locale} " />< c:set var="selectedFlag"
value=" ${!empty selectedLocaleString} " /><b>语言环境:</b><选择名称=语言环境>< c:forEach var="localeString" items=" ${locales.localeNames} " >< c:选择>
< c:when test=" ${selectedFlag} ">
< c:选择>
< c:when
test=" ${f:equals(selectedLocaleString, localeString)} " >
<选项选择> ${localeString} </option>
</c:何时>
<c:否则>
<option> ${localeString} </option>
</c:否则>
</c:选择>
</c:何时>
< c:否则>
<option> ${localeString} </option>
</c:否则></c:选择></c:forEach></选择><input type="submit" name="Submit" value="获取日期"></form>< c:if test="${selectedFlag}" >
< jsp:setProperty name="locales"
属性=“selectedLocaleString”
value=" ${selectedLocaleString} " />
< jsp:useBean id="date" class="mypkg.MyDate"/>
< jsp:setProperty name="date" property="locale"
value=" ${locales.selectedLocale} "/>
<b>日期:</b> ${date.date} </c:if></正文></html>要使用 NetBeans IDE部署日期应用程序,请执行以下步骤:
启动应用程序服务器。
在 NetBeans IDE 中,选择文件→打开项目。
在“打开项目”对话框中,导航到:
安装/javaeetutorial5/examples/web/
选择日期文件夹。
选中作为主项目打开复选框。
单击打开项目。
在 Projects 选项卡中,右键单击日期项目,然后选择 Undeploy and Deploy。
要使用Ant 工具部署日期应用程序,请执行以下步骤:
在终端窗口中,转到 安装/javaeetutorial5/examples/web/date/。
键入ant。此命令将生成任何必要的编译,将文件复制到tut-install /javaeetutorial5/examples/web/date/build/目录,并创建一个 WAR 文件。
启动应用程序服务器。
输入ant deploy。
要运行该示例,请执行以下操作:
将浏览器中的字符编码设置为 UTF-8。
打开浏览器访问http://localhost:8080/date。
你将看到一个组合框,其条目是语言环境。选择区域设置并单击获取日期。你将看到以适合该语言环境的方式表示的日期。
关于“JSP页面怎么实现”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。