这篇文章主要介绍“dataV大屏在vue中怎么使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“dataV大屏在vue中怎么使用”文章能帮助大家解决问题。
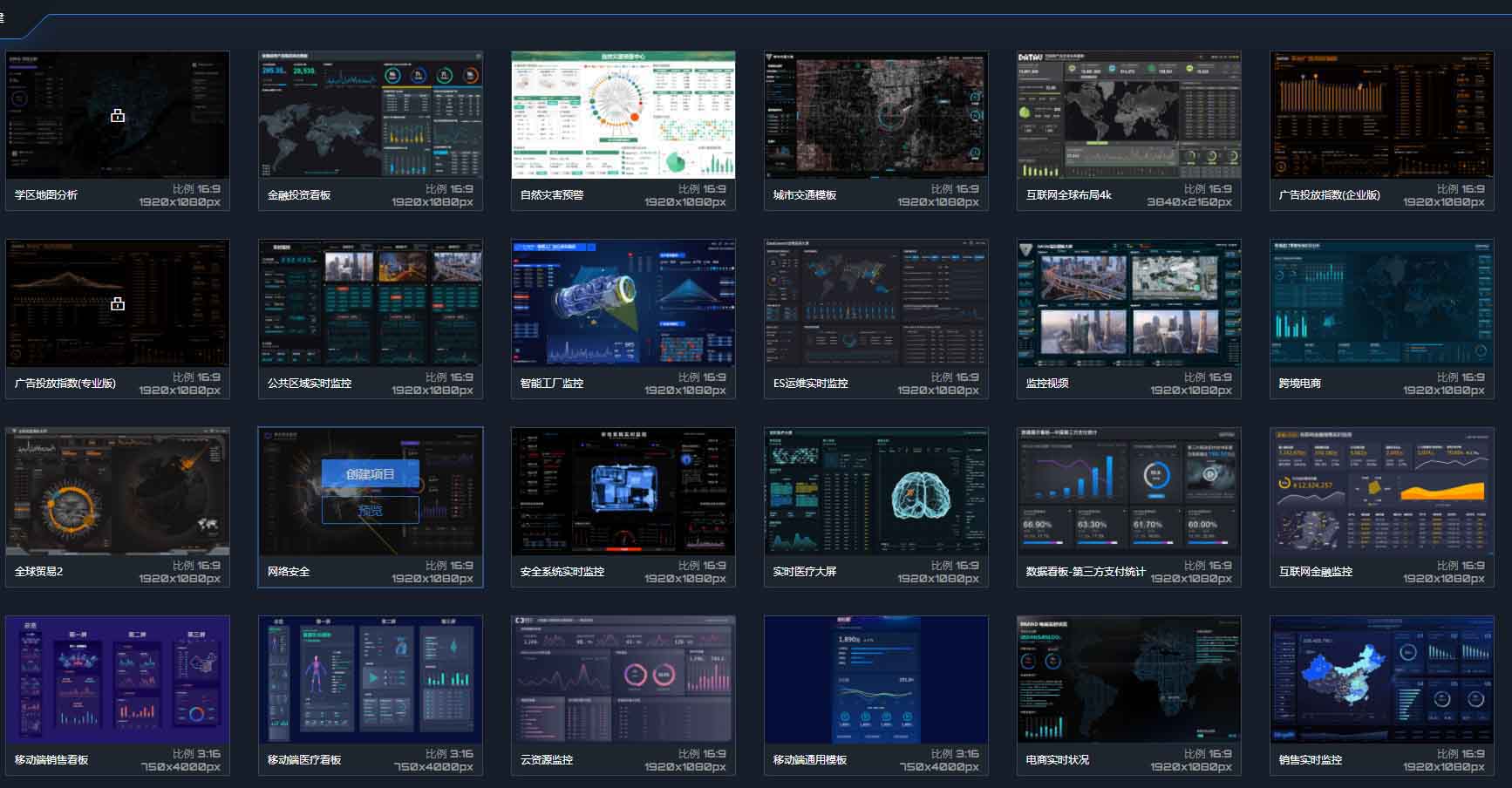
答:各种图表大屏效果。(以下图是从dataV可视化官网截出来的,此文章不讲dataV可视化——拖拽+图层类似PS,官网有教程,不需要编码基础,需要钱)

npm install @jiaminghi/data-view
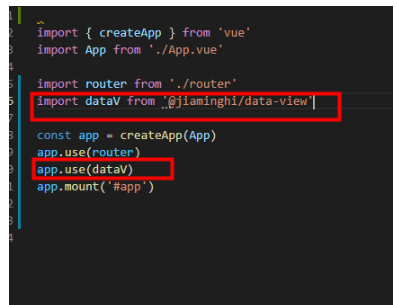
(1)全局引入
在main.js中:
// 将自动注册所有组件为全局组件 import dataV from '@jiaminghi/data-view' Vue.use(dataV)
可以改成vue2使用:

(2)按需引入
import { borderBox1 } from '@jiaminghi/data-view'
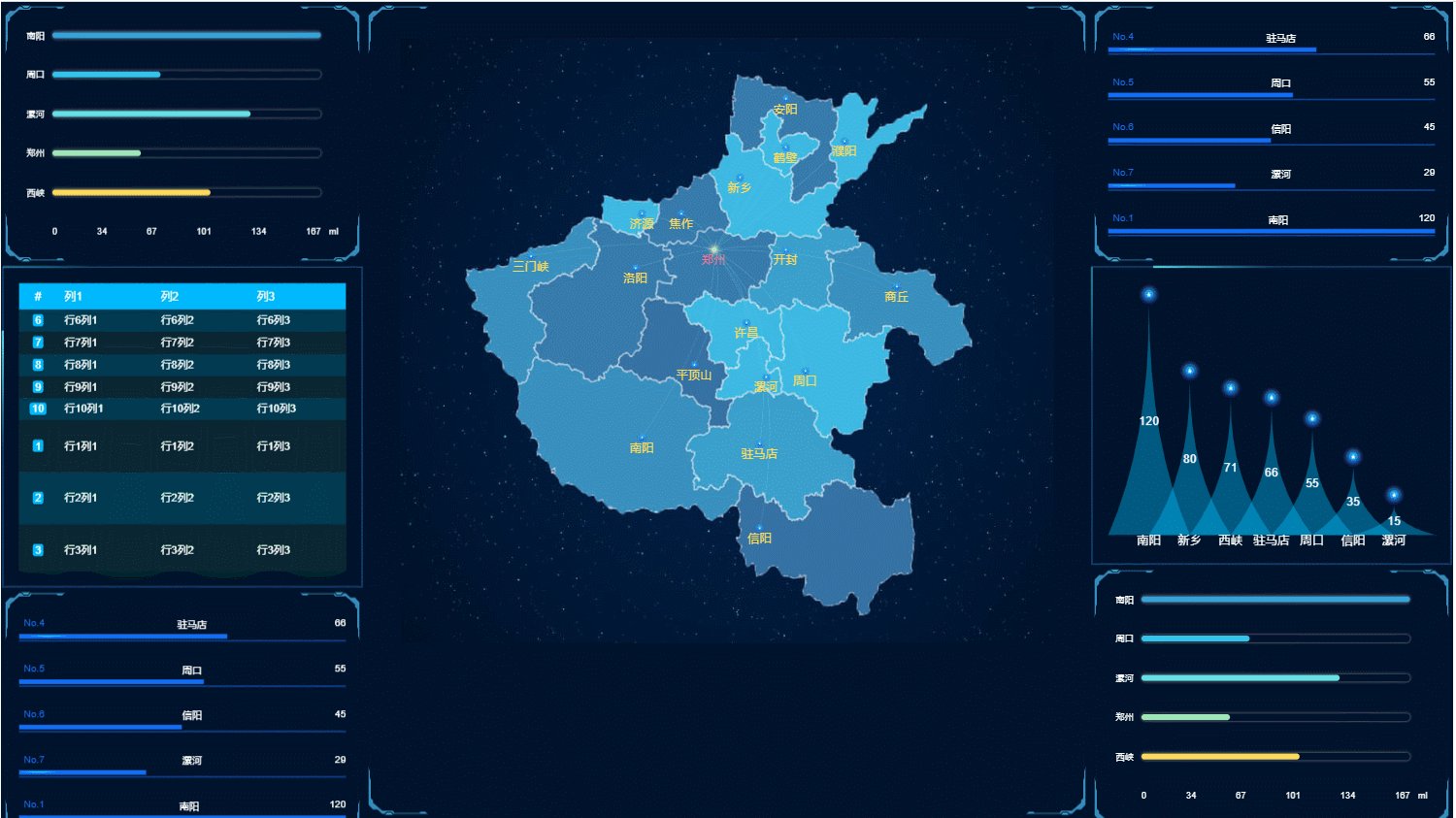
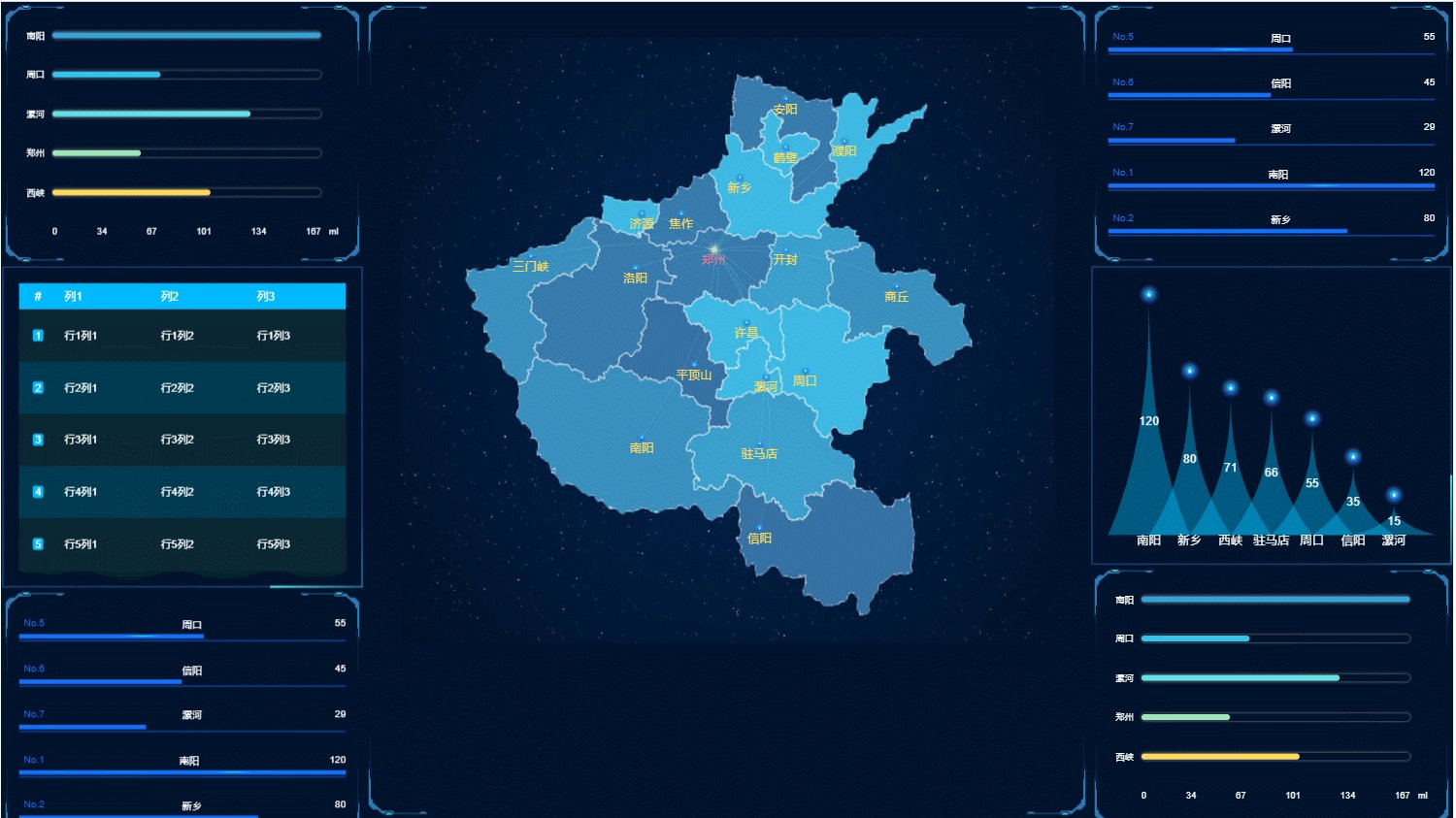
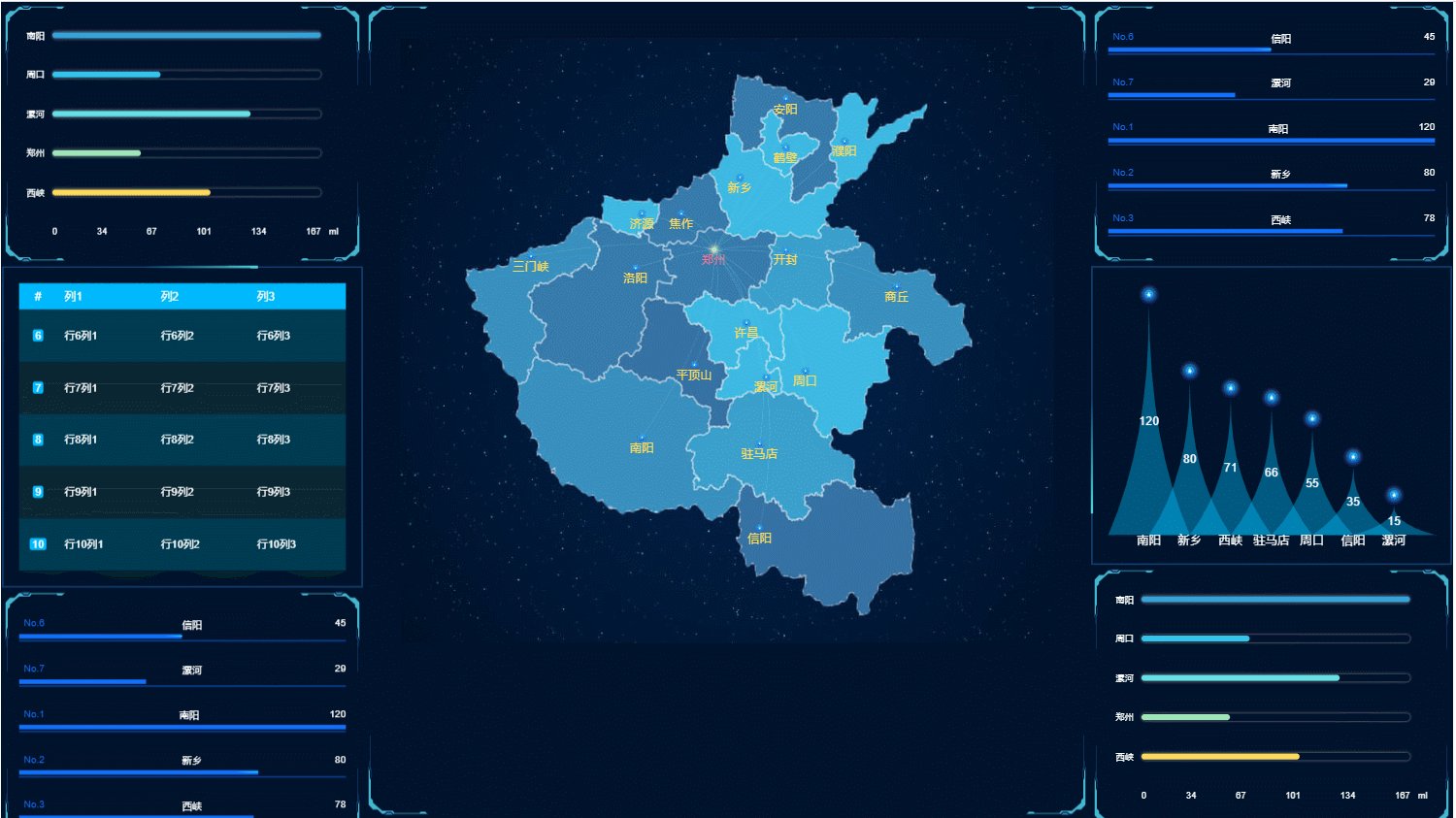
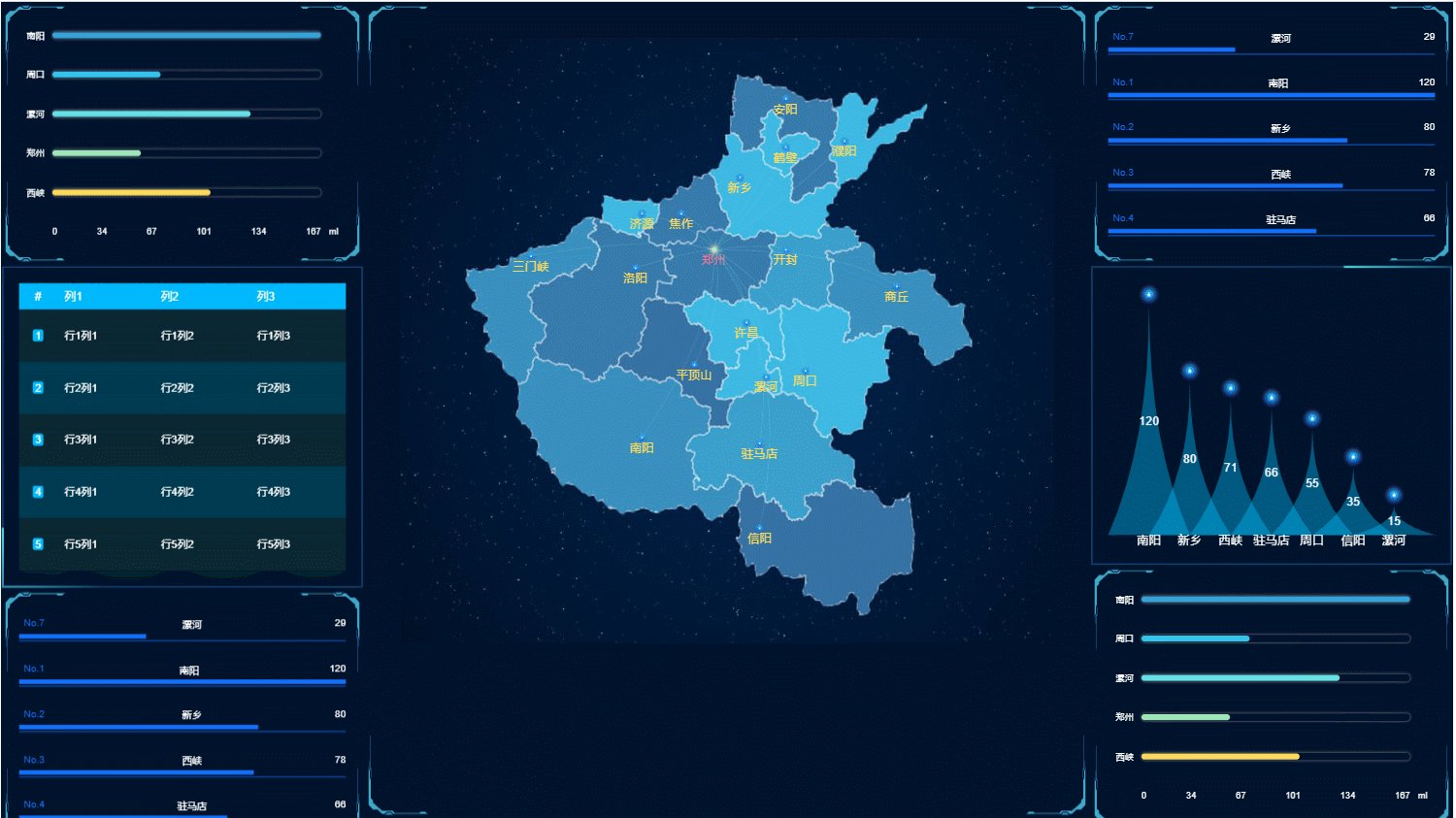
Vue.use(borderBox1)test1.vue文件中:(在下面的demo中我使用了边框、飞线图增强版、锥形柱图、胶囊柱图、轮播表、排名轮播表等,在实际开发中看情况使用,以及布局均需根据实际开发情况调整)
<template> <dv-full-screen-container class="container"> <div class="box left"> <dv-border-box-1 class="border-box"> <dv-capsule-chart :config="config7" class="charts" /> </dv-border-box-1> <dv-border-box-8 class="border-box"> <dv-scroll-board :config="config2" class="charts" /> </dv-border-box-8> <dv-border-box-1 class="border-box"> <dv-scroll-ranking-board :config="config3" class="charts" /> </dv-border-box-1> </div> <div class="box center"> <dv-border-box-1 class="border-box"> <dv-flyline-chart-enhanced :config="config5" :dev="true" class="charts" /> </dv-border-box-1> </div> <div class="box right"> <dv-border-box-1 class="border-box"> <dv-scroll-ranking-board :config="config3" class="charts" /> </dv-border-box-1> <dv-border-box-8 :reverse="true" class="border-box"> <dv-conical-column-chart :config="config6" class="charts" /> </dv-border-box-8> <dv-border-box-1 class="border-box"> <dv-capsule-chart :config="config7" class="charts" /> </dv-border-box-1> </div> </dv-full-screen-container> </template>
<script>
import {config1,config2,config3,config4,config5,config6,config7} from "./config.js"
export default {
name: "test1",
data: function() {
return {
config1,
config2,
config3,
config4,
config5,
config6,
config7
}
},
}
</script><style scoped>
.container{
display: flex;
flex-direction: row;
background-color: #01132C;
}
.left,.right{
width: 25%;
}
.center{
width: 50%;
}
.box{
display: flex;
flex-direction: column;
}
.charts{
width: 90%;
margin: 5%;
}
</style>config.js文件中:(静态数据文件,在实际开发中可以换成从后台获取的数据;注意图片的引用)
const config1={}
const config2={
header: ['列1', '列2', '列3'],
data: [
['行1列1', '行1列2', '行1列3'],
['行2列1', '行2列2', '行2列3'],
['行3列1', '行3列2', '行3列3'],
['行4列1', '行4列2', '行4列3'],
['行5列1', '行5列2', '行5列3'],
['行6列1', '行6列2', '行6列3'],
['行7列1', '行7列2', '行7列3'],
['行8列1', '行8列2', '行8列3'],
['行9列1', '行9列2', '行9列3'],
['行10列1', '行10列2', '行10列3']
],
index: true,
columnWidth: [50],
align: ['center'],
carousel: 'page'
}
const config3={
data: [
{
name: '周口',
value: 55
},
{
name: '南阳',
value: 120
},
{
name: '西峡',
value: 78
},
{
name: '驻马店',
value: 66
},
{
name: '新乡',
value: 80
},
{
name: '信阳',
value: 45
},
{
name: '漯河',
value: 29
}
]
}
const config4={}
const config5={
points: [
{
name: '郑州',
coordinate: [0.48, 0.35],
icon: {
src: require('@/assets/mapCenterPoint.png'),
width: 30,
height: 30
},
text: {
color: '#fb7293'
}
},
{
name: '新乡',
coordinate: [0.52, 0.23]
},
{
name: '焦作',
coordinate: [0.43, 0.29]
},
{
name: '开封',
coordinate: [0.59, 0.35]
},
{
name: '许昌',
coordinate: [0.53, 0.47]
},
{
name: '平顶山',
coordinate: [0.45, 0.54]
},
{
name: '洛阳',
coordinate: [0.36, 0.38]
},
{
name: '周口',
coordinate: [0.62, 0.55]
},
{
name: '漯河',
coordinate: [0.56, 0.56]
},
{
name: '南阳',
coordinate: [0.37, 0.66]
},
{
name: '信阳',
coordinate: [0.55, 0.81]
},
{
name: '驻马店',
coordinate: [0.55, 0.67]
},
{
name: '济源',
coordinate: [0.37, 0.29]
},
{
name: '三门峡',
coordinate: [0.20, 0.36]
},
{
name: '商丘',
coordinate: [0.76, 0.41]
},
{
name: '鹤壁',
coordinate: [0.59, 0.18]
},
{
name: '濮阳',
coordinate: [0.68, 0.17]
},
{
name: '安阳',
coordinate: [0.59, 0.10]
}
],
lines: [
{
source: '新乡',
target: '郑州'
},
{
source: '焦作',
target: '郑州'
},
{
source: '开封',
target: '郑州'
},
{
source: '许昌',
target: '郑州'
},
{
source: '平顶山',
target: '郑州'
},
{
source: '洛阳',
target: '郑州'
},
{
source: '周口',
target: '郑州'
},
{
source: '漯河',
target: '郑州'
},
{
source: '南阳',
target: '郑州'
},
{
source: '信阳',
target: '郑州'
},
{
source: '驻马店',
target: '郑州'
},
{
source: '济源',
target: '郑州'
},
{
source: '三门峡',
target: '郑州'
},
{
source: '商丘',
target: '郑州'
},
{
source: '鹤壁',
target: '郑州'
},
{
source: '濮阳',
target: '郑州'
},
{
source: '安阳',
target: '郑州'
}
],
icon: {
show: true,
src: require('@/assets/mapPoint.png')
},
text: {
show: true,
},
bgImgSrc: require('@/assets/map.jpg')
}
const config6={
data: [
{
name: '周口',
value: 55
},
{
name: '南阳',
value: 120
},
{
name: '西峡',
value: 71
},
{
name: '驻马店',
value: 66
},
{
name: '新乡',
value: 80
},
{
name: '信阳',
value: 35
},
{
name: '漯河',
value: 15
}
],
img: [
require('@/assets/mapPoint.png'),
require('@/assets/mapPoint.png'),
require('@/assets/mapPoint.png'),
require('@/assets/mapPoint.png'),
require('@/assets/mapPoint.png'),
require('@/assets/mapPoint.png'),
require('@/assets/mapPoint.png')
],
showValue: true
}
const config7={
data: [
{
name: '南阳',
value: 167
},
{
name: '周口',
value: 67
},
{
name: '漯河',
value: 123
},
{
name: '郑州',
value: 55
},
{
name: '西峡',
value: 98
},
],
unit: 'ml'
}
export { config1,config2,config3,config4,config5,config6,config7}
关于“dataV大屏在vue中怎么使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。