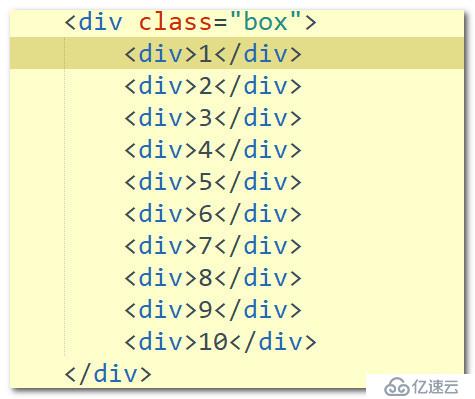
html:

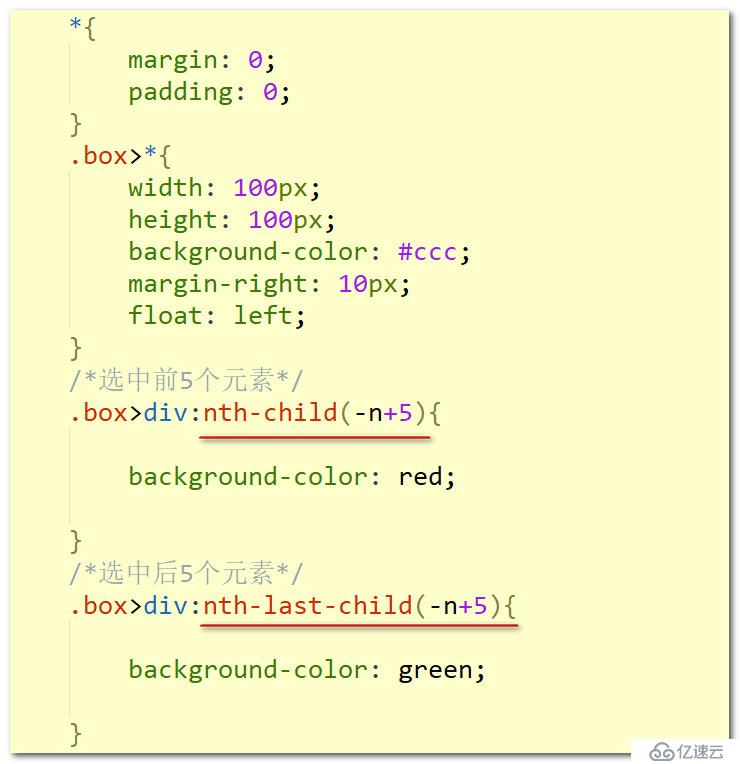
css代码:

/*选中前5个元素*/
.box>div:nth-child(-n+5){
background-color: red;
}
/*选中后5个元素*/
.box>div:nth-last-child(-n+5){
background-color: green;
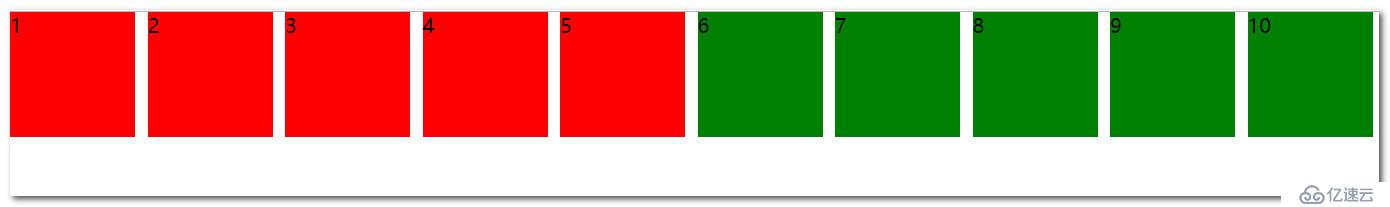
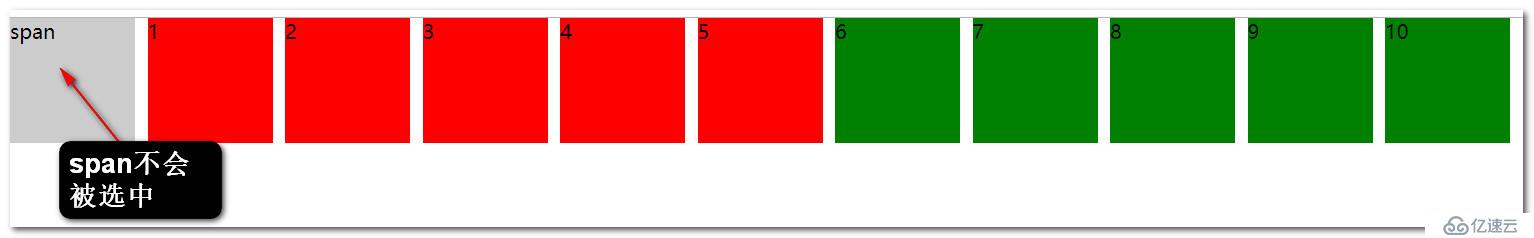
}此时的效果是:

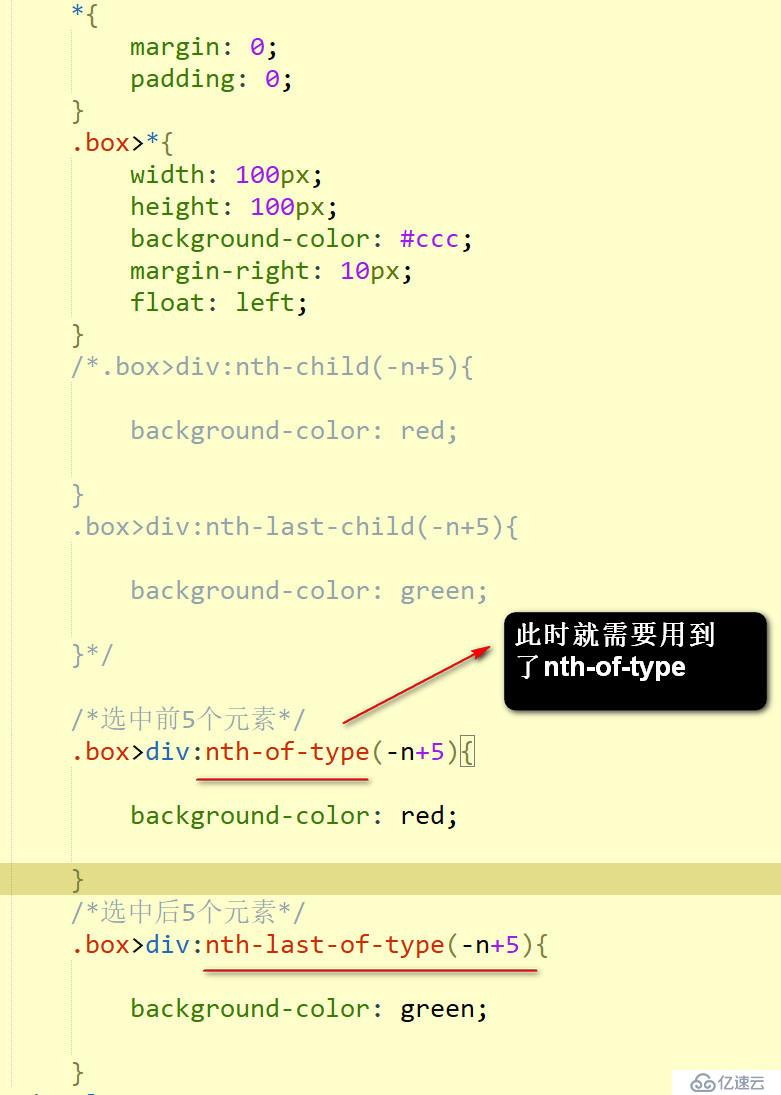
另一种情况:

css代码:

此时的效果是:

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。