
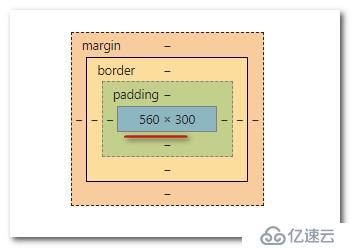
此时对应的效果:
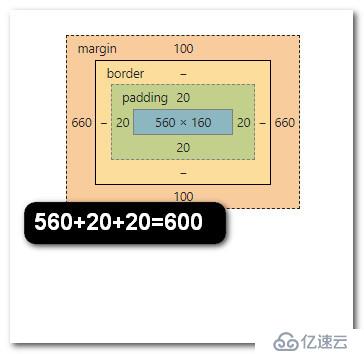
此时父盒子的宽度是: 600
此时子盒子的宽度是: 600- 2*20=560 (左右padding的宽度)


让父盒子出现滚动条

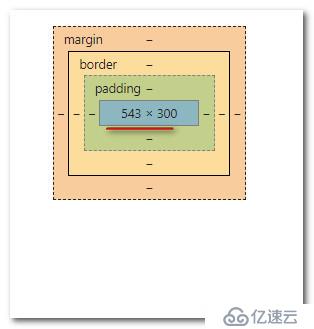
此时的效果是:

此时父盒子的宽度仍是600

此时子盒子的宽度是:543

为什么是543了?
其实此时 父盒子的可视区区域的宽度只有了 600-17(滚动条的宽度)=583
然后 我们还需要减去左右的padding。也就是583- 2*20= 543
所有543是这样来的。
而并不是滚动条的宽度在padding的上面
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。