1.vue的使用有多种方式:
我们前期使用的开发工具是在线编辑器。浏览器打开:https://jsfiddle.net
他分为4个部分,html,css, JavaScript,result。代码写好后,点击左上角的run,就可以将结果显示在resule部分。
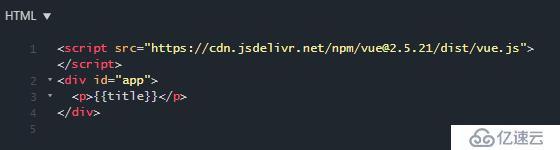
html部分:
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"> </script>
<div id="app">
<p></p>
</div>
<!--该部分就是cdn获取vue进行使用-->
<p>hello</p> //我们想输出hello,有两种方式,直接利用html输出,或者通过vue进行输出。
JavaScript部分: (在这里创建vue实例,该实例就能够控制自己的模板,
即html代码。)
new Vue(); //创建实例,为了实现功能,需要传参数给该实例的构造函数,即:
new Vue({
});
Vue对象有几个保留属性:
el: “字符串” //该属性定义了vue能控制的html片段。写法类似CSS写法。控制:指可以用Vue实例改变html内容。
例如:el:#app 代表能够控制ID是app的代码段。
el:.app 代表能够控制class=“app”的类代码段。
data:对象 //实例中需要的所有数据都存储在该保留属性中。
例如:data:{ title:"hello world!"} 我想将hello输出到页面上的p标签中。那么html的p标签中应该写成<p>{{title}}</p>就可以输出了。
添加后,页面加载时,title就会在data属性中找所有数据,在所有数据中找到title对应的数据。
div#app 输出div标签对,另外id设置为app。
最终的代码端为:
html部分:
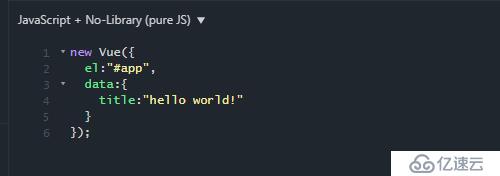
JavaScript部分:
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。