HTML中的新选择器
一.选择器
1. querySelector
2. querySelectorAll
3. getElementsByClassName
1. querySelector的用法
创建一个div <div id="div1">div</div>
然后使用选择器选择ID var oDiv=document.querySelector('#div1')
同样可以选择class var oDiv=document.querySelector('.box')
还有一种方法 实用标题选择元素
创建一个div 里面有标题 <div title="a1">div</div>
选择器选择 var oDiv=document.querySelector('[title=a1]')
!!记住,选择的时候一定要加ID的#或者class的.符号,要不然选择无效
上面的结果为

QuetySelector的缺点:只能选择一个元素
如果有多个div有同样的类名,只能选择一组中的第一个
2. querySelectorAll的用法(获取一组元素)
创建2个类名相同的div
<div class="box">div1</div>
<div class="box">div2</div>
使用选择器选择
var aDiv=document.querySelectorAll('.box')
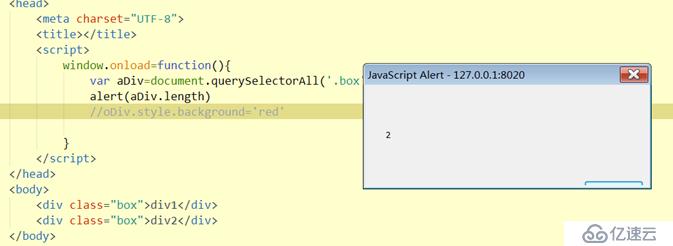
使用事件测试 是否选择了多个元素
alert(aDiv.length)
弹出结果为2

3.getElementsByClassName
这个只能选取类名,而上面的2个选择器选择各式各样的,这个就不多啰嗦了,接着往下看
二.获取class列表属性
classlist
1. length获取class长度
2. add()添加class方法
3. remover()删除class方法
4. toggle()根据
先创建一个div ,其中含有ID和类
<div class="box box2 box3" id="div1">div1</div>
然后选择ID获取元素,然后使用classlist弹出这个元素拥有的class
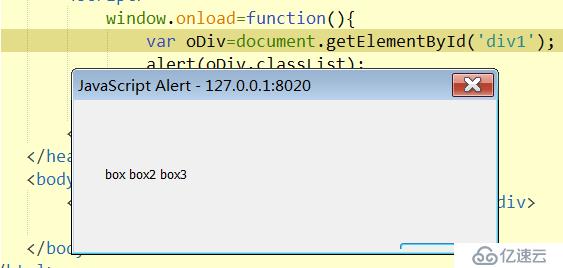
var oDiv=document.getElementById('div1')
alert(oDiv.classList)
alert(typeof oDiv.classList)//弹出一个类似与数组的对象
结果为

然后测试classlist的方法
oDiv.classList.add('box4')//添加一个class方法
oDiv.classList.add('box2')//删除一个class方法
oDiv.classList.toggle('box2')//toggle方法根据元素是否拥有这个class方法,如果有就执行删除,如果没有就会执行添加
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。