本篇内容主要讲解“Python如何利用D3Blocks绘制可动态交互的图表”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Python如何利用D3Blocks绘制可动态交互的图表”吧!
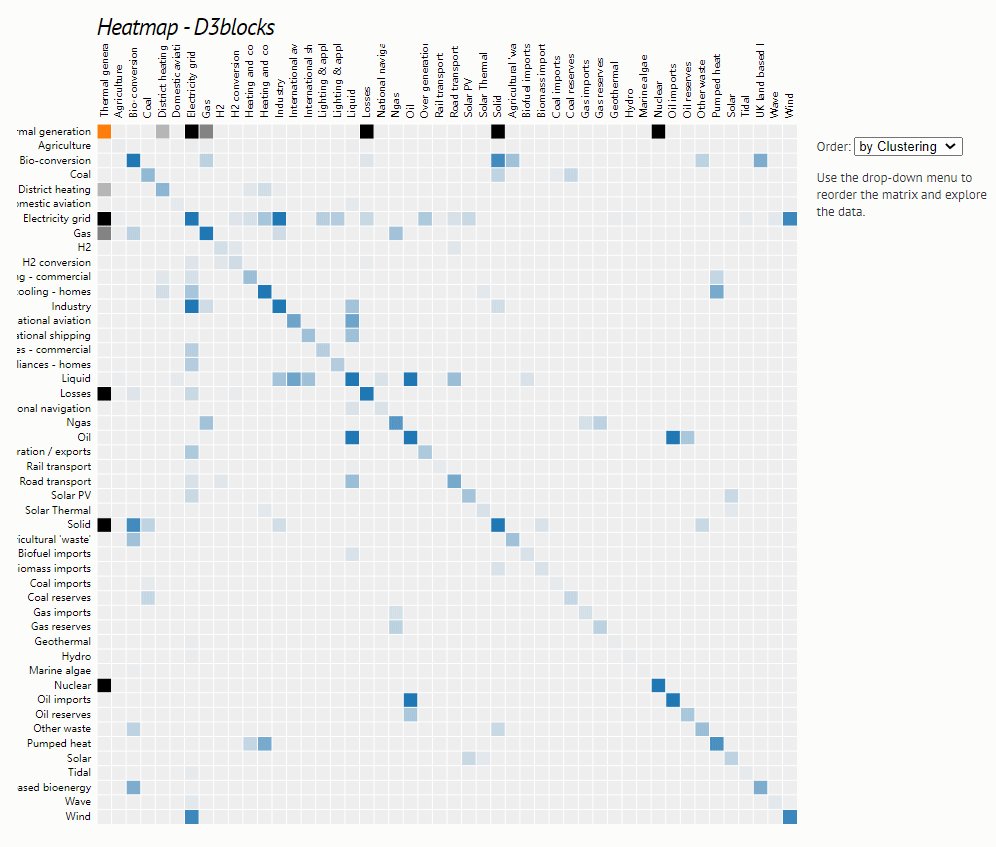
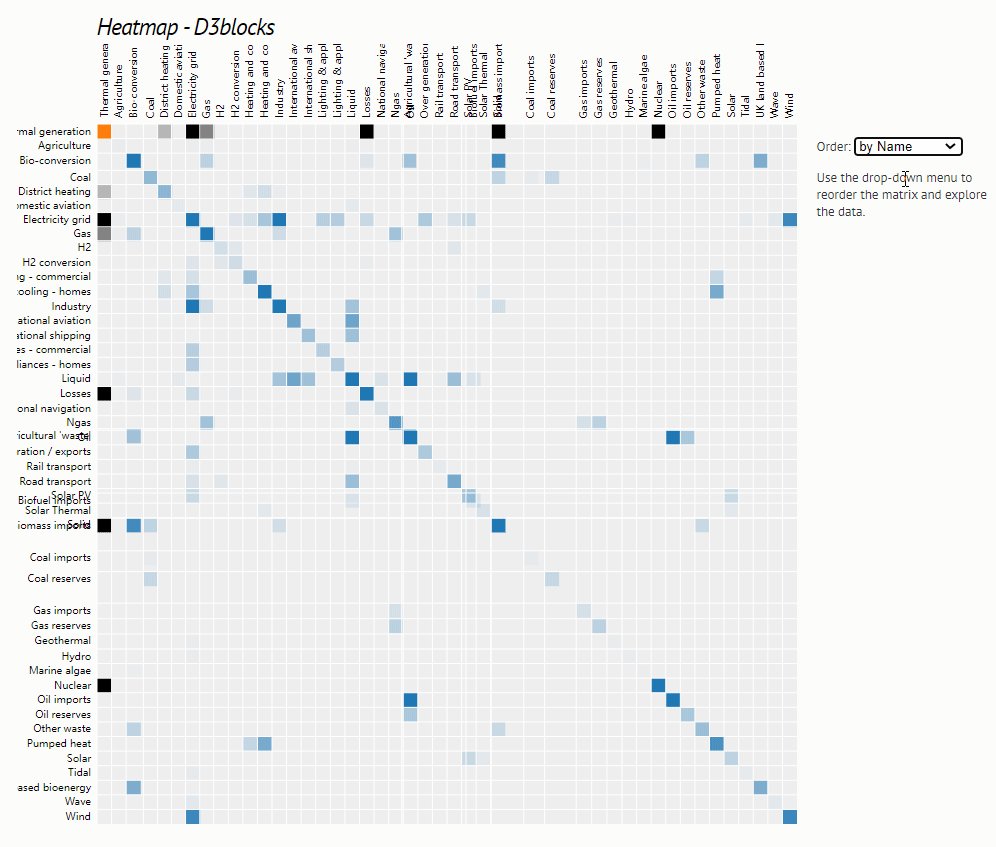
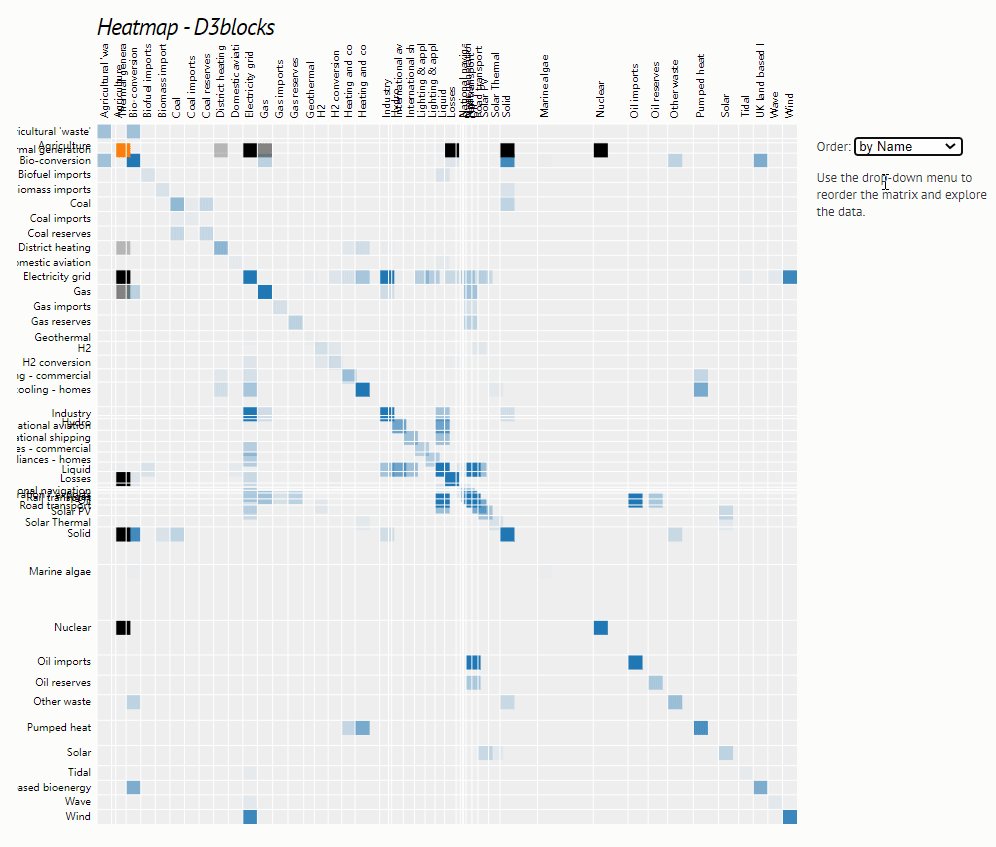
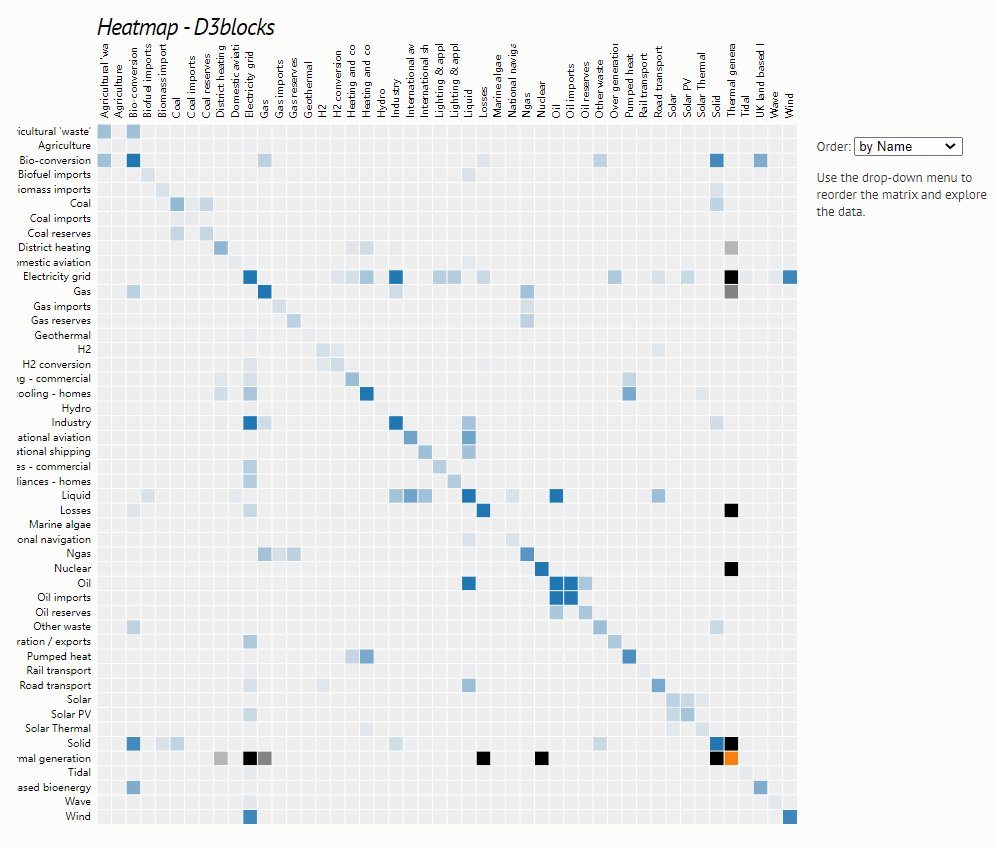
热力图是一种通过对色块着色来显示数据的统计图表。绘图时需要指定颜色映射的规则。例如较大的值由较深的颜色表示,而较小的值由较浅的颜色表示等等。热力图适用于查看总体的情况,发现异常值、显示多个变量之间的差异,以及检测它们之间是否存在任何相关性。
我们这里来尝试绘制一张简单的热力图,代码如下
from d3blocks import D3Blocks
# 初始化
d3 = D3Blocks()
# 导入数据集
df = d3.import_example('energy')
# 绘制热力图
d3.heatmap(df, showfig=True, stroke='red', vmax=10, figsize=(700,700))output

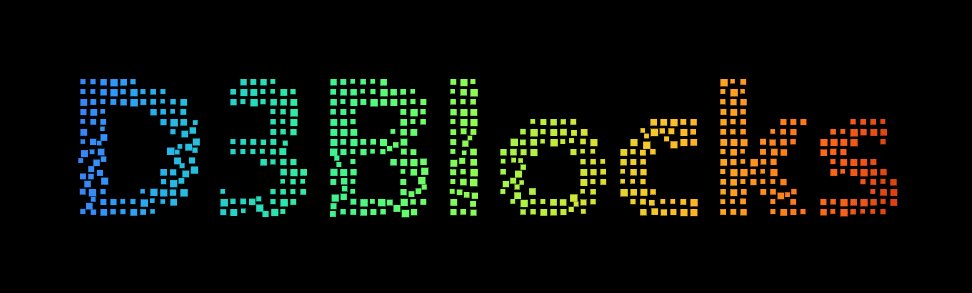
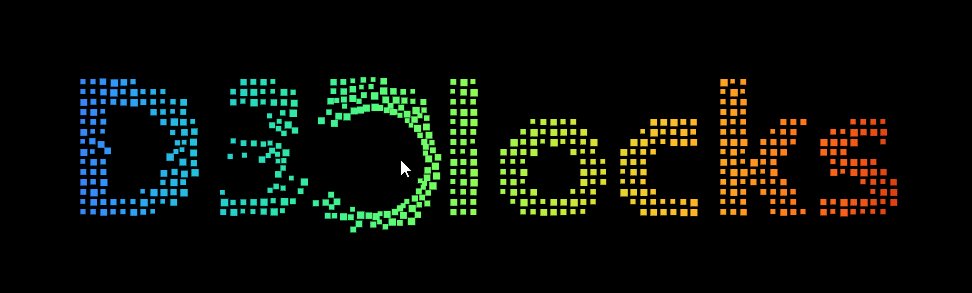
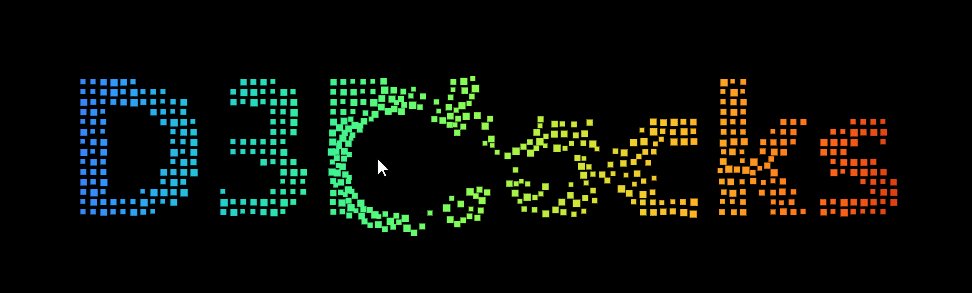
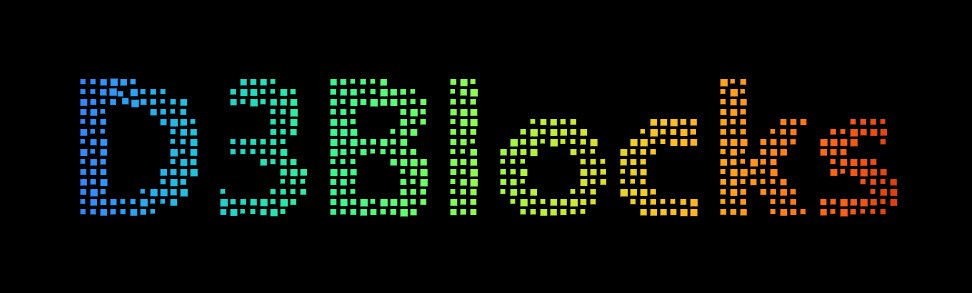
在D3Blocks模块当的particles()方法可以方便我们将任何字体转换成带有动态效果的粒子图,跟随着鼠标的移动,图表中的元素也会动态的起伏飞舞,代码如下
# 导入模块
from d3blocks import D3Blocks
# 初始化
d3 = D3Blocks()
# 绘制粒子图
d3.particles('D3Blocks', collision=0.05, spacing=10, figsize=[1200, 500])output

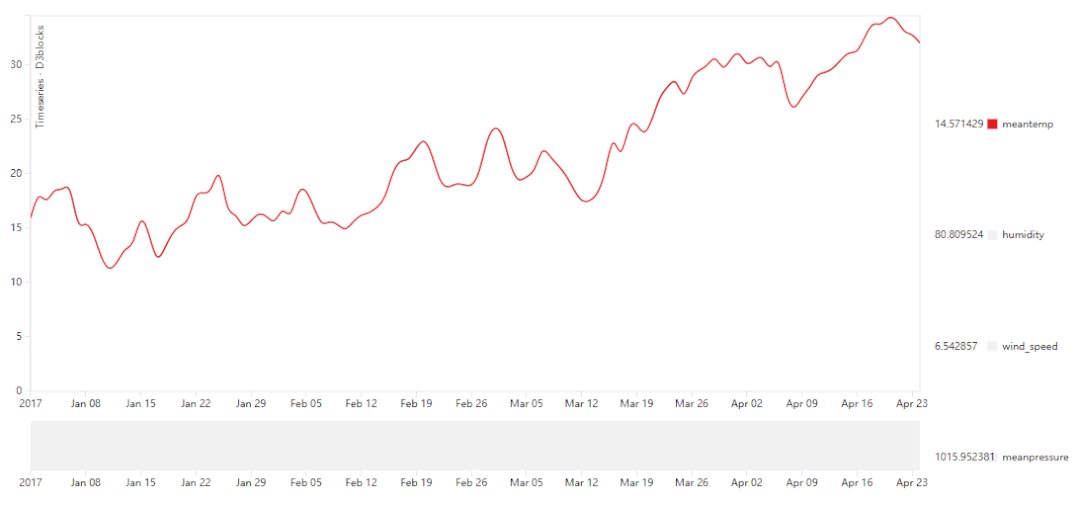
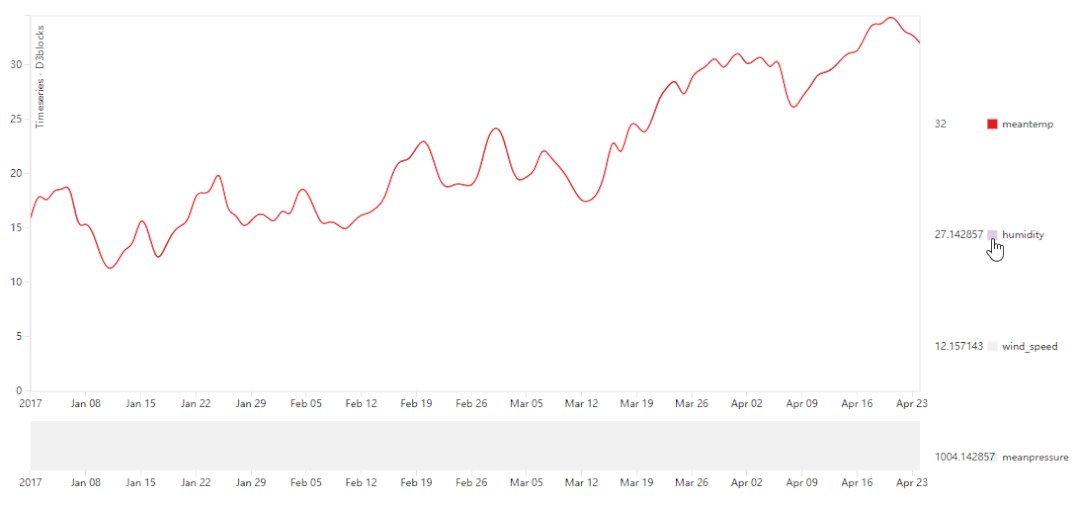
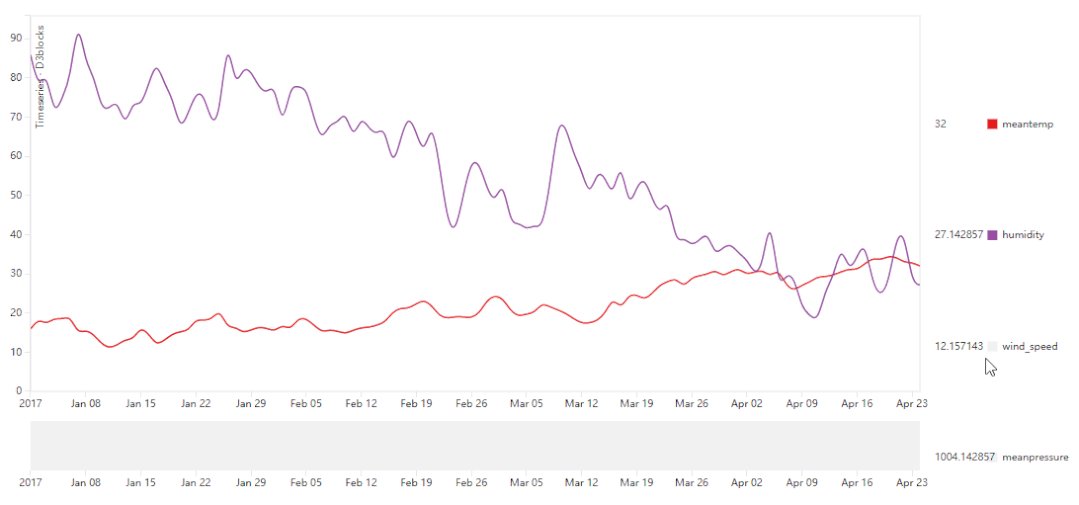
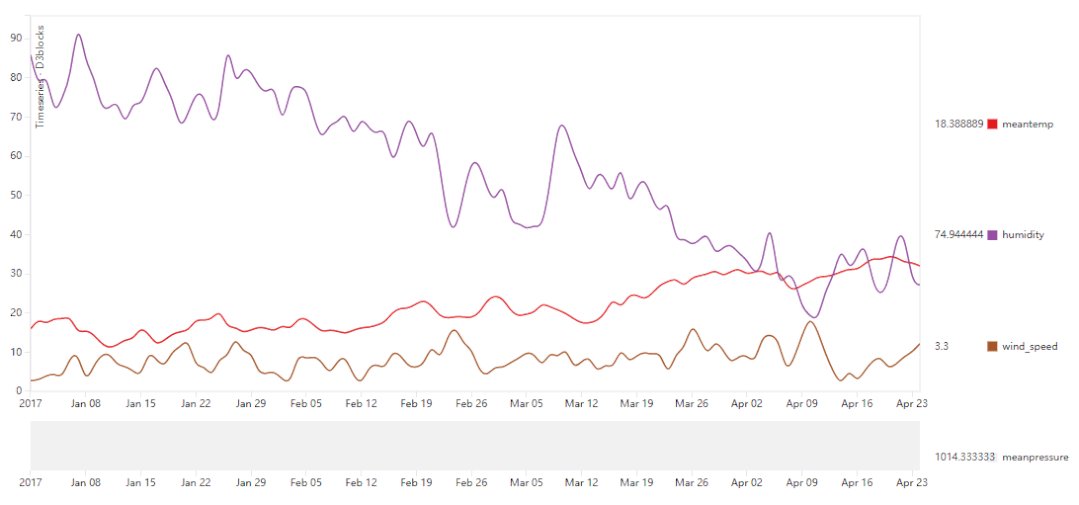
时间序列的折线图,又被称为是趋势图,是以时间为横轴,观察变量为纵轴,用来反映时间与数量之间的关系,这里我们调用的是timeseries()方法,代码如下
# 导入模块
from d3blocks import D3Blocks
# 初始化
d3 = D3Blocks()
# 导入数据集
df = d3.import_example('climate')
# 打印出前面5行
print(df.head())
# 绘制图表
d3.timeseries(df, datetime='date', dt_format='%Y-%m-%d %H:%M:%S', fontsize=10)output

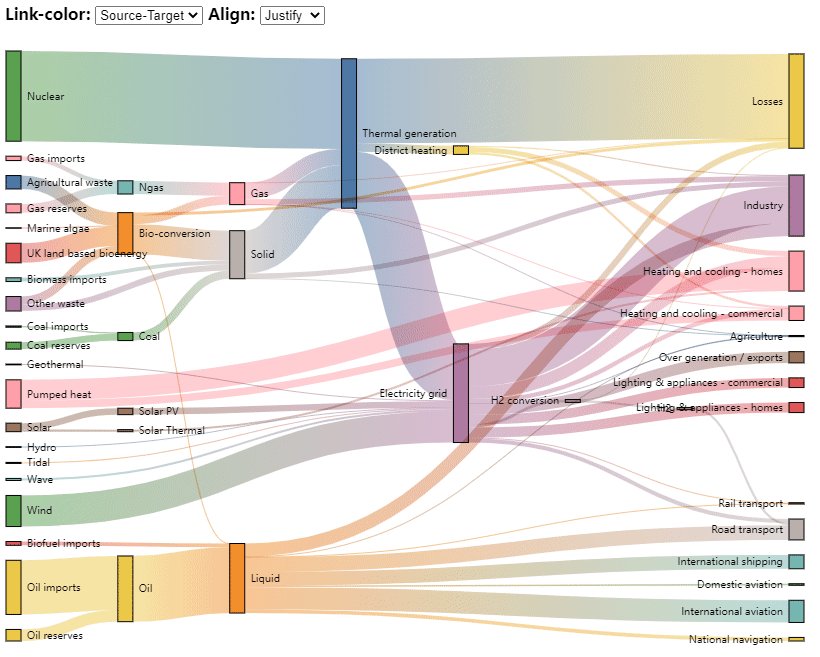
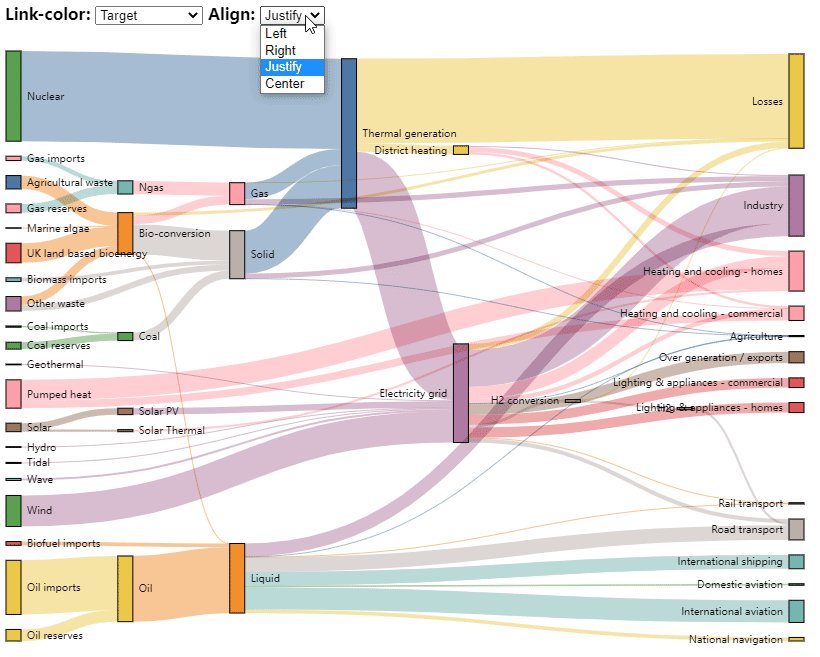
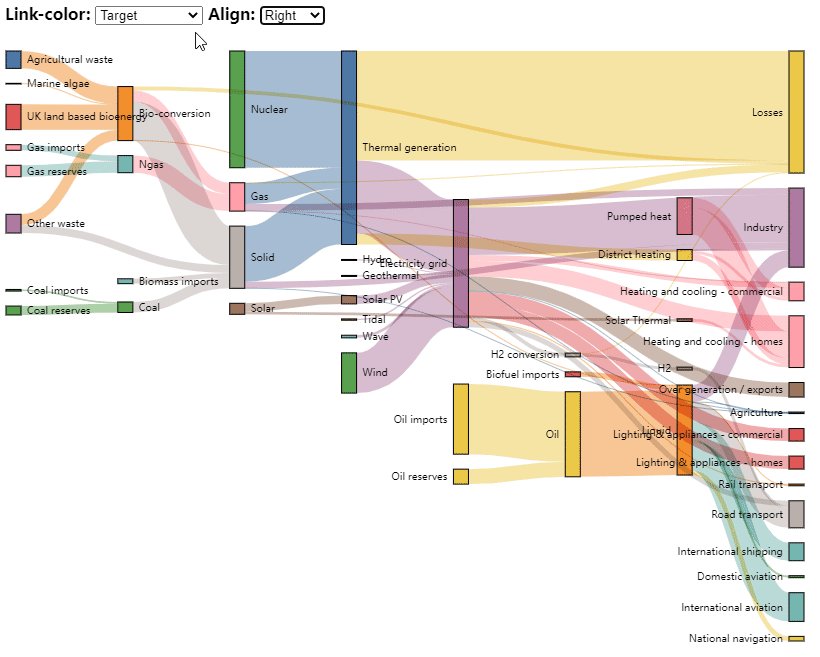
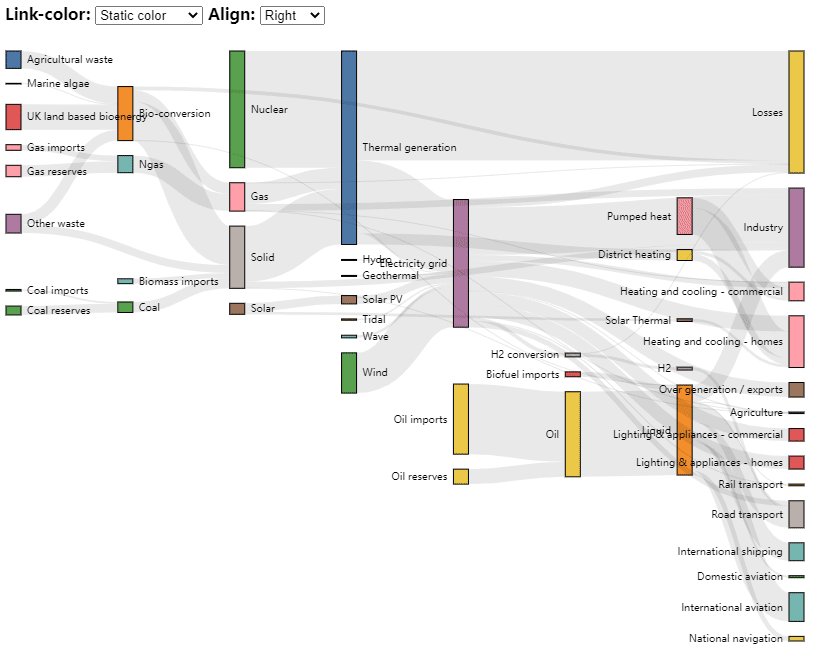
桑基图是用于描述一组值到另一组值的流向的图表。在图表的内部,不同的线条代表了不同的流量分流情况,线条的宽度代表此分值所代表的数据大小。通常用于能源、材料成分、金融等数据的可视化分析。这里我们调用的是sankey()方法来实现,代码如下
from d3blocks import D3Blocks
# 初始化
d3 = D3Blocks()
# 导入数据集
df = d3.import_example('energy')
# 绘制图表
d3.sankey(df, link={"color": "source-target"})output

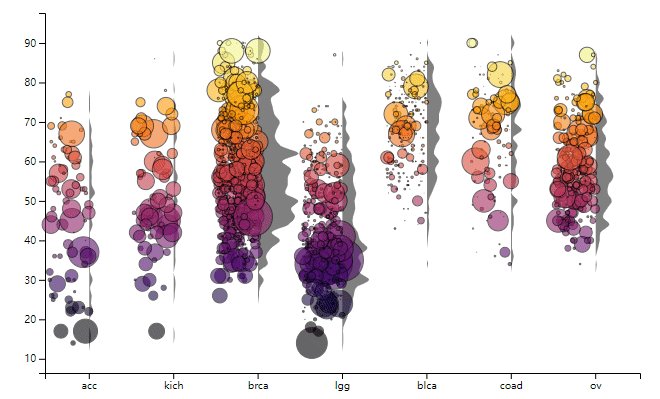
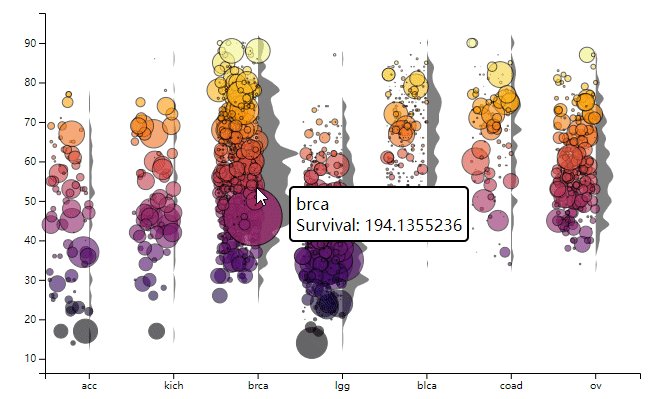
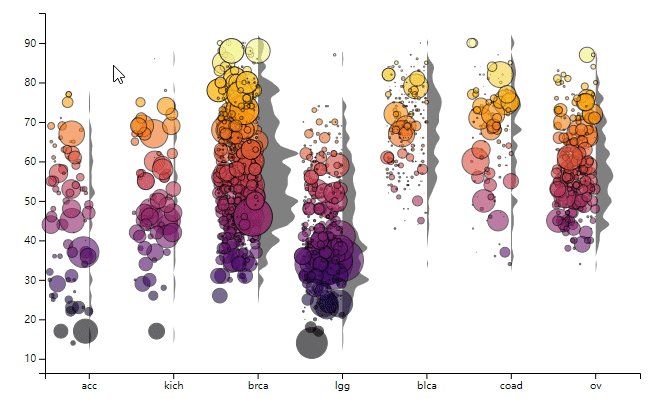
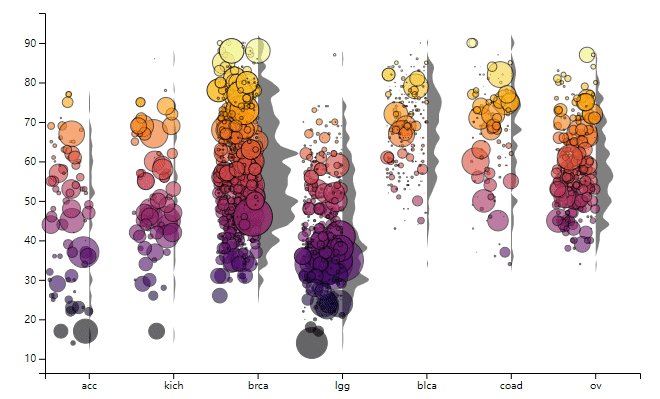
小提琴图可以用来绘制数据的分布以及其概率密度,针对的是数值型的变量,这种图表结合了箱型图和密度图的特征,主要用来显示数据的分布形状。这里我们调用violin()方法来实现,代码如下
# 导入模块
from d3blocks import D3Blocks
# 初始化
d3 = D3Blocks()
# 导入数据集
df = d3.import_example('cancer')
# 显示的格式
tooltip = df['labels'].values + ' <br /> Survival: ' + df['survival_months'].astype(str).values
# 可视化图表
d3.violin(x=df['labels'].values, # X轴上的值
y=df['age'].values, # 年龄
tooltip=tooltip, # 显示的格式
bins=50, # bins的大小
size=df['survival_months'].values/10, # 点状的大小
x_order=['acc', 'kich', 'brca', 'lgg', 'blca', 'coad', 'ov'], # X轴的上的值
figsize=[None, None], # 图表的大小
filepath='violine_demo.html')output

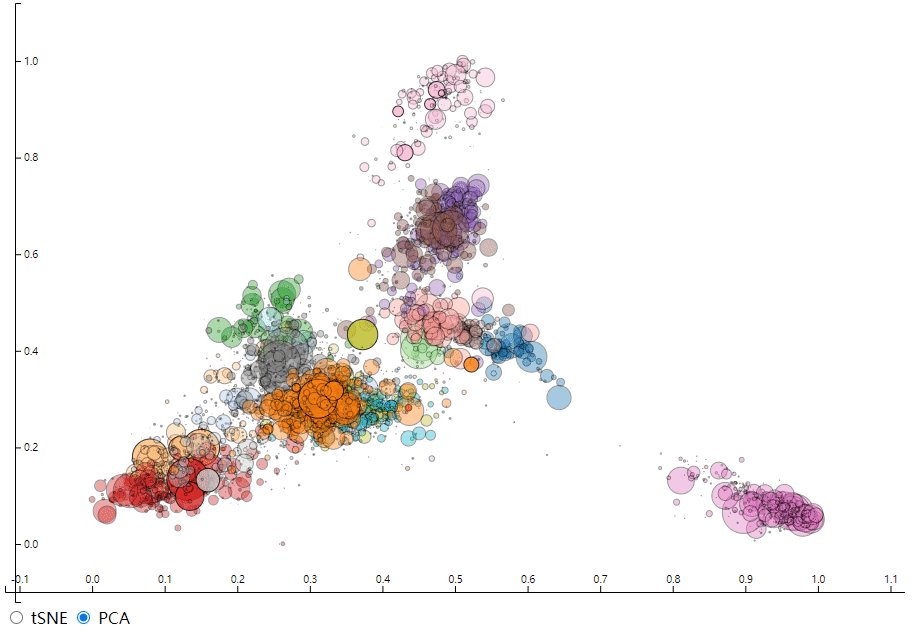
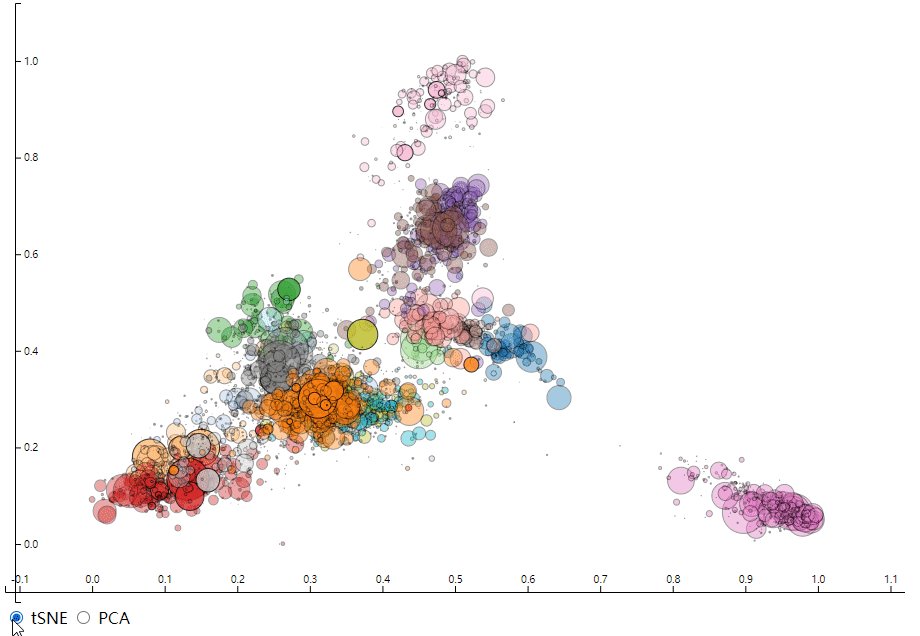
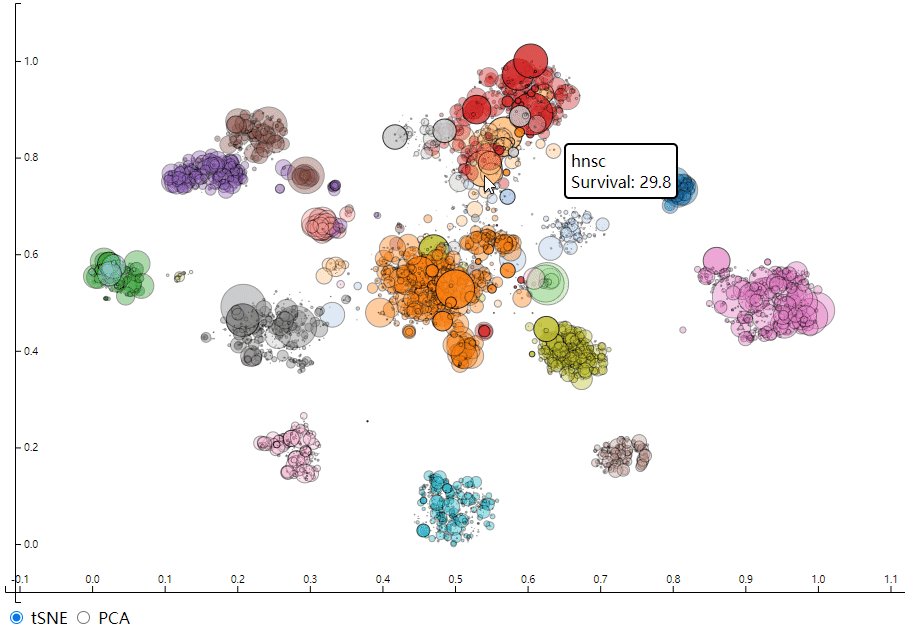
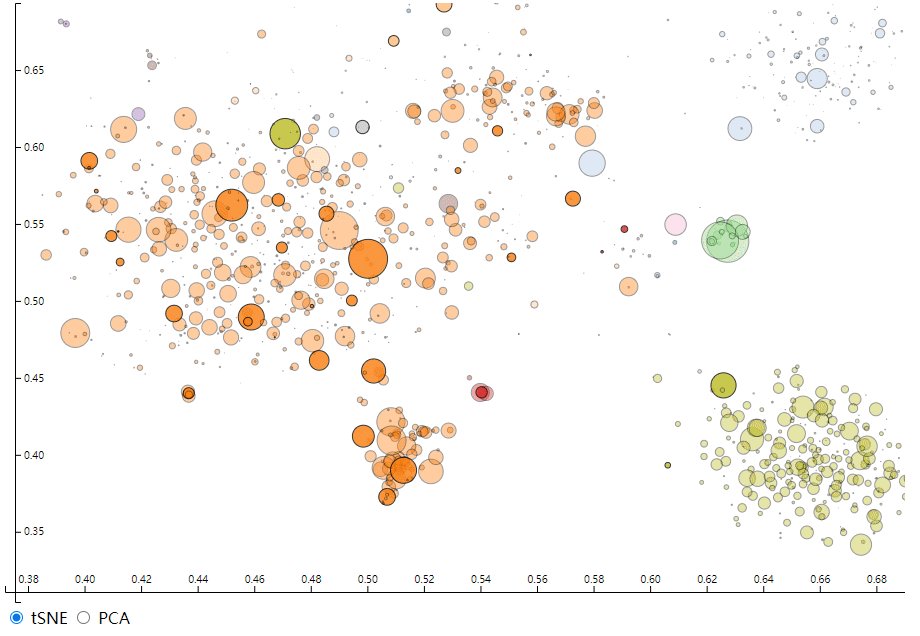
散点图通常用于查看X轴与Y轴之间是否有关联,它的绘制,我们这里调用的是scatter()方法,代码如下
# 导入模块
from d3blocks import D3Blocks
# 初始化
d3 = D3Blocks()
# 导入数据集
df = d3.import_example('cancer')
# 显示数据的格式
tooltip=df['labels'].values + ' <br /> Survival: ' + df['survival_months'].astype(str).str[0:4].values
# 散点的大小
size = df['survival_months'].fillna(1).values / 10
# 绘制图表
d3.scatter(df['x'].values,
df['y'].values,
x1=df['PC1'].values,
y1=df['PC2'].values,
scale=True,
label_radio=['tSNE', 'PCA'], # 不同标签的种类
size=size,
color=df['labels'].values,
stroke='#000000',
opacity=0.4, # 透明度
tooltip=tooltip, # 显示的格式
cmap='tab20', # 颜色
filepath='c://temp//scatter_demo.html')output

弦图是一种显示数据矩阵中内部数据之间相互关系的图形可视化方法。在弦图内,数据围绕一个圆呈放射状排列,数据点之间的关系通常绘制为连接数据的圆弧。这里我们调用chord()方法来实现,代码如下
from d3blocks import D3Blocks
# 初始化
d3 = D3Blocks()
# 导入数据集
df = d3.import_example('energy')
# 绘制图表
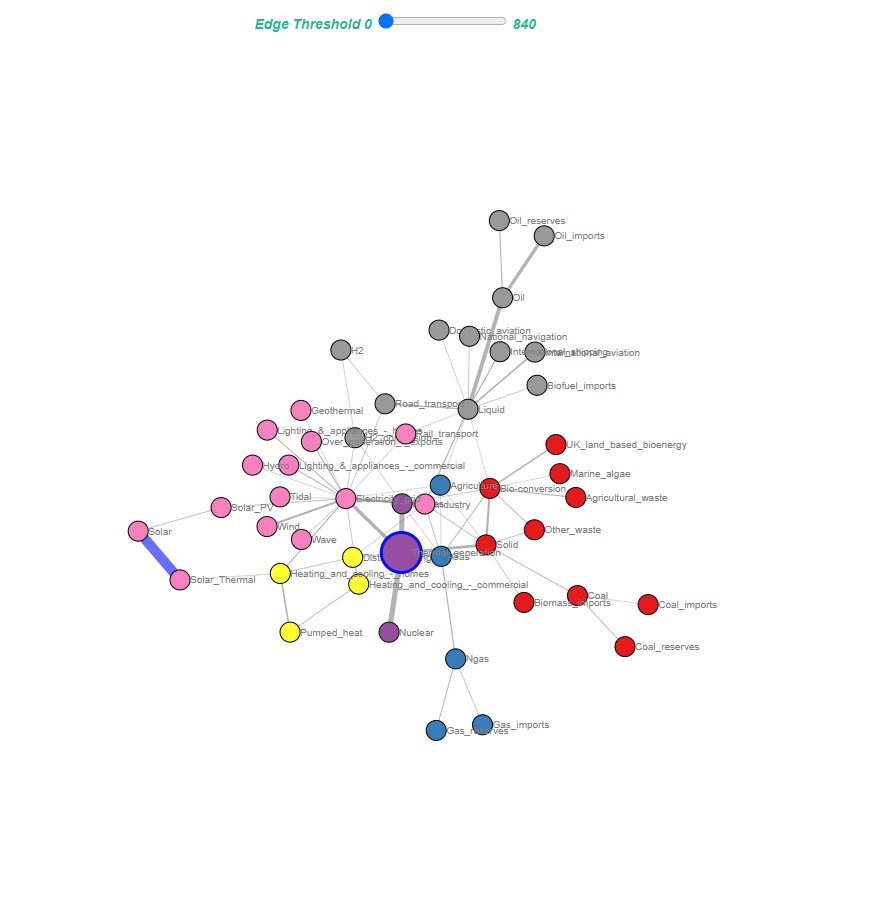
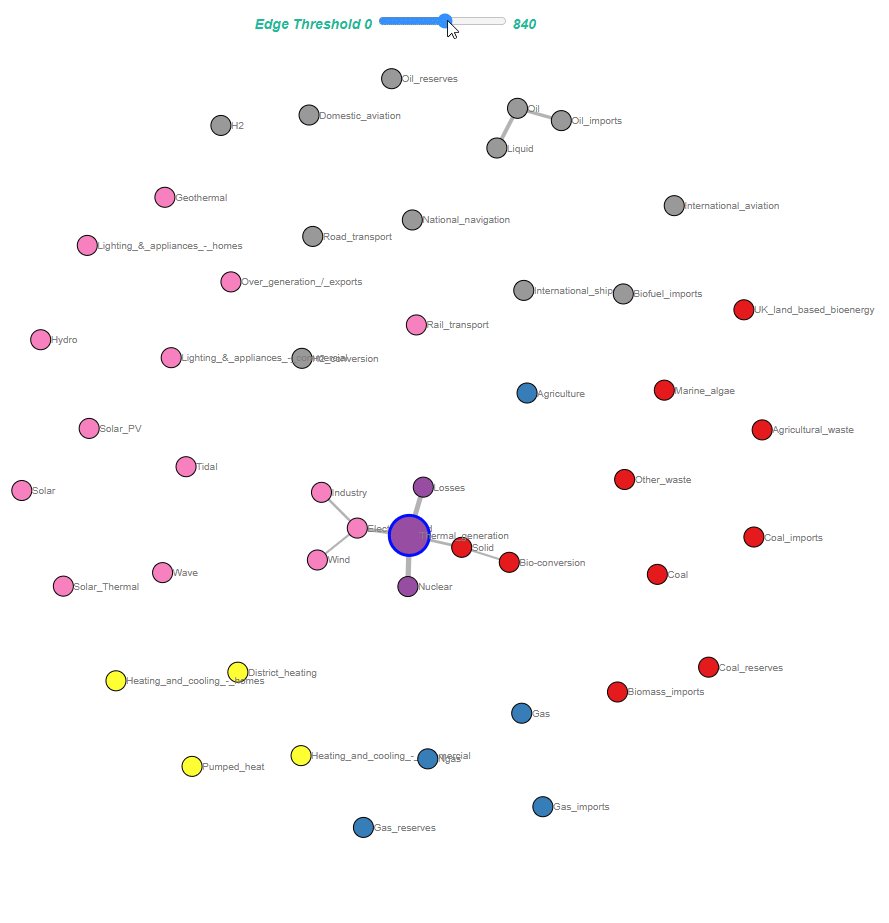
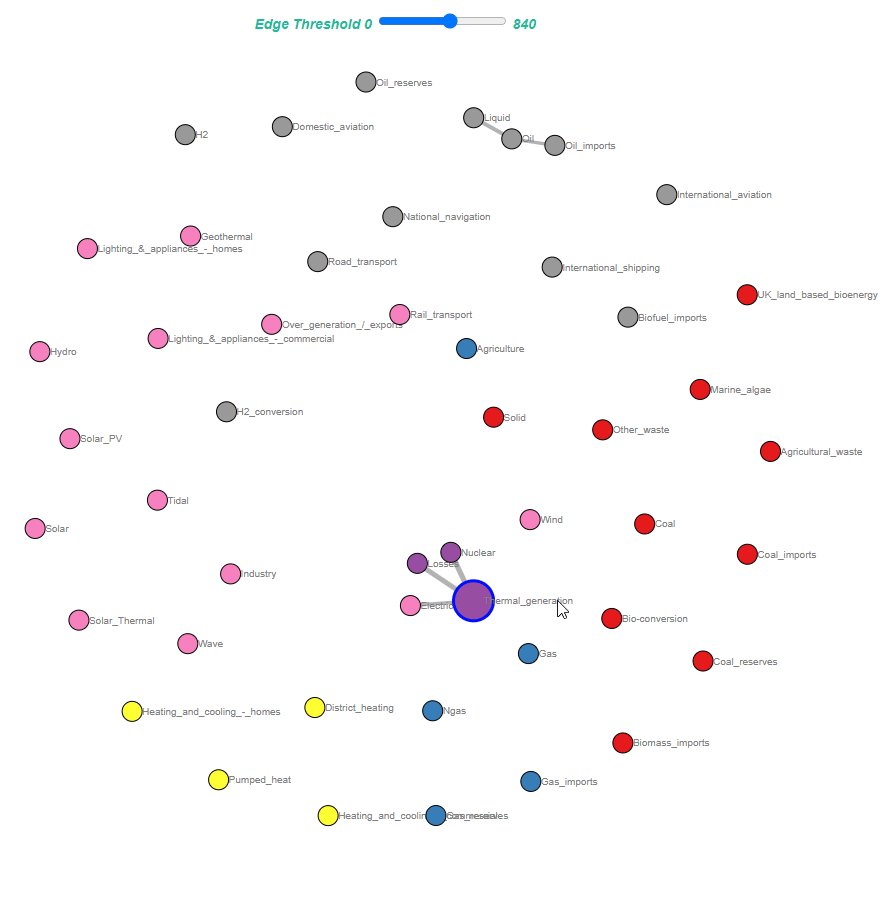
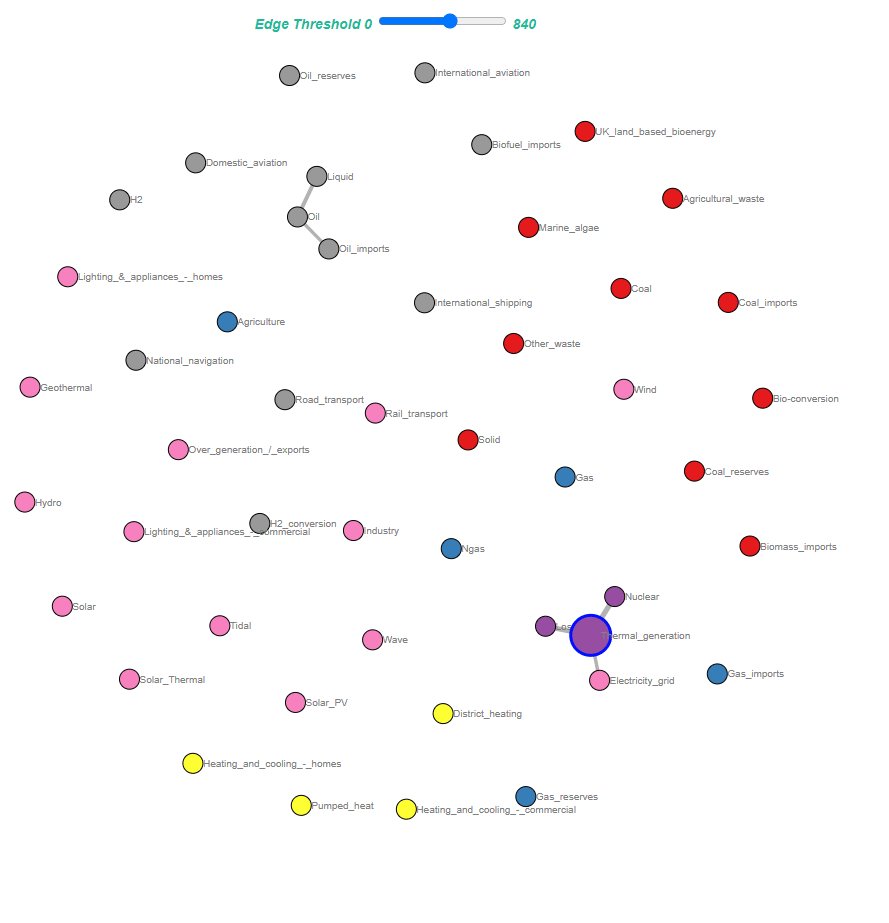
d3.chord(df, filepath='chord_demo.html')除了上面这几种图表之外,D3Blocks模块还可以来绘制社交网络图,这里用到的是d3graph()方法,代码如下
from d3blocks import D3Blocks
# 初始化
d3 = D3Blocks()
# 导入数据集
df = d3.import_example('energy')
# 打印出前5行数据
print(df)
# 初始化网络图
d3.d3graph(df, showfig=False)
# 每个节点打上颜色
d3.D3graph.set_node_properties(color='cluster')
# 调整每个节点的位置
d3.D3graph.node_properties['Thermal_generation']['size']=20
d3.D3graph.node_properties['Thermal_generation']['edge_color']='#000fff' # 蓝色的节点
d3.D3graph.node_properties['Thermal_generation']['edge_size']=3 # Node-edge Size
# 调整每个连线的位置
d3.D3graph.edge_properties['Solar', 'Solar_Thermal']['color']='#000fff'
d3.D3graph.edge_properties['Solar', 'Solar_Thermal']['weight_scaled']=10
# 绘制图表
d3.D3graph.show()output

到此,相信大家对“Python如何利用D3Blocks绘制可动态交互的图表”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。