今天小编给大家分享一下vue怎么解决this.$refs.xx在mounted中获取DOM元素为undefined问题的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
如果在 DOM 结构中的某个 DOM 节点使用了 v-if、v-show 或者 v-for(即根据获取到的后台数据来动态操作 DOM,即响应式),那么这些 DOM 是不会在 mounted 阶段找到的。
mounted 阶段,一般是用于发起后端请求,获取数据,配合路由钩子做一些事情。简单来说就是在 mounted 钩子中加载数据而已,加载回来的数据是不会在这个阶段更新到 DOM 中的。
所以在 mounted 钩子中使用 $refs,如果 ref 是定位在有 v-if、v-for、v-show 的 DOM 节点中,返回来的只能是 undefined,因为在 mounted 阶段他们根本不存在。
如果说 mounted 阶段是加载阶段,那么 updated 阶段则是完成了数据更新到 DOM 的阶段(对加载回来的数据进行处理),此时,再使用 this.$refs.xx,就 100% 能找到该 DOM 节点。
updated 与 mounted 不同的是,在每一次的 DOM 结构更新,Vue.js 都会调用一次 updated 钩子函数!而 mounted 钩子函数仅仅只执行一次而已。
Vue 实现响应式并不是数据发生变化之后 DOM 立即变化,而是按一定的策略进行 DOM 的更新。
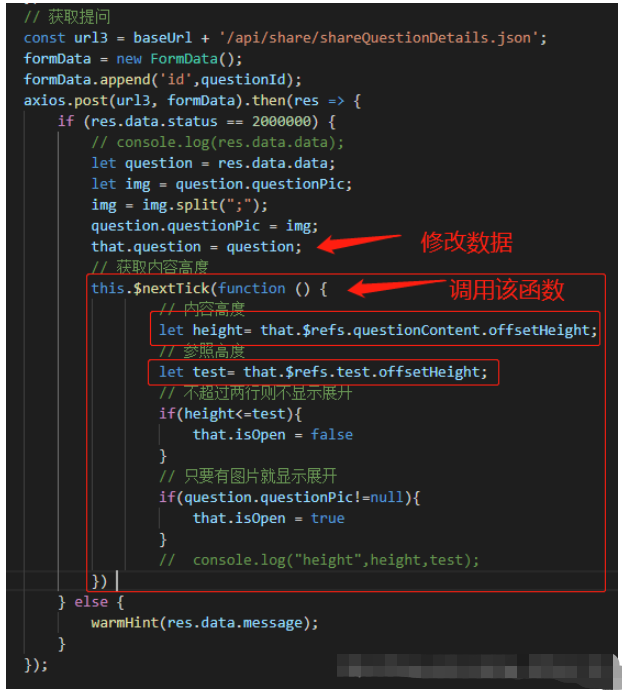
$nextTick 是在下次 DOM 更新循环结束之后执行延迟回调,在修改数据之后使用 $nextTick,则可以在回调中获取更新后的 DOM。



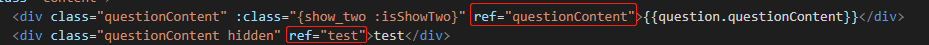
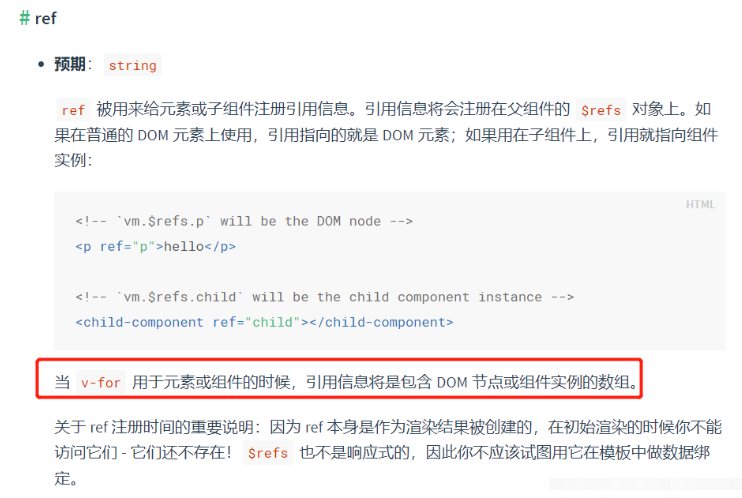
将this.$refs[refName]改为this.$refs[refName][0]即可
以上就是“vue怎么解决this.$refs.xx在mounted中获取DOM元素为undefined问题”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。