这篇文章主要介绍“Vue全局注册中的kebab-case和PascalCase怎么使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Vue全局注册中的kebab-case和PascalCase怎么使用”文章能帮助大家解决问题。
全局注册的组件,可以用在所有的 Vue 实例 (new Vue) 中。
语法:
# 第一种方式
Vue.component('组件名称', { /* ... */ })
# 第二种方式
Vue.component('组件名称', 组件对象);定义组件名:
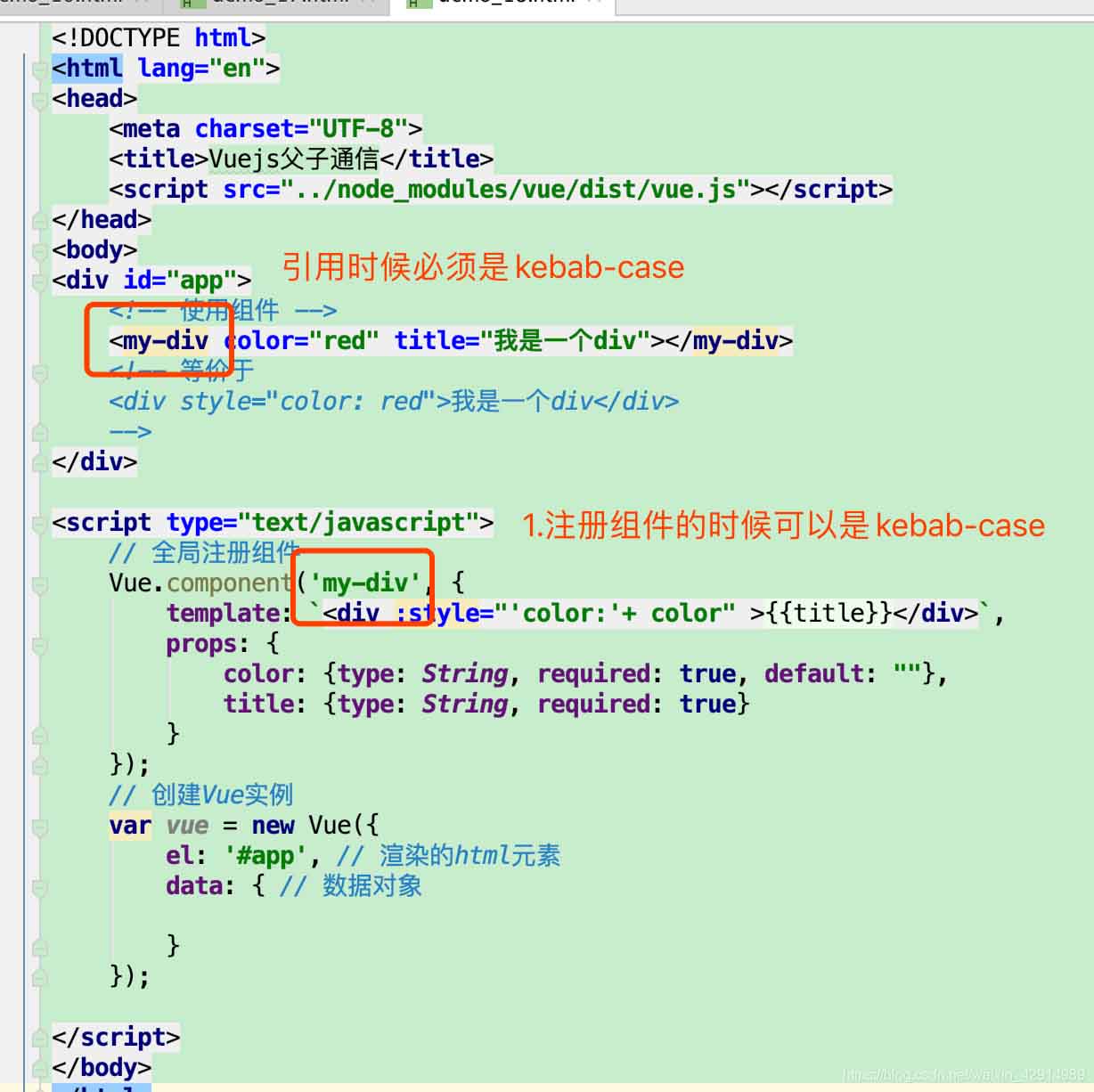
使用 kebab-case(短横线命名)
Vue.component('my-component-name', { /* ... */ })当使用 kebab-case (短横线分隔命名) 定义一个组件时,你也必须在引用这个自定义元素时使用 kebab-case,例如 <my-component-name>。
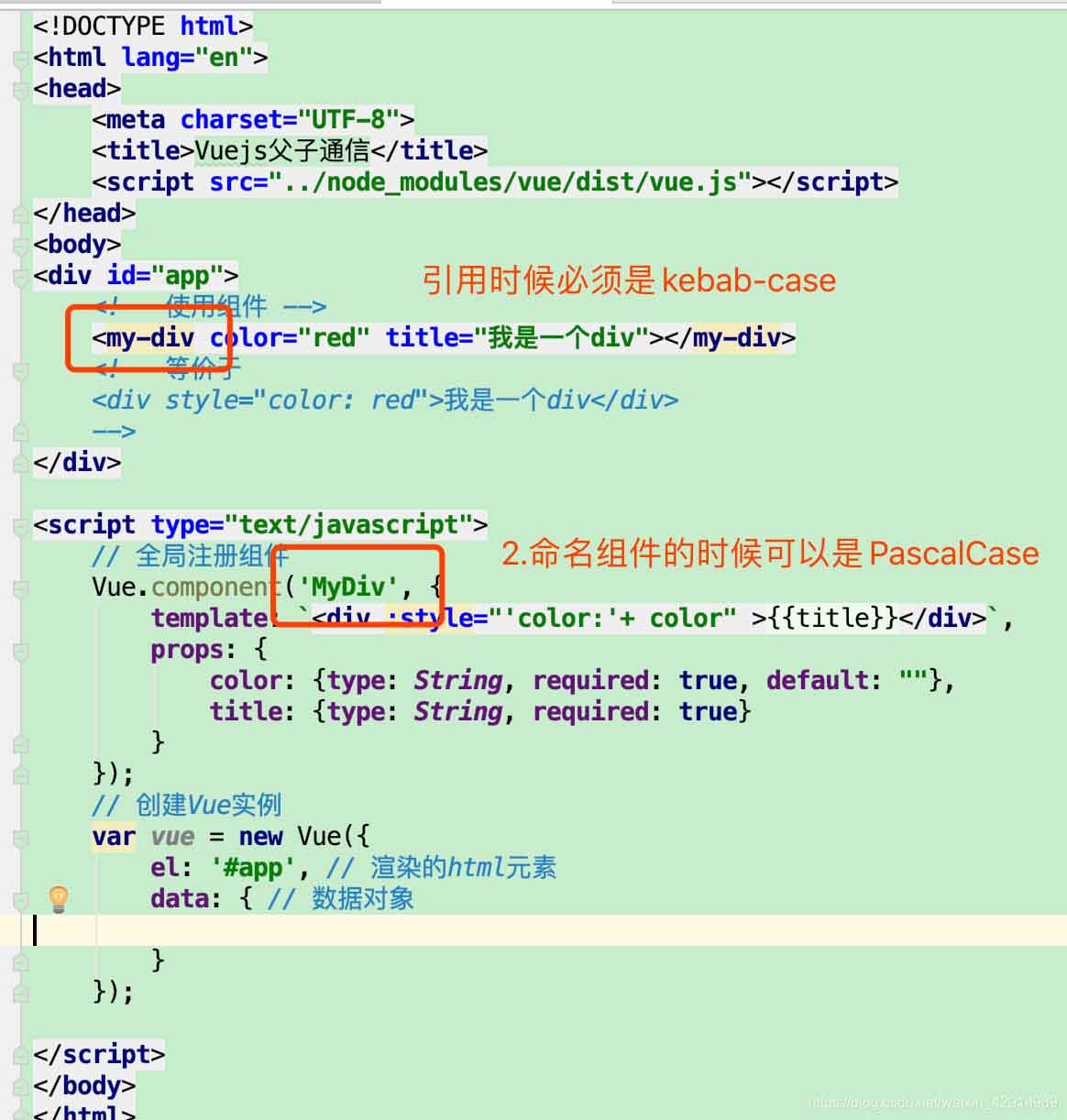
使用 PascalCase(帕斯卡命名)
Vue.component('MyComponentName', { /* ... */ })当使用 PascalCase (首字母大写命名) 定义一个组件时,你在引用这个自定义元素时两种命名法都可以使用。
也就是说 <my-component-name> 和 <MyComponentName> 都是可接受的。
注意,尽管如此,直接在 DOM (即非字符串的模板) 中使用时只有 kebab-case 是有效的。
命名组件的时候可以是kebab-case,引用时候必须是kebab-case

命名组件的时候可以是PascalCase,引用时候必须是kebab-case

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vuejs父子通信</title>
<script src="../node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 使用组件 -->
<my-div color="red" title="我是一个div"></my-div>
<!-- 等价于
<div >我是一个div</div>
-->
</div>
<script type="text/javascript">
// 全局注册组件
// Vue.component('my-div', {
Vue.component('MyDiv', {
template: `<div : >{{title}}</div>`,
props: {
color: {type: String, required: true, default: ""},
title: {type: String, required: true}
}
});
// 创建Vue实例
var vue = new Vue({
el: '#app', // 渲染的html元素
data: { // 数据对象
}
});
</script>
</body>
</html>关于“Vue全局注册中的kebab-case和PascalCase怎么使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。