жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңvueжҖҺд№Ҳж №жҚ®дёҚеҗҢзҺҜеўғдҪҝз”ЁдёҚеҗҢзҡ„жҺҘеҸЈең°еқҖвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ

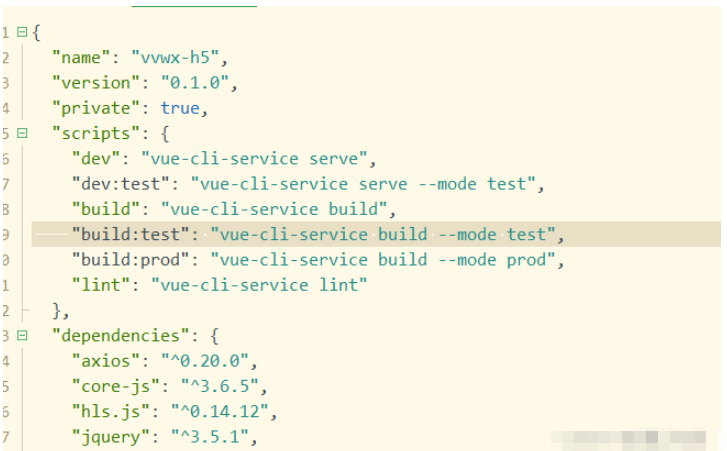
package.jsonж–Ү件пјҢж·»еҠ гҖӮ
"dev:test": "vue-cli-service serve --mode test", "build:test": "vue-cli-service build --mode test", "build:prod": "vue-cli-service build --mode prod",
д»ЈиЎЁnpmе‘Ҫд»ӨиЎҢж–°еўһдәҶеҮ жқЎе‘Ҫд»ӨпјҢиҝҷйҮҢзҡ„testе’ҢprodжҳҜиҮӘе·ұе‘ҪеҗҚзҡ„дҪ д№ҹеҸҜд»ҘеҶҷеҲ«зҡ„гҖӮ
еҸӘиҰҒдёӢйқўиҺ·еҸ–зҡ„ж—¶еҖҷж №жҚ®иҝҷдәӣеҗҚеӯ—еҢ№й…ҚдҪҝз”Ёжң¬ең°жөӢиҜ•иҝҳжҳҜзәҝдёҠзҺҜеўғе°ұиЎҢгҖӮ
mpm run dev:test иҝҗиЎҢжң¬ең°зҺҜеўғ
mpm run build:test з”ЁжөӢиҜ•жҺҘеҸЈжү“еҢ…
mpm run build:prod з”ЁзәҝдёҠжҺҘеҸЈжү“еҢ…
然еҗҺжҲ‘们еҸҜд»Ҙж №жҚ®process.env.NODE_ENVиҝҷдёӘеҸҳйҮҸиҺ·еҸ–еҲ°иҫ“е…Ҙзҡ„е‘Ҫд»ӨиЎҢзҡ„пјҡеҗҺйқўзҡ„еҶ…е®№
жҲ‘们新е»әдёҖдёӘconfig.jsзҡ„ж–Ү件еӯҳеӮЁжҺҘеҸЈең°еқҖе’Ңappidзӯүе…ЁеұҖйңҖиҰҒдҪҝз”Ёзҡ„дёҖдәӣеҸҳйҮҸгҖӮ
let HOST = process.env.NODE_ENV|| 'prod';
let baseURL = "";
let appid = "";
if(HOST === 'prod'){ //жӯЈејҸжңҚ
baseURL = "https://api.heebu.cn";
appid = 'wx90ad292c1eb1105c';
}else if(HOST === 'test'){ // жөӢиҜ•
baseURL = "https://testapi.heebu.cn";
appid = 'wx9b070f1675720f2b';
}else{ // жң¬ең°
baseURL = HOST;
appid = 'wx9b070f1675720f2b';
}
export {
baseURL,
appid
}е…¶д»–йЎөйқўеҸҜд»Ҙеј•з”ЁиҝҷдёӘconfig.js
import { baseURL,appid} from 'config.js'然еҗҺе°ұеҸҜд»ҘдҪҝз”ЁиҝҷдёӘbaseURLе•ҰгҖӮ
ејҖеҸ‘иҝҮзЁӢдёӯпјҢж №жҚ®йЎ№зӣ®иҰҒжұӮпјҢеҗҺеҸ°йғЁзҪІдәҶдёүдёӘзҺҜеўғзҡ„жҺҘеҸЈпјҢеҲҶеҲ«жҳҜпјҡејҖеҸ‘зҺҜеўғпјҲејҖеҸ‘ж—¶иҜ·жұӮпјүгҖҒжөӢиҜ•зҺҜеўғпјҲйғЁзҪІжөӢиҜ•зҺҜеўғиҜ·жұӮпјүгҖҒз”ҹдә§зҺҜеўғпјҲйғЁзҪІеҲ°зәҝдёҠзҺҜеўғиҜ·жұӮпјүпјҢжҲ‘们еҲҶеҲ«жҠҠ他们称д№ӢдёәпјҡејҖеҸ‘зҺҜеўғ(development)гҖҒжөӢиҜ•зҺҜеўғ(test)гҖҒз”ҹдә§зҺҜеўғ(production)гҖӮ
жіЁж„ҸпјҡиҜ·д»”з»Ҷйҳ…иҜ»дёӢж–№ж–Үеӯ—пјҒпјҒпјҒ
.env # еңЁжүҖжңүзҡ„зҺҜеўғдёӯиў«иҪҪе…Ҙ .env.local # еңЁжүҖжңүзҡ„зҺҜеўғдёӯиў«иҪҪе…ҘпјҢдҪҶдјҡиў« git еҝҪз•Ҙ .env.[mode] # еҸӘеңЁжҢҮе®ҡзҡ„жЁЎејҸдёӯиў«иҪҪе…Ҙ .env.[mode].local # еҸӘеңЁжҢҮе®ҡзҡ„жЁЎејҸдёӯиў«иҪҪе…ҘпјҢдҪҶдјҡиў« git еҝҪз•Ҙ
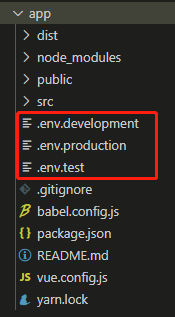
еңЁйЎ№зӣ®ж №зӣ®еҪ•еҲӣе»әд»ҘдёӢж–Ү件

иҝҷдёүдёӘж–Ү件еҲҶеҲ«д»ЈиЎЁпјҡејҖеҸ‘гҖҒжөӢиҜ•гҖҒз”ҹдә§пјҢиҝҗиЎҢзҡ„.envж–Ү件
.env.developmentеҶ…е®№пјҡ
VUE_APP_BASE_URL = 'http://development'
.env.testеҶ…е®№пјҡ
VUE_APP_BASE_URL = 'http://test'
.env.productionеҶ…е®№пјҡ
VUE_APP_BASE_URL = 'http://production'
жү“ејҖpackage.jsonж–Ү件

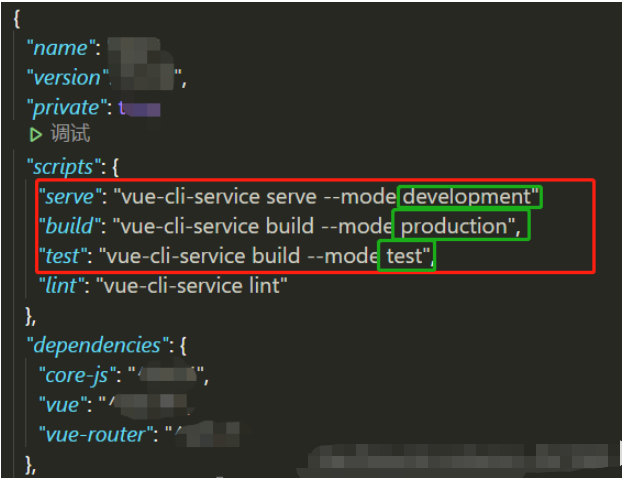
еңЁscriptsдёӢиҝӣиЎҢдҝ®ж”№

з»ҝжЎҶдҪҚзҪ®д»ЈиЎЁпјҡеҪ“еүҚе‘Ҫд»ӨеҠ иҪҪзҡ„.envж–Ү件
//дҫӢпјҡ npm run serve //жү§иЎҢжӯӨе‘Ҫд»Ө еҲҷиҝҗиЎҢ .env.developmentж–Ү件 npm run test//жү§иЎҢжӯӨе‘Ҫд»Ө еҲҷиҝҗиЎҢ .env.testж–Ү件 npm run production//жү§иЎҢжӯӨе‘Ҫд»Ө еҲҷиҝҗиЎҢ .env.productionж–Ү件
еҸҜд»Ҙjsж–Ү件дёӯйҖҡиҝҮ
console.log(process.env.VUE_APP_BASE_URL) //ејҖеҸ‘зҺҜеўғжү“еҚ° http://development //жөӢиҜ•зҺҜеўғжү“еҚ° http://test //з”ҹдә§зҺҜеўғжү“еҚ° http://production
вҖңvueжҖҺд№Ҳж №жҚ®дёҚеҗҢзҺҜеўғдҪҝз”ЁдёҚеҗҢзҡ„жҺҘеҸЈең°еқҖвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ