1. 基础面板

<div id="p" class="easyui-panel" data-options="width:700,height:250,title:'基础面板'"> <p>jQuery EasyUI framework helps you build your web pages easily.</p> <ul> <li>easyui is a collection of user-interface plugin based on jQuery.</li> <li>easyui provides essential functionality for building modem, interactive, javascript applications.</li> <li>using easyui you don't need to write many javascript code, you usually defines user-interface by writing some HTML markup.</li> <li>complete framework for HTML5 web page.</li> <li>easyui save your time and scales while developing your products.</li> <li>easyui is very easy but powerful.</li> </ul> </div>
2. 流式面板

<div > <div id="p" class="easyui-panel" data-options="fit:true,title:'流式面板'"> <p>The panel has a width of 100%.</p> </div> </div>
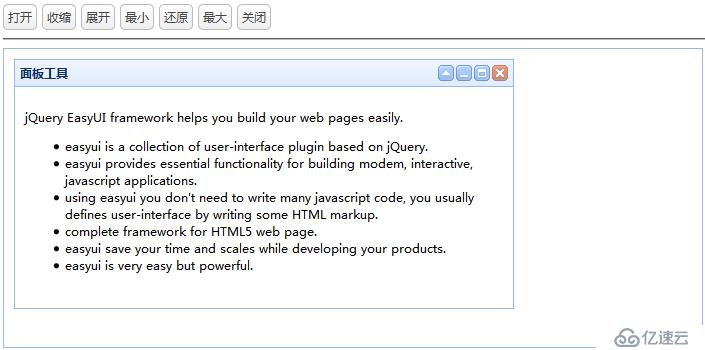
3. 面板工具

<div>
<a href="javascript:void(0);" class="easyui-linkbutton" onclick="javascript:$('#p').panel('open')">打开</a>
<a href="javascript:void(0);" class="easyui-linkbutton" onclick="javascript:$('#p').panel('collapse')">收缩</a>
<a href="javascript:void(0);" class="easyui-linkbutton" onclick="javascript:$('#p').panel('expand')">展开</a>
<a href="javascript:void(0);" class="easyui-linkbutton" onclick="javascript:$('#p').panel('minimize')">最小</a>
<a href="javascript:void(0);" class="easyui-linkbutton" onclick="javascript:$('#p').panel('restore')">还原</a>
<a href="javascript:void(0);" class="easyui-linkbutton" onclick="javascript:$('#p').panel('maximize')">最大</a>
<a href="javascript:void(0);" class="easyui-linkbutton" onclick="javascript:$('#p').panel('close')">关闭</a>
</div>
<hr>
<div id="pbox" class="easyui-panel" data-options="width:700,height:300">
<div id="p" class="easyui-panel" data-options="width:500,height:250,title:'面板工具'">
<p>jQuery EasyUI framework helps you build your web pages easily.</p>
<ul>
<li>easyui is a collection of user-interface plugin based on jQuery.</li>
<li>easyui provides essential functionality for building modem, interactive, javascript applications.</li>
<li>using easyui you don't need to write many javascript code, you usually defines user-interface by writing some HTML markup.</li>
<li>complete framework for HTML5 web page.</li>
<li>easyui save your time and scales while developing your products.</li>
<li>easyui is very easy but powerful.</li>
</ul>
</div>
</div>4. 用户面板

<div id="p" class="easyui-panel" data-options="width:700,height:250,title:'用户面板',tools:'#usr_tools'">
<p>jQuery EasyUI framework helps you build your web pages easily.</p>
<ul>
<li>easyui is a collection of user-interface plugin based on jQuery.</li>
<li>easyui provides essential functionality for building modem, interactive, javascript applications.</li>
<li>using easyui you don't need to write many javascript code, you usually defines user-interface by writing some HTML markup.</li>
<li>complete framework for HTML5 web page.</li>
<li>easyui save your time and scales while developing your products.</li>
<li>easyui is very easy but powerful.</li>
</ul>
</div>
<div id="usr_tools">
<a href="javascript:void(0);" class="icon-add" onclick="javascript:alert('add')"></a>
<a href="javascript:void(0);" class="icon-edit" onclick="javascript:alert('edit')"></a>
<a href="javascript:void(0);" class="icon-cut" onclick="javascript:alert('cut')"></a>
<a href="javascript:void(0);" class="icon-help" onclick="javascript:alert('help')"></a>
</div>5. 数据加载

<div id="p" class="easyui-panel" data-options="width:700,height:250,title:'数据加载',tools:[{
iconCls:'icon-reload',
handler: function(){
$('#p').panel('refresh', '/easyui/_contents.html');
}
}]"></div>6. 面板尾部

<div id="p" class="easyui-panel" data-options="width:700,height:250,title:'面板底部',footer:'#panel_foot'"> <p>jQuery EasyUI framework helps you build your web pages easily.</p> <ul> <li>easyui is a collection of user-interface plugin based on jQuery.</li> <li>easyui provides essential functionality for building modem, interactive, javascript applications.</li> <li>using easyui you don't need to write many javascript code, you usually defines user-interface by writing some HTML markup.</li> <li>complete framework for HTML5 web page.</li> <li>easyui save your time and scales while developing your products.</li> <li>easyui is very easy but powerful.</li> </ul> </div> <div id="panel_foot" >面板底部</div>
7. 面板嵌套

<div id="pbox" class="easyui-panel" data-options="width:700,height:250,title:'主面板'"> <div class="easyui-layout" data-options="fit:true"> <div id="pleft" data-options="region:'west',width:'20%'">左面板</div> <div id="pcenter" data-options="region:'center',width:'60%'">中面板</div> <div id="pright" data-options="region:'east',width:'20%'">右面板</div> </div> </div>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。