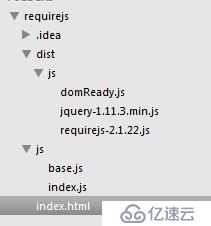
1. 文件结构

2. base.js
requirejs.config({
baseUrl: 'js',
paths:{
jquery:"../dist/js/jquery-1.11.3.min",
domReady:"../dist/js/domReady"
},
urlArgs: "version=" + version,
shim: {
'jquery': {
exports: '$'
}
},
callback:function(){
console.log("execute page js ... ");
require(pageJS);
},
deps:["jquery"] // 默认要加载的js
});3. index.js
define(["domReady","jquery"],function(domReady,$){
domReady(function(){
console.log("index js ....");
});
});4. index.html
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script src="dist/js/requirejs-2.1.22.js"></script> <script> var version = "0.0.1"; var pageJS = ["index"]; </script> <script src="js/base.js"></script> </head> <body> </body> </html>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。