基于JQuery EasyUI 1.3.5版本
两种方式,
一、修改easy-ui提供的js,缺点是直接修改源文件,后续版本升级存在问题
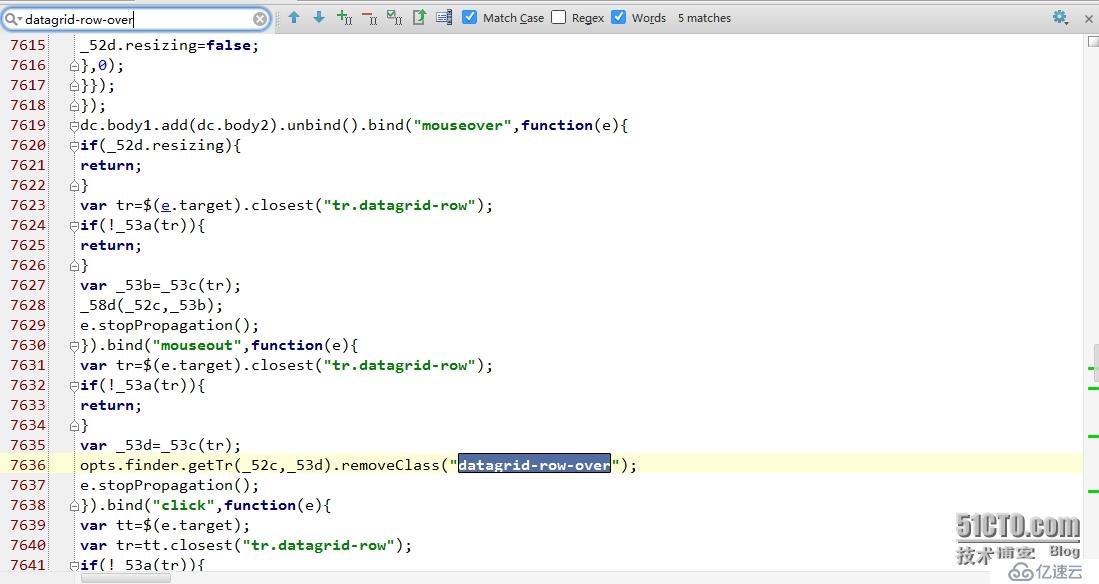
easyui中的datagrid设置每行的class为datagrid-row-over和datagrid-row,在源代码中查找到与datagrid-row-over相关的实现代码(大概在7636行), 根据脚本 7619 行看出,此段脚本是为 Datagrid 绑定 mouseover 事件,紧接着便是 mouseout 事件的绑定。
根据脚本 7619 行看出,此段脚本是为 Datagrid 绑定 mouseover 事件,紧接着便是 mouseout 事件的绑定。
参考提供的事件实现方式,对mouseover和mouseout进行实现,mouseout事件实现代码:
var row=opts.finder.getRow(_52c,_53d); opts.onMouseOverRow.call(_52c,e,_53d,row);
在opts.finder.getTr(_52c,_53d).removeClass("datagrid-row-over");e.stopPropagation();之间加入以上代码;
然后,在定义datagrid时添加onMouseOver和onMouseOut事件
二、在datagrid创建时,实现其loadSucess事件,缺点是每个需要鼠标悬空功能时都需要实现,以及对表格加载数据进行遍历过滤
实现方式为:
$("#"+dgID).datagrid({
columns : [[{name:"id",hidden:true}, f2, f3,......[],
idField : idField,
onLoadSuccess : function(value){
$(". datagrid-row").mouseover(function(value){
//获取当前行的唯一标识field
var uniqueRow = $(this).children("td").eq(0).text();
var loadData = $("#"+dgID).datagrid("getData").rows;
var index = 0;
var currentRowData = null;
//获取选中行绑定的数据以及index
for(index; index < loadData.length; index++){
currentRowData = loadData[index];
if(currentRowData.id == uniqueRow){
break;
}
}
//判断是否为选中行的数据
if(currentRowData.id != uniqueRow){
return;
}
//进行针对该行数据的其他处理
});
$(". datagrid-row").mouseout(function(value){
//对鼠标所在行数据的获取与mouseover的实现类似
});
}
})
部分引自码农先生的csdn博客:扩展 jQuery EasyUI Datagrid 数据行鼠标悬停/离开事件(onMouseOver/onMouseOut)
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。