360UI即QUI,两年前我曾发布一款名为QUI的前端框架V2.0版,掀起过一阵使用热潮,下载量也突破了一万大关。不过最终得到的评价是毁誉参半,喜欢的人说它的界面美观,组件使用简单方便,不喜欢的人说浏览器兼容性不好,加载速度慢等。
历经两年的发展,尤其是最近一年的刻苦开发,近期终于推出了框架的V3系列,我也终于可以说,现在的QUI框架已经非常完美了!
简单介绍一下新版本QUI的特性:
1、浏览器兼容性的提升
V2系列的框架由于开发时间比较早,在浏览器兼容性方面差了不少。新版本V3系列框架,在兼容性方面有了非常大的改进,可以完美兼容ie6-ie9,firefox,chrome等主流浏览器。
2、性能的提升和bug的修正
通过对原有机制的改进,优化代码等方式,让性能也得到了很大的提升。很大程度缩短页面加载的时间。当然,你用的浏览器版本越高,速度越快。使用IE9或chrome,则会在一瞬间加载完成。另外还对原来大家提出的众多bug进行了修正。
3、新增大量组件
新版本框架新增了很多重要的组件,例如支持JSON的数据表格,可多选的树形下拉框,仿163邮箱的多文件异步上传控件,仿天猫商城的条件筛选组件等等。

4、使用方式的简化
通过对原有组件进行优化和重构,极大地简化组件的使用方式。例如通过下面的一句话:
 其中,url里的路径用于从远程获取JSON数据。这样即可创建一个单选下拉框。效果如图:
其中,url里的路径用于从远程获取JSON数据。这样即可创建一个单选下拉框。效果如图:

在表单元素组件中,无论多么复杂的组件,都可以通过一句话实现创建。无需任何JS代码。除了使用标签创建组件外,还可以使用代码动态创建组件或动态改变组件的属性。适合有特殊需求的项目使用。
5、组件全面支持JSON数据和异步机制
框架的所有与数据有关的组件均支持JSON数据,包括表单元素、数据表格、树组件等。
组件的数据获取方式除了前面示例中的url方式,还可以使用data()方法赋值等多种赋值方式,用户可以根据需要选择最适合自己的方式。
此外,框架还支持表单的异步提交与异步编辑机制。
6、新增JAVA版和.NET版示例工程
V3系列还出了JAVA示例工程和.NET示例工程。对于每一个与后台有交互的情况都会做出典型的示例,这样开发者在做与后台整合时就不必担心多走弯路了。
7、增加更炫的皮肤
新版本推出了很多更加漂亮的皮肤。

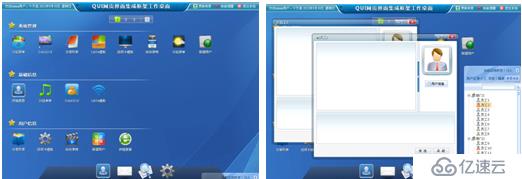
工作桌面:

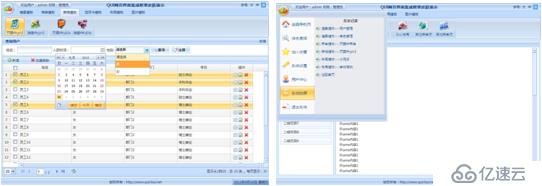
word2007风格

8、详尽的使用文档
V3系列提供了非常详尽的使用文档,由600多页的word文档制作而成,包含了WEB开发的方方面面。有chm版本和在线版本。

下载地址:
http://qui-frame.googlecode.com/files/qui-v3-free.rar
另外向大家推荐快速入门的视频教程,以框架功能介绍和效果展示为主,并穿插一些实际的操作来做演示讲解。共分为8讲,每一讲10几分钟。旨在让大家短时间内对框架的各功能特性有较为充分的了解,并掌握基本的使用方法。
360UI:www.360ui.net
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。