

/**
* 目的防止驼峰命名规则
* @return
*/
@Bean
public ConfigurationCustomizer configurationCustomizer(){
return new ConfigurationCustomizer(){
@Override
public void customize(Configuration configuration) {
configuration.setMapUnderscoreToCamelCase(true);
}
};
}
/**
* 使用方法直接调用这个就行
* PageHelper.startPage(1, 10);
* System.out.println("MyBatisConfiguration.pageHelper()");
* 分页插件
* @return
*/
@Bean
public PageHelper pageHelper() {
PageHelper pageHelper = new PageHelper();
Properties p = new Properties();
p.setProperty("offsetAsPageNum", "true");
p.setProperty("rowBoundsWithCount", "true");
p.setProperty("reasonable", "true");
pageHelper.setProperties(p);
return pageHelper;
}/**
* 查询报表全部数据(分页查询)
*
* @return
*/
@GetMapping("/resultList")
@ResponseBody
public Msg getEmps(@RequestParam(value = "pn", defaultValue = "1") Integer pn) {
// 引入PageHelper分页插件
// 在查询之前只需要调用,传入页码,以及每页的大小
PageHelper.startPage(pn, 5);
// startPage后面紧跟的这个查询就是一个分页查询
// List<TestResult> emps = reportTotalService.findAll();
List<ReportUi> emps = reportTotalService.findreprt();
// 使用pageInfo包装查询后的结果,只需要将pageInfo交给页面就行了。
// 封装了详细的分页信息,包括有我们查询出来的数据,传入连续显示的页数
PageInfo page = new PageInfo(emps, 5);
return Msg.success().add("pageInfo", page);
}
<html xmlns:th="http://www.thymeleaf.org">
<!--上面头信息-->
<head th:fragment="header">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- Meta, title, CSS, favicons, etc. -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>报告展示</title>
<!-- Bootstrap -->
<link th:href="@{/static/bootstrap/vendors/bootstrap/dist/css/bootstrap.min.css}"
href="../vendors/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Font Awesome -->
<link th:href="@{/static/bootstrap/vendors/font-awesome/css/font-awesome.min.css}"
href="../vendors/font-awesome/css/font-awesome.min.css" rel="stylesheet">
<!-- NProgress -->
<link th:href="@{/static/bootstrap/vendors/nprogress/nprogress.css}" href="../vendors/nprogress/nprogress.css"
rel="stylesheet">
<!-- iCheck -->
<link th:href="@{/static/bootstrap/vendors/iCheck/skins/flat/green.css}"
href="../vendors/iCheck/skins/flat/green.css"
rel="stylesheet">
<!-- bootstrap-progressbar -->
<link th:href="@{/static/bootstrap/vendors/bootstrap-progressbar/css/bootstrap-progressbar-3.3.4.min.css}"
href="../vendors/bootstrap-progressbar/css/bootstrap-progressbar-3.3.4.min.css" rel="stylesheet">
<!-- JQVMap -->
<link th:href="@{/static/bootstrap/vendors/jqvmap/dist/jqvmap.min.css}" href="../vendors/jqvmap/dist/jqvmap.min.css"
rel="stylesheet"/>
<!-- bootstrap-daterangepicker -->
<link th:href="@{/static/bootstrap/vendors/bootstrap-daterangepicker/daterangepicker.css}"
href="../vendors/bootstrap-daterangepicker/daterangepicker.css" rel="stylesheet">
<!-- Custom Theme Style -->
<link th:href="@{/static/bootstrap/build/css/custom.min.css}" href="../build/css/custom.min.css" rel="stylesheet">
<!-- <script type="text/javascript"-->
<!-- th:src="@{/static/js/jquery-1.12.4.min.js}"></script>-->
</head>
<footer th:fragment="footer">
<div class="pull-right">
Admin<a href="https://www.jd.co.th/" target="_blank" title="接口测试">接口测试实验地</a> - Collect from <a
href="https://www.jd.co.th/" title="接口测试" target="_blank">接口测试部</a>
</div>
<div class="clearfix"></div>
</footer>
<!--下面信息-->
<div th:fragment="jsinfo">
<!-- jQuery -->
<script th:src="@{/static/bootstrap/vendors/jquery/dist/jquery.min.js}"
src="../bootstrap/vendors/jquery/dist/jquery.min.js"></script>
<!-- Bootstrap -->
<script th:src="@{/static/bootstrap/vendors/bootstrap/dist/js/bootstrap.min.js}"
src="../vendors/bootstrap/dist/js/bootstrap.min.js"></script>
<!-- FastClick -->
<script th:src="@{/static/bootstrap/vendors/fastclick/lib/fastclick.js}"
src="../vendors/fastclick/lib/fastclick.js"></script>
<!-- NProgress -->
<script th:src="@{/static/bootstrap/vendors/nprogress/nprogress.js}"
src="../vendors/nprogress/nprogress.js"></script>
<!-- Chart.js -->
<script th:src="@{/static/bootstrap/vendors/Chart.js/dist/Chart.min.js}"
src="../vendors/Chart.js/dist/Chart.min.js"></script>
<!-- gauge.js -->
<script th:src="@{/static/bootstrap/vendors/gauge.js/dist/gauge.min.js}"
src="../vendors/gauge.js/dist/gauge.min.js"></script>
<!-- bootstrap-progressbar -->
<script th:src="@{/static/bootstrap/vendors/bootstrap-progressbar/bootstrap-progressbar.min.js}"
src="../vendors/bootstrap-progressbar/bootstrap-progressbar.min.js"></script>
<!-- iCheck -->
<script th:src="@{/static/bootstrap/vendors/iCheck/icheck.min.js}" src="../vendors/iCheck/icheck.min.js"></script>
<!-- Skycons -->
<script th:src="@{/static/bootstrap/vendors/skycons/skycons.js}" src="../vendors/skycons/skycons.js"></script>
<!-- Flot -->
<script th:src="@{/static/bootstrap/vendors/Flot/jquery.flot.js}" src="../vendors/Flot/jquery.flot.js"></script>
<script th:src="@{/static/bootstrap/vendors/Flot/jquery.flot.pie.js}"
src="../vendors/Flot/jquery.flot.pie.js"></script>
<script th:src="@{/static/bootstrap/vendors/Flot/jquery.flot.time.js}"
src="../vendors/Flot/jquery.flot.time.js"></script>
<script th:src="@{/static/bootstrap/vendors/Flot/jquery.flot.stack.js}"
src="../vendors/Flot/jquery.flot.stack.js"></script>
<script th:src="@{/static/bootstrap/vendors/Flot/jquery.flot.resize.js}"
src="../vendors/Flot/jquery.flot.resize.js"></script>
<!-- Flot plugins -->
<script th:src="@{/static/bootstrap/vendors/flot.orderbars/js/jquery.flot.orderBars.js}"
src="../vendors/flot.orderbars/js/jquery.flot.orderBars.js"></script>
<script th:src="@{/static/bootstrap/vendors/flot-spline/js/jquery.flot.spline.min.js}"
src="../vendors/flot-spline/js/jquery.flot.spline.min.js"></script>
<script th:src="@{/static/bootstrap/vendors/flot.curvedlines/curvedLines.js}"
src="../vendors/flot.curvedlines/curvedLines.js"></script>
<!-- DateJS -->
<script th:src="@{/static/bootstrap/vendors/DateJS/build/date.js}" src="../vendors/DateJS/build/date.js"></script>
<!-- JQVMap -->
<script th:src="@{/static/bootstrap/vendors/jqvmap/dist/jquery.vmap.js}"
src="../vendors/jqvmap/dist/jquery.vmap.js"></script>
<script th:src="@{/static/bootstrap/vendors/jqvmap/dist/maps/jquery.vmap.world.js}"
src="../vendors/jqvmap/dist/maps/jquery.vmap.world.js"></script>
<script th:src="@{/static/bootstrap/vendors/jqvmap/examples/js/jquery.vmap.sampledata.js}"
src="../vendors/jqvmap/examples/js/jquery.vmap.sampledata.js"></script>
<!-- bootstrap-daterangepicker -->
<script th:src="@{/static/bootstrap/vendors/moment/min/moment.min.js}"
src="../vendors/moment/min/moment.min.js"></script>
<script th:src="@{/static/bootstrap/vendors/bootstrap-daterangepicker/daterangepicker.js}"
src="../vendors/bootstrap-daterangepicker/daterangepicker.js"></script>
<!-- Custom Theme Scripts -->
<script th:src="@{/static/bootstrap/build/js/custom.min.js}" src="../build/js/custom.min.js"></script>
<script th:src="@{/static/js/commons.js}" src="../build/js/custom.min.js"></script>
<script th:src="@{/static/js/highcharts.js}" src="../build/js/custom.min.js"></script>
</div>
<!--左侧栏-->
<div class="col-md-3 left_col" th:fragment="topbar">
<div class="left_col scroll-view">
<div class="navbar nav_title" >
<a th:href="@{/}" href="#" class="site_title"><i class="fa fa-paw"></i> <span>报告展示平台</span></a>
</div>
<div class="clearfix"></div>
<!-- menu profile quick info -->
<div class="profile clearfix">
<div class="profile_pic">
<img th:src="@{/static/images/img.jpg}" src="../../static/images/img.jpg" alt="..."
class="img-circle profile_img">
</div>
<div class="profile_info">
<span>Welcome,</span>
<h3>admin</h3>
</div>
</div>
<!-- /menu profile quick info -->
<br/>
<!-- sidebar menu -->
<!--引入侧边栏-->
<div id="sidebar-menu" class="main_menu_side hidden-print main_menu">
<div class="menu_section">
<h4>General</h4>
<ul class="nav side-menu">
<li><a><i class="fa fa-edit"></i> 接口区 <span class="fa fa-chevron-down"></span></a>
<ul class="nav child_menu">
<li><a href="#">项目管理</a></li>
<!-- <li><a th:href="@{/project_list.html}">项目管理</a></li>-->
<!-- <li><a th:href="@{/module_list}">模块管理</a></li>-->
<!-- <li><a th:href="@{/interInfo_list}">接口管理</a></li>-->
<!-- <li><a th:href="@{/test_list}">用例管理</a></li>-->
<!-- <li><a th:href="@{/config_list}">配置管理</a></li>-->
</ul>
</li>
<li><a><i class="fa fa-institution"></i> UI自动化区 <span class="fa fa-chevron-down"></span></a>
<ul class="nav child_menu">
<li><a href="#">应用管理</a></li>
<li><a href="#">模块管理</a></li>
<li><a href="#">接口管理</a></li>
<li><a href="#">用例管理</a></li>
<li><a href="#">配置管理</a></li>
</ul>
</li>
<li><a><i class="fa fa-building-o"></i> 专项区 <span class="fa fa-chevron-down"></span></a>
<ul class="nav child_menu">
<li><a href="#">应用管理</a></li>
<li><a href="#">模块管理</a></li>
<li><a href="#">接口管理</a></li>
<li><a href="#">用例管理</a></li>
<li><a href="#">配置管理</a></li>
</ul>
</li>
<li><a><i class="fa fa-wrench"></i> 性能测试区 <span class="fa fa-chevron-down"></span></a>
<ul class="nav child_menu">
<li><a href="#">应用管理</a></li>
<li><a href="#">模块管理</a></li>
<li><a href="#">接口管理</a></li>
<li><a href="#">用例管理</a></li>
<li><a href="#">配置管理</a></li>
</ul>
</li>
<li><a><i class="fa fa-desktop"></i> 任务管理 <span class="fa fa-chevron-down"></span></a>
<ul class="nav child_menu">
<li><a href="#">定时任务</a></li>
<li><a href="#">邮件设置</a></li>
<li><a href="#">任务监控</a></li>
<li><a href="#">查看报告</a></li>
</ul>
</li>
</ul>
</div>
</div>
<!-- /sidebar menu -->
<!-- /menu footer buttons -->
<div class="sidebar-footer hidden-small">
<a data-toggle="tooltip" data-placement="top" title="Settings">
<span class="glyphicon glyphicon-cog" aria-hidden="true"></span>
</a>
<a data-toggle="tooltip" data-placement="top" title="FullScreen">
<span class="glyphicon glyphicon-fullscreen" aria-hidden="true"></span>
</a>
<a data-toggle="tooltip" data-placement="top" title="Lock">
<span class="glyphicon glyphicon-eye-close" aria-hidden="true"></span>
</a>
<a data-toggle="tooltip" data-placement="top" title="Logout" href="login.html">
<span class="glyphicon glyphicon-off" aria-hidden="true"></span>
</a>
</div>
<!-- /menu footer buttons -->
</div>
</div>
<!-- top navigation -->
<div class="top_nav" id="sidebar">
<div class="nav_menu">
<nav>
<div class="nav toggle">
<a id="menu_toggle"><i class="fa fa-bars"></i></a>
</div>
<ul class="nav navbar-nav navbar-right">
<li class="">
<a href="javascript:;" class="user-profile dropdown-toggle" data-toggle="dropdown"
aria-expanded="false">
<img th:src="@{/static/images/img.jpg}" src="../../static/images/img.jpg" alt="">John Doe
<span class=" fa fa-angle-down"></span>
</a>
<ul class="dropdown-menu dropdown-usermenu pull-right">
<li><a href="javascript:;"> Profile</a></li>
<li>
<a href="javascript:;">
<span class="badge bg-red pull-right">50%</span>
<span>Settings</span>
</a>
</li>
<li><a href="javascript:;">Help</a></li>
<li><a href="login.html"><i class="fa fa-sign-out pull-right"></i> Log Out</a></li>
</ul>
</li>
<li role="presentation" class="dropdown">
<a href="javascript:;" class="dropdown-toggle info-number" data-toggle="dropdown"
aria-expanded="false">
<i class="fa fa-envelope-o"></i>
<span class="badge bg-green">6</span>
</a>
<ul id="menu1" class="dropdown-menu list-unstyled msg_list" role="menu">
<li>
<a>
<span class="image"><img th:src="@{/static/images/img.jpg}"
src="../../static/images/img.jpg"
alt="Profile Image"/></span>
<span>
<span>John Smith</span>
<span class="time">3 mins ago</span>
</span>
<span class="message">
Film festivals used to be do-or-die moments for movie makers. They were where...
</span>
</a>
</li>
<li>
<a>
<span class="image"><img th:src="@{/static/images/img.jpg}"
src="../../static/images/img.jpg"
alt="Profile Image"/></span>
<span>
<span>John Smith</span>
<span class="time">3 mins ago</span>
</span>
<span class="message">
Film festivals used to be do-or-die moments for movie makers. They were where...
</span>
</a>
</li>
<li>
<a>
<span class="image"><img th:src="@{/static/images/img.jpg}"
src="../../static/images/img.jpg"
alt="Profile Image"/></span>
<span>
<span>John Smith</span>
<span class="time">3 mins ago</span>
</span>
<span class="message">
Film festivals used to be do-or-die moments for movie makers. They were where...
</span>
</a>
</li>
<li>
<a>
<span class="image"><img th:src="@{/static/images/img.jpg}"
src="../../static/images/img.jpg"
alt="Profile Image"/></span>
<span>
<span>John Smith</span>
<span class="time">3 mins ago</span>
</span>
<span class="message">
Film festivals used to be do-or-die moments for movie makers. They were where...
</span>
</a>
</li>
<li>
<div class="text-center">
<a>
<strong>See All Alerts</strong>
<i class="fa fa-angle-right"></i>
</a>
</div>
</li>
</ul>
</li>
</ul>
</nav>
</div>
</div>
<!-- /top navigation -->
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<head th:replace="commons/include::header">
</head>
<body class="nav-md">
<div class="container body">
<div class="main_container">
<!--topbar-->
<div th:replace="commons/include::topbar"></div>
<!-- top navigation -->
<div th:replace="commons/include::#sidebar"></div>
<!-- page content -->
<div class="right_col" role="main">
<!-- top tiles -->
<div class="row tile_count">
<div class="col-md-2 col-sm-4 col-xs-6 tile_stats_count">
<span class="count_top"><i class="fa fa-user"></i> 项目总计</span>
<div class="count">2500</div>
<span class="count_bottom"><i class="green">4% </i> From last Week</span>
</div>
<div class="col-md-2 col-sm-4 col-xs-6 tile_stats_count">
<span class="count_top"><i class="fa fa-clock-o"></i> 模块总计</span>
<div class="count">123.50</div>
<span class="count_bottom"><i class="green"><i
class="fa fa-sort-asc"></i>3% </i> From last Week</span>
</div>
<div class="col-md-2 col-sm-4 col-xs-6 tile_stats_count">
<span class="count_top"><i class="fa fa-user"></i> 接口总计</span>
<div class="count green">2,500</div>
<span class="count_bottom"><i class="green"><i
class="fa fa-sort-asc"></i>34% </i> From last Week</span>
</div>
<div class="col-md-2 col-sm-4 col-xs-6 tile_stats_count">
<span class="count_top"><i class="fa fa-user"></i> 用例总计</span>
<div class="count">4,567</div>
<span class="count_bottom"><i class="red"><i
class="fa fa-sort-desc"></i>12% </i> From last Week</span>
</div>
<div class="col-md-2 col-sm-4 col-xs-6 tile_stats_count">
<span class="count_top"><i class="fa fa-user"></i> 配置总计</span>
<div class="count">2,315</div>
<span class="count_bottom"><i class="green"><i
class="fa fa-sort-asc"></i>34% </i> From last Week</span>
</div>
<div class="col-md-2 col-sm-4 col-xs-6 tile_stats_count">
<span class="count_top"><i class="fa fa-user"></i> 今日新增用例</span>
<div class="count">7,325</div>
<span class="count_bottom"><i class="green"><i
class="fa fa-sort-asc"></i>34% </i> From last Week</span>
</div>
</div>
<!-- /top tiles -->
<div class="row">
<div class="col-md-12 col-sm-12 col-xs-12">
<div class="dashboard_graph">
<div class="row x_title">
<div class="col-md-6">
<h4>日常自动化数据结果展示 </h4>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6 col-sm-6 col-xs-12">
<div class="x_panel">
<div class="x_title">
<h3>UI每日巡检 <small>在线</small></h3>
<ul class="nav navbar-right panel_toolbox">
<li><a class="collapse-link"><i class="fa fa-chevron-up"></i></a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button"
aria-expanded="false"><i class="fa fa-wrench"></i></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Settings 1</a>
</li>
<li><a href="#">Settings 2</a>
</li>
</ul>
</li>
<li><a class="close-link"><i class="fa fa-close"></i></a>
</li>
</ul>
<div class="clearfix"></div>
</div>
<div class="x_content">
<!-- <canvas id="ChartUI"></canvas>-->
<div id="ChartUI" ></div>
</div>
</div>
</div>
<div class="col-md-6 col-sm-6 col-xs-12">
<div class="x_panel">
<div class="x_title">
<h3>接口每日巡检 <small>在线</small></h3>
<ul class="nav navbar-right panel_toolbox">
<li><a class="collapse-link"><i class="fa fa-chevron-up"></i></a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button"
aria-expanded="false"><i class="fa fa-wrench"></i></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Settings 1</a>
</li>
<li><a href="#">Settings 2</a>
</li>
</ul>
</li>
<li><a class="close-link"><i class="fa fa-close"></i></a>
</li>
</ul>
<div class="clearfix"></div>
</div>
<div class="x_content">
<!-- <canvas id="ChartUI"></canvas>-->
<div id="container" ></div>
</div>
</div>
</div>
</div>
<br/>
<div class="row">
<div class="col-md-12 col-sm-12 col-xs-12">
<div class="x_content">
<div class="table-responsive">
<table class="table table-striped jambo_table bulk_action" id="res_table">
<thead>
<tr class="headings">
<th>
<input type="checkbox" id="check-all" class="flat">
</th>
<th class="column-title">序号</th>
<th class="column-title">测试人员</th>
<th class="column-title">开始时间</th>
<th class="column-title">结束时间</th>
<th class="column-title">运行版本</th>
<th class="column-title">系统版本</th>
<th class="column-title">回归类型</th>
<th class="column-title">成功数</th>
<th class="column-title">失败数</th>
<th class="column-title">跳过数</th>
<th class="column-title">运行用例类名字</th>
<th class="column-title">状态</th>
<th class="column-title">用例描述</th>
<th class="column-title">持续时间</th>
<th class="column-title">日志</th>
<th class="bulk-actions" colspan="7">
<a class="antoo" >当前选择 ( <span
class="action-cnt"> </span> ) <i class="fa fa-chevron-down"></i></a>
</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
</div>
</div>
<!-- 显示分页信息 -->
<div class="row">
<!--分页文字信息 -->
<div class="col-md-6" id="page_info_area"></div>
<!-- 分页条信息 -->
<div class="col-md-6" id="page_nav_area">
</div>
</div>
</div>
</div>
<!-- /page content -->
<!-- footer content -->
<div th:replace="commons/include::footer"></div>
<!-- /footer content -->
</div>
</div>
<!--js 信息 -->
<div th:replace="commons/include :: jsinfo"></div>
<script type="text/javascript">
/**
* 时间对象的格式化
*/
Date.prototype.format = function (format) {
/*
* format="yyyy-MM-dd hh:mm:ss";
*/
var o = {
"M+": this.getMonth() + 1,
"d+": this.getDate(),
"h+": this.getHours(),
"m+": this.getMinutes(),
"s+": this.getSeconds(),
"q+": Math.floor((this.getMonth() + 3) / 3),
"S": this.getMilliseconds()
};
if (/(y+)/.test(format)) {
format = format.replace(RegExp.$1, (this.getFullYear() + "").substr(4
- RegExp.$1.length));
}
for (var k in o) {
if (new RegExp("(" + k + ")").test(format)) {
format = format.replace(RegExp.$1, RegExp.$1.length == 1
? o[k]
: ("00" + o[k]).substr(("" + o[k]).length));
}
}
return format;
};
function getLocalTime(nS) {
return new Date(parseInt(nS) * 1000).toLocaleString().replace(/年|月/g, "-").replace(/日/g, " ");
}
var totalRecord, currentPage;
//1、页面加载完成以后,直接去发送ajax请求,要到分页数据
// console.log("这里!totalRecord!");
$(function () {
to_page(1);
//接口
init_morris_charts();
//UI
init_morric_UI();
});
function to_page(pn) {
$.ajax({
url: "/resultList",
async: true,
data: "pn=" + pn,
type: "GET",
success: function (result) {
//console.log(result);
//1、解析并显示报表数据
build_emps_table(result);
// //2、解析并显示分页信息
build_page_info(result);
// //3、解析显示分页条数据
build_page_nav(result);
}
});
}
function build_emps_table(result) {
// console.log(result);
$("#res_table tbody").empty();
var emps = result.extend.pageInfo.list;
$.each(emps, function (index, reulst) {
var table_re = $(" <td class=\"a-center \">\n" +
" <input type=\"checkbox\" class=\"flat\" name=\"table_records\">\n" +
" </td>").append("");
var empIdTd = $("<td></td>").append(reulst.id);
var testUser = $("<td></td>").append(reulst.testUser);
var startTime = $("<td></td>").append(Date.parse(reulst.startTime).format("yyyy-MM-dd hh:mm:ss"));
var endTime = $("<td></td>").append(Date.parse(reulst.endTime).format("yyyy-MM-dd hh:mm:ss"));
// var endTime = $("<td></td>").append(getLocalTime(reulst.endTime));
// var endTime = $("<td></td>").append(date("Y-m-d H:i:s",reulst.endTime));
var runVersion = $("<td></td>").append(reulst.runVersion);
var sysVersion = $("<td></td>").append(reulst.sysVersion);
var typeInfo = $("<td></td>").append(reulst.typeInfo);
var success = $("<td></td>").append(reulst.success);
var failed = $("<td></td>").append(reulst.failed);
var skipped = $("<td></td>").append(reulst.skipped);
var runMethodName = $("<td></td>").append(reulst.runMethodName);
var status = $("<td></td>").append(reulst.status);
var descriptionInfo = $("<td></td>").append(reulst.descriptionInfo);
var duration = $("<td></td>").append(reulst.duration);
var detail = $("<td></td>").append(reulst.detail);
//append方法执行完成以后还是返回原来的元素
$("<tr></tr>")
.append(table_re)
.append(empIdTd)
.append(testUser)
.append(startTime)
.append(endTime)
.append(runVersion)
.append(sysVersion)
.append(typeInfo)
.append(success)
.append(failed)
.append(skipped)
.append(runMethodName)
.append(status)
.append(descriptionInfo)
.append(duration)
.append(detail)
.appendTo("#res_table tbody");
});
}
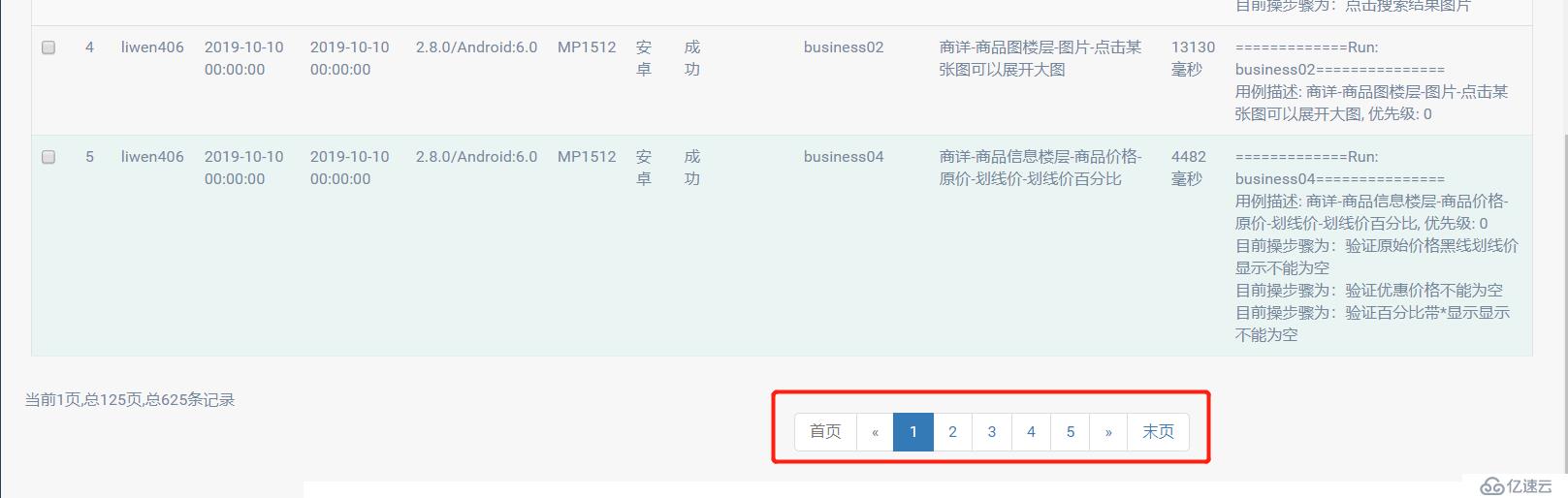
function build_page_info(result) {
$("#page_info_area").empty();
$("#page_info_area").append("当前" + result.extend.pageInfo.pageNum + "页,总" +
result.extend.pageInfo.pages + "页,总" +
result.extend.pageInfo.total + "条记录");
totalRecord = result.extend.pageInfo.total;
currentPage = result.extend.pageInfo.pageNum;
}
function build_page_nav(result) {
//page_nav_area
$("#page_nav_area").empty();
var ul = $("<ul></ul>").addClass("pagination");
//构建元素
var firstPageLi = $("<li></li>").append($("<a></a>").append("首页").attr("href", "#"));
var prePageLi = $("<li></li>").append($("<a></a>").append("«"));
if (result.extend.pageInfo.hasPreviousPage == false) {
firstPageLi.addClass("disabled");
prePageLi.addClass("disabled");
} else {
//为元素添加点击翻页的事件
firstPageLi.click(function () {
to_page(1);
});
prePageLi.click(function () {
to_page(result.extend.pageInfo.pageNum - 1);
});
}
var nextPageLi = $("<li></li>").append($("<a></a>").append("»"));
var lastPageLi = $("<li></li>").append($("<a></a>").append("末页").attr("href", "#"));
if (result.extend.pageInfo.hasNextPage == false) {
nextPageLi.addClass("disabled");
lastPageLi.addClass("disabled");
} else {
nextPageLi.click(function () {
to_page(result.extend.pageInfo.pageNum + 1);
});
lastPageLi.click(function () {
to_page(result.extend.pageInfo.pages);
});
}
//添加首页和前一页 的提示
ul.append(firstPageLi).append(prePageLi);
//1,2,3遍历给ul中添加页码提示
$.each(result.extend.pageInfo.navigatepageNums, function (index, item) {
var numLi = $("<li></li>").append($("<a></a>").append(item));
if (result.extend.pageInfo.pageNum == item) {
numLi.addClass("active");
}
numLi.click(function () {
to_page(item);
});
ul.append(numLi);
});
//添加下一页和末页 的提示
ul.append(nextPageLi).append(lastPageLi);
//把ul加入到nav
var navEle = $("<nav></nav>").append(ul);
navEle.appendTo("#page_nav_area");
}
function init_morris_charts() {
//https://www.highcharts.com.cn/demo/highcharts
var chart = Highcharts.chart('container', {
title: {
text: '2018 ~ 2019 接口运行'
},
subtitle: {
text: '日常巡检'
},
yAxis: {
title: {
text: '接口数量'
}
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle'
},
plotOptions: {
series: {
label: {
connectorAllowed: false
},
pointStart: 2018
}
},
series: [{
name: '搜索',
data: [24916, 24064, 29742, 29851, 32490, 30282, 38121, 40434]
}, {
name: '商祥',
data: [11744, 17722, 16005, 19771, 20185, 24377, 32147, 39387]
}, {
name: '购物车',
data: [null, null, 7988, 12169, 15112, 22452, 34400, 34227]
}, {
name: '结算',
data: [12908, 5948, 8105, 11248, 8989, 11816, 18274, 18111]
}],
responsive: {
rules: [{
condition: {
maxWidth: 500
},
chartOptions: {
legend: {
layout: 'horizontal',
align: 'center',
verticalAlign: 'bottom'
}
}
}]
}
});
}
function init_morric_UI() {
var chart = Highcharts.chart('ChartUI', {
title: {
text: 'UI模块<br>占比',
align: 'center',
verticalAlign: 'middle',
y: 50
},
tooltip: {
headerFormat: '{series.name}<br>',
pointFormat: '{point.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
dataLabels: {
enabled: true,
distance: -50,
style: {
fontWeight: 'bold',
color: 'white',
textShadow: '0px 1px 2px black'
}
},
startAngle: -90, // 圆环的开始角度
endAngle: 90, // 圆环的结束角度
center: ['50%', '75%']
}
},
series: [{
type: 'pie',
name: 'UI自动化模块',
innerSize: '50%',
data: [
['商祥', 45.0], ['购物车', 26.8],
['结算', 12.8],
['搜索', 8.5],
['我京', 6.2],
{
name: '其他',
y: 0.7,
dataLabels: {
// 数据比较少,没有空间显示数据标签,所以将其关闭
enabled: false
}
}
]
}]
});
}
/**
* 和PHP一样的时间戳格式化函数
* date('Y-m-d','1350052653');//很方便的将时间戳转换成了2012-10-11
date('Y-m-d H:i:s','1350052653');//得到的结果是2012-10-12 22:37:33
* @param {string} format 格式
* @param {int} timestamp 要格式化的时间 默认为当前时间
* @return {string} 格式化的时间字符串
*/
function date(format, timestamp){
var a, jsdate=((timestamp) ? new Date(timestamp*1000) : new Date());
var pad = function(n, c){
if((n = n + "").length < c){
return new Array(++c - n.length).join("0") + n;
} else {
return n;
}
};
var txt_weekdays = ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"];
var txt_ordin = {1:"st", 2:"nd", 3:"rd", 21:"st", 22:"nd", 23:"rd", 31:"st"};
var txt_months = ["", "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"];
var f = {
// Day
d: function(){return pad(f.j(), 2)},
D: function(){return f.l().substr(0,3)},
j: function(){return jsdate.getDate()},
l: function(){return txt_weekdays[f.w()]},
N: function(){return f.w() + 1},
S: function(){return txt_ordin[f.j()] ? txt_ordin[f.j()] : 'th'},
w: function(){return jsdate.getDay()},
z: function(){return (jsdate - new Date(jsdate.getFullYear() + "/1/1")) / 864e5 >> 0},
// Week
W: function(){
var a = f.z(), b = 364 + f.L() - a;
var nd2, nd = (new Date(jsdate.getFullYear() + "/1/1").getDay() || 7) - 1;
if(b <= 2 && ((jsdate.getDay() || 7) - 1) <= 2 - b){
return 1;
} else{
if(a <= 2 && nd >= 4 && a >= (6 - nd)){
nd2 = new Date(jsdate.getFullYear() - 1 + "/12/31");
return date("W", Math.round(nd2.getTime()/1000));
} else{
return (1 + (nd <= 3 ? ((a + nd) / 7) : (a - (7 - nd)) / 7) >> 0);
}
}
},
// Month
F: function(){return txt_months[f.n()]},
m: function(){return pad(f.n(), 2)},
M: function(){return f.F().substr(0,3)},
n: function(){return jsdate.getMonth() + 1},
t: function(){
var n;
if( (n = jsdate.getMonth() + 1) == 2 ){
return 28 + f.L();
} else{
if( n & 1 && n < 8 || !(n & 1) && n > 7 ){
return 31;
} else{
return 30;
}
}
},
// Year
L: function(){var y = f.Y();return (!(y & 3) && (y % 1e2 || !(y % 4e2))) ? 1 : 0},
//o not supported yet
Y: function(){return jsdate.getFullYear()},
y: function(){return (jsdate.getFullYear() + "").slice(2)},
// Time
a: function(){return jsdate.getHours() > 11 ? "pm" : "am"},
A: function(){return f.a().toUpperCase()},
B: function(){
// peter paul koch:
var off = (jsdate.getTimezoneOffset() + 60)*60;
var theSeconds = (jsdate.getHours() * 3600) + (jsdate.getMinutes() * 60) + jsdate.getSeconds() + off;
var beat = Math.floor(theSeconds/86.4);
if (beat > 1000) beat -= 1000;
if (beat < 0) beat += 1000;
if ((String(beat)).length == 1) beat = "00"+beat;
if ((String(beat)).length == 2) beat = "0"+beat;
return beat;
},
g: function(){return jsdate.getHours() % 12 || 12},
G: function(){return jsdate.getHours()},
h: function(){return pad(f.g(), 2)},
H: function(){return pad(jsdate.getHours(), 2)},
i: function(){return pad(jsdate.getMinutes(), 2)},
s: function(){return pad(jsdate.getSeconds(), 2)},
//u not supported yet
// Timezone
//e not supported yet
//I not supported yet
O: function(){
var t = pad(Math.abs(jsdate.getTimezoneOffset()/60*100), 4);
if (jsdate.getTimezoneOffset() > 0) t = "-" + t; else t = "+" + t;
return t;
},
P: function(){var O = f.O();return (O.substr(0, 3) + ":" + O.substr(3, 2))},
//T not supported yet
//Z not supported yet
// Full Date/Time
c: function(){return f.Y() + "-" + f.m() + "-" + f.d() + "T" + f.h() + ":" + f.i() + ":" + f.s() + f.P()},
//r not supported yet
U: function(){return Math.round(jsdate.getTime()/1000)}
};
return format.replace(/[\ ]?([a-zA-Z])/g, function(t, s){
if( t!=s ){
// escaped
ret = s;
} else if( f[s] ){
// a date function exists
ret = f[s]();
} else{
// nothing special
ret = s;
}
return ret;
});
}
////调用方法
// var time = Date.parse("你的时间字符串");
// dt = time.format("yyyy-MM-dd hh:mm:ss");
</script>
</div>
</body>
</html>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。