жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶д»Ӣз»ҚзҪ‘йЎөејҖеҸ‘дёӯд»ҺжҺҘи§ҰеҲ°зј–еҶҷиҫ“еҮәдёҖдёӘDIVзҡ„зӨәдҫӢеҲҶжһҗпјҢеҶ…е®№йқһеёёиҜҰз»ҶпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们еҸҜд»ҘеҸӮиҖғеҖҹйүҙпјҢеёҢжңӣеҜ№еӨ§е®¶иғҪжңүжүҖеё®еҠ©гҖӮ
жӯҘйӘӨдёҖпјҡзҪ‘йЎөејҖеҸ‘жүҖйңҖе·Ҙе…·
зј–иҫ‘еҷЁпјҡsublime notepad++ пјҲйҖүдёҖдёӘеҚіеҸҜжҺЁиҚҗдҪҝз”Ёsublimeпјү
жёёи§ҲеҷЁпјҡFirefoxпјҲзҒ«зӢҗжёёи§ҲеҷЁпјүchromeпјҲи°·жӯҢжёёи§ҲеҷЁпјү

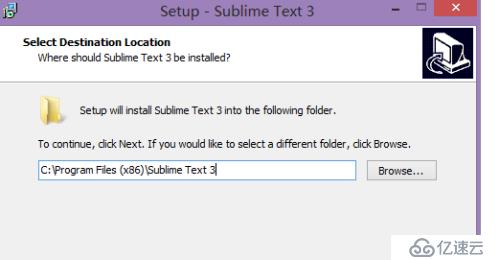
жӯҘйӘӨдәҢ:иЈ…иҪҪејҖеҸ‘зҺҜеўғпјҲиҪҜ件зҡ„дёӢиҪҪдёҺе®үиЈ…пјү
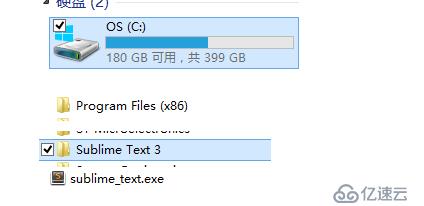
иҪҜ件еҸҜд»ҘеҲ°зҪ‘дёҠдёӢиҪҪпјҢеҸҜд»ҘеңЁжҲ‘зҡ„дё»йЎөдёӢиҪҪпјҒиҝҷйҮҢйңҖиҰҒи®Ізҡ„жҳҜе®үиЈ…е®ҢsublimeжЎҢйқўеҸҜиғҪжІЎжңүеҝ«жҚ·ж–№ејҸпјҢе°ұйңҖиҰҒеңЁдҪ е®үиЈ…зҡ„зӣ®еҪ•йҮҢпјҢжүҫеҲ°еә”з”ЁзЁӢеәҸеҸіеҮ»еҸ‘йҖҒеҲ° жЎҢйқўеҝ«жҚ·ж–№ејҸпјҒ


жӯҘйӘӨдёүпјҡж–°е»әдёҖдёӘз©әзҷҪзҪ‘йЎө
дёәдәҶд»ҘеҗҺдҫҝдәҺзҪ‘йЎөзҡ„дҝқеӯҳпјҢеҸҜд»Ҙе»әз«ӢдёҖдёӘж–Ү件еӨ№пјҢеңЁж–Ү件еӨ№йҮҢж–°е»әз©әзҷҪзҪ‘йЎөпјҒ
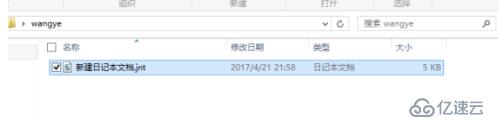
зҺ°еңЁж–Ү件家йҮҢж–°е»әдёҖдёӘж–Үжң¬ж–ҮжЎЈ

然еҗҺжҠҠж–Үжң¬ж–ҮжЎЈзҡ„еҗҚеӯ—еҠ дёҠеҗҺзјҖеҗҚж”№жҲҗindex.html

ж”№е®Ңд№ӢеҗҺе°ұдјҡжҳҫзӨәжҲҗзҪ‘йЎөдәҶпјҢеҰӮжһңз”өи„‘жІЎжңүжҳҫзӨәеҗҺзјҖеҗҚйңҖиҰҒйңҖиҰҒеңЁж–Ү件жҹҘзңӢйҮҢи®ҫзҪ®пјҢзі»з»ҹдёҚеҗҢи®ҫзҪ®д№ҹдјҡдёҚеҗҢпјҒWindwos7йңҖиҰҒжҠҠвҖңйҡҗи—Ҹж–Ү件жү©еұ•еҗҚвҖқеӢҫйҖүжҺүпјҒ

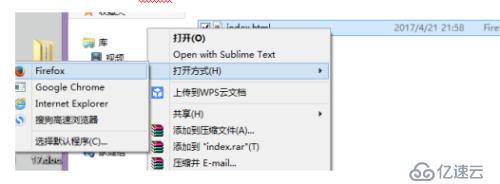
жӯҘйӘӨеӣӣпјҡи®ҫзҪ®зҪ‘йЎөзҡ„жү“ејҖж–№ејҸ
ж–°е»әзҡ„зҪ‘йЎөеӣҫж ҮеҸҜиғҪдјҡеҸҳжҲҗз©әзҷҪпјҢиҝҷдёӘж—¶еҖҷе°ұйңҖиҰҒи®ҫзҪ®жү“ејҖж–№ејҸдәҶпјҒж–№жі•жҳҜеҸіеҮ»з©әзҷҪзҪ‘йЎөвҖ”вҖ”жү“ејҖж–№ејҸвҖ”вҖ”йҖүжӢ©firfoxеҚіеҸҜпјҒ

жӯҘйӘӨдә”:ејҖеҗҜзҪ‘йЎөејҖеҸ‘д№Ӣж—…
1,е…ҲжҠҠдҪ е®үиЈ…зҡ„sublimeжү“ејҖпјҒ

2пјҢ然еҗҺеҸҜд»ҘзӣҙжҺҘжҠҠж–Ү件жӢ–жӢҪеҲ°sublimeйҮҢпјҢжҲ–иҖ…зӮ№еҮ» fileвҖ”вҖ”openfileвҖ”вҖ”жүҫеҲ°дҪ е»әзҡ„зҪ‘йЎөжү“ејҖе°ұиЎҢпјҒ

3пјҢжү“ејҖд№ӢеҗҺдёҠйқўдјҡжҳҫзӨәsublime,жҺҘдёӢжқҘе°ұеҸҜд»Ҙзј–еҶҷд»Јз ҒдәҶпјҢ
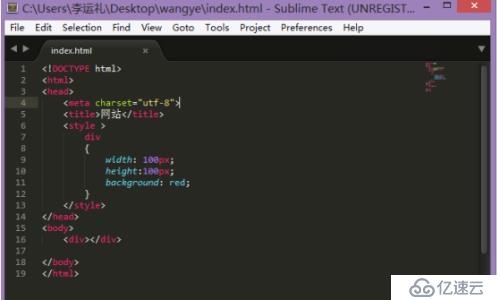
йҰ–е…ҲеҶҷеҮәеҹәжң¬жЎҶжһ¶пјҢд»ҘеҗҺж— и®әжҖҺд№Ҳзј–еҶҷд»Јз ҒпјҢеҹәжң¬жЎҶжһ¶жҳҜдёҚеҸҳзҡ„пјҒ

4пјҢе»әз«ӢдёҖдёӘdiv 并и®ҫз«Ӣ е®ҪпјҢй«ҳпјҢйўңиүІпјҢиҫ№жЎҶпјҢеҶ…е®№еңЁ<body> </body>дёӯй—ҙеҶҷпјҢж ҮйўҳеңЁ<title></title>зј–еҶҷпјҢж ·ејҸеңЁ<head></head>е‘Ҫд»Өдёӯзҡ„<style ></style>дёӯй—ҙзј–еҶҷпјҒ

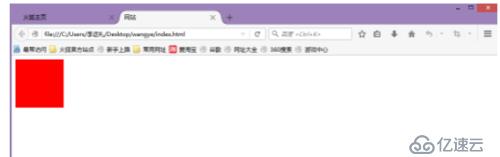
5пјҢзј–еҶҷе®Ңи®°еҫ—ctrl+sдҝқеӯҳпјҒжү“ејҖдҪ ж–°е»әзҡ„зҪ‘йЎөе°ұеҸҜд»ҘзңӢеҲ°ж•ҲжһңдәҶпјҒ

е…ідәҺзҪ‘йЎөејҖеҸ‘дёӯд»ҺжҺҘи§ҰеҲ°зј–еҶҷиҫ“еҮәдёҖдёӘDIVзҡ„зӨәдҫӢеҲҶжһҗе°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ