搭建Babel运行环境
Babel(http://babeljs.io/)可用于将使用ES6语法的脚本转化为ES5语法的脚本,基本功能的安装步骤如下:
1、安装node解释器和npm包管理工具
2、安装babel解释器 npm install -g babel
(建议这个过程完成以后重启一下电脑,以免无法识别babel指令)
3、使用babel实现脚本转换,命令行进入js文件所在目录后 babel es6.js
示例:新建一个demo01.js,代码如下:
//定义一个常量PI const PI = 3.14; console.log(PI);

4、使用babel实现脚本转换,输出到指定文件 babel es6.js > es5.js
示例:把demo01.js转换成ES5语法的脚本

同一目录下新生成了一个es5.js的ES5语法的脚本

5、直接运行babel转换后的脚本 babel-node es6.js
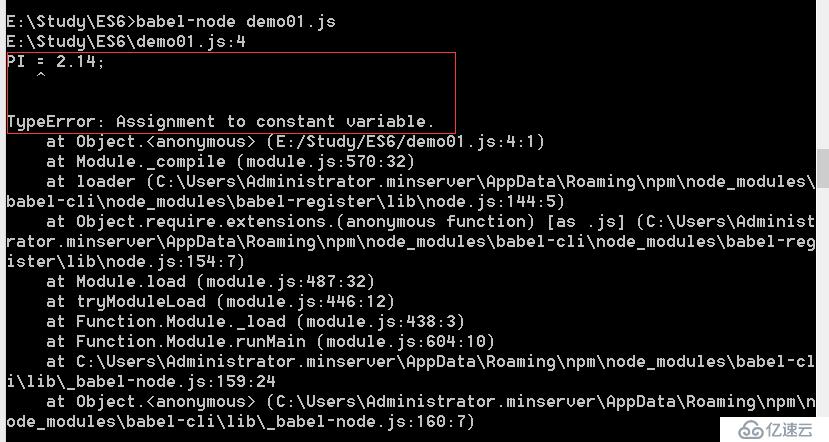
示例:在命令行运行demo01.js

在demo01.js里面定义的是一个常量PI,顾名思义,常量是不能重新赋值的,我们可以体验一下
/* demo01.js */ const PI = 3.14; //给常量重新赋值 PI = 2.14; console.log(PI);

很清晰的提示出哪里出错,错误类型是:给常量赋值
Traceur ES6模板
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script src="http://static.jsbin.com/js/vendor/traceur.js"></script> </head> <body> <script> let a =10; console.log(a); </script> </body> </html>

let命令
基本用法:
let用来声明一个变量,类似var,但是let声明的变量只在当前所在的代码块内有效
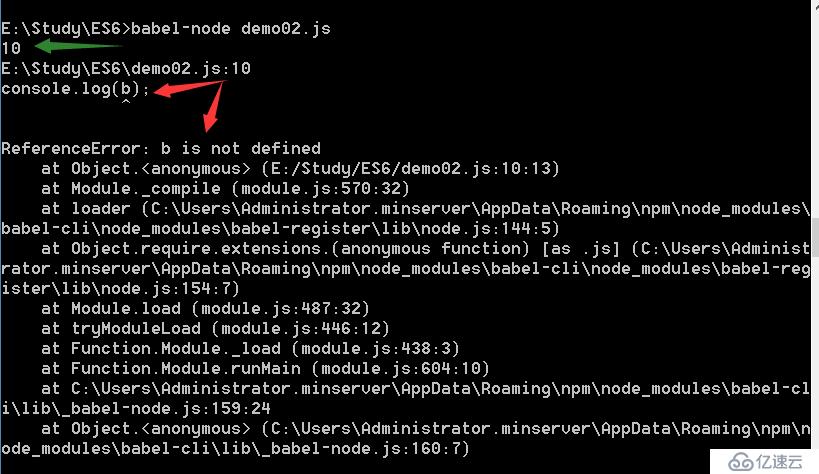
示例:新建一个demo02.js,代码如下:
{
//用var声明一个变量a
var a =10;
//用let声明一个变量b
var b =10;
}
//尝试在全局分别打出出变量a和b
console.log(a);
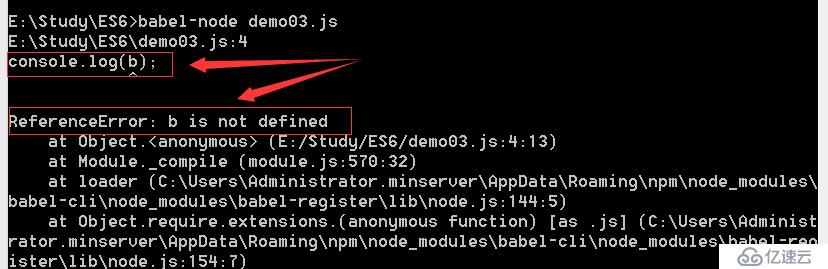
console.log(b);
变量a打印出来了,变量b报错,原因是b未定义。var声明的变量返回了正确的值,let声明的变量只在它所在的代码块内有效
由此可见,let命令一个非常好的应用场景就是for循环了
for(let i=0; i<10; i++){
console.log(i);
}
再来看一个经典的面试题:
用var 来声明变量i,i可在全局中使用,无论往arr数组里传的i是几(0-3之间),都会被for循环出的最后那个值替代,而i=4时才跳出循环,所以两个都输出4
var arr=[];
for (var i=0; i<=3 ;i++ ){
arr.push(function(){
console.log(i);
})
}
arr[0](); //4
arr[1](); //4现在用let 来声明变量i,代码稍作修改
var arr=[];
for (let i=0; i<=3 ;i++ ){
arr.push(function(){
console.log(i);
})
}
arr[0]();
arr[1]();
运行结果输出的是0和1,这又是为什么呢?还是那句话“let声明的变量只在当前所在的代码块内有效”,所以每一次循环的i 其实都是一个新的变量
不存在变量提升
在js中,我们经常听到这么一句话“声明提前,赋值留在原地”
console.log(a); var a =10;

但是,let 不像 var声明的变量那样会发生变量提升现象,所以,let 声明的变量一定要在声明后使用,否则就会错
console.log(b); let b =20;

不允许重复声明
let 不允许在相同作用域内,重复声明同一个同名变量
//报错
function(){
var a =10;
let a =20;
}
//报错
function(){
let b =20;
let b =30;
}因此,不能在函数内部重新声明参数。
function func(arg) {
let arg; // 报错
}
function func(arg) {
{
let arg; // 不报错
}
}暂时性死区
只要块级作用域内存在let命令,它所声明的变量就“绑定”这个区域,不受外部的影响
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script src="http://static.jsbin.com/js/vendor/traceur.js"></script>
<script>
var tmp = 123;
if(true){
console.log(tmp); //Uncaught ReferenceError: tmp is not defined
let tmp = 'abc';
}
</script>
</body>
</html>上面代码块中,存在全局变量tmp,但是块级作用域内let又声明了一个局部变量tmp,导致后者绑定这个块级作用域,所以在let声明变量前,对tmp赋值会报错。
ES6明确规定,如果区块中存在let和const命令,这个区块对这些命令声明的变量,从一开始就形成了封闭作用域。凡是在声明之前就使用这些变量,就会报错。
总之,在代码块内,使用let命令声明变量之前,该变量都是不可用的。这在语法上,称为“暂时性死区”(temporal dead zone,简称TDZ)。
if(true){
//TDZ开始
tmp = 'abc';
console.log(tmp); //ReferenceError
let tmp;
//TDZ结束
console.log(tmp); //undefined
tmp = 123;
console.log(tmp); //123
}上面代码中,在let命令声明变量tmp之前,都属于变量tmp的“死区”。
“暂时性死区”也意味着typeof不再是一个百分之百安全的操作。
typeof x; // Uncaught ReferenceError: x is not defined let x; //作为比较,判断一个未声明的变量,使用typeof反而不会报错 console.log(typeof y); //undefined
上面代码中,变量x使用let命令声明,所以在声明之前,都属于x的“死区”,只要用到该变量就会报错。因此,typeof运行时就会抛出一个ReferenceError。
所以,在没有let之前,typeof运算符是百分之百安全的,永远不会报错。现在这一点不成立了。这样的设计是为了让大家养成良好的编程习惯,变量一定要在声明之后使用,否则就报错。
有些“死区”比较隐蔽,不太容易发现。
function bar(x = y, y = 2) {
return [x, y];
}
bar(); // ReferenceError: y is not defined上面代码中,调用bar函数之所以报错(某些实现可能不报错),是因为参数x默认值等于另一个参数y,而此时y还没有声明,属于”死区“。如果y的默认值是x,就不会报错,因为此时x已经声明了。
function bar(x = 2, y = x) {
console.log([x, y]);
}
bar(); //[2, 2]ES6规定暂时性死区和let、const语句不出现变量提升,主要是为了减少运行时错误,防止在变量声明前就使用这个变量,从而导致意料之外的行为。这样的错误在ES5是很常见的,现在有了这种规定,避免此类错误就很容易了。
总之,暂时性死区的本质就是,只要一进入当前作用域,所要使用的变量就已经存在了,但是不可获取,只有等到声明变量的那一行代码出现,才可以获取和使用该变量。
块级作用域
为什么需要块级作用域?
ES5只有全局作用域和函数作用域,没有块级作用域,这带来很多不合理的场景。
第一种场景,内层变量可能会覆盖外层变量。
var tmp = new Date();
function f() {
console.log(tmp);
if (true) {
var tmp = "hello world";
}
}
f(); // undefined上面代码中,函数f执行后,输出结果为undefined。原因在于变量提升,声明提前,赋值留在原地,导致内层的tmp变量覆盖了外层的tmp变量。
第二种场景,用来计数的循环变量泄露为全局变量。
var s = 'hello';
for (var i = 0; i < s.length; i++) {
console.log(s[i]);
}
console.log(i); // 5上面代码中,变量i只用来控制循环,但是循环结束后,它并没有消失,泄露成了全局变量。
ES6的块级作用域
let实际上为JavaScript新增了块级作用域。
function f1() {
let n = 5;
if (true) {
let n = 10;
}
console.log(n);
}
f1(); // 5上面的函数有两个代码块,都声明了变量n,运行后输出5。这表示外层代码块不受内层代码块的影响。如果使用var定义变量n,最后输出的值就是10。
ES6允许块级作用域的任意嵌套。
{{{{{let insane = 'Hello World'}}}}};上面代码使用了一个五层的块级作用域。外层作用域无法读取内层作用域的变量。
{{{{
{let insane = 'Hello World'}
console.log(insane); // ReferenceError: insane is not defined
}}}};内层作用域可以定义外层作用域的同名变量。
{{{{
let insane = 'Hello World';
{let insane = 'Hello World'}
}}}};块级作用域的出现,实际上使得获得广泛应用的立即执行匿名函数(IIFE)不再必要了。
// IIFE写法
(function () {
var tmp = ...;
...
}());// 块级作用域写法
{
let tmp = ...;
...
}块级作用域与函数声明
函数能不能在块级作用域之中声明,是一个相当令人混淆的问题。
ES5规定,函数只能在顶层作用域和函数作用域之中声明,不能在块级作用域声明。
// 情况一
if (true) {
function f() {}
}
// 情况二
try {
function f() {}
} catch(e) {
}上面代码的两种函数声明,根据ES5的规定都是非法的。
但是,浏览器没有遵守这个规定,还是支持在块级作用域之中声明函数,因此上面两种情况实际都能运行,不会报错。不过,“严格模式”下还是会报错。
// ES5严格模式
'use strict';
if (true) {
function f() {}
}
// 报错ES6引入了块级作用域,明确允许在块级作用域之中声明函数。
// ES6严格模式
'use strict';
if (true) {
function f() {}
}
// 不报错并且ES6规定,块级作用域之中,函数声明语句的行为类似于let,在块级作用域之外不可引用。
function f() { console.log('I am outside!'); }
(function () {
if (false) {
// 重复声明一次函数f
function f() { console.log('I am inside!'); }
}
f();
}());上面代码在ES5中运行,会得到“I am inside!”,因为在if内声明的函数f会被提升到函数头部,实际运行的代码如下。
// ES5版本
function f() { console.log('I am outside!'); }
(function () {
function f() { console.log('I am inside!'); }
if (false) {
}
f();
}());ES6的运行结果就完全不一样了,会得到“I am outside!”。因为块级作用域内声明的函数类似于let,对作用域之外没有影响,实际运行的代码如下。
// ES6版本
function f() { console.log('I am outside!'); }
(function () {
f();
}());很显然,这种行为差异会对老代码产生很大影响。为了减轻因此产生的不兼容问题,ES6在附录B里面规定,浏览器的实现可以不遵守上面的规定,有自己的行为方式。
允许在块级作用域内声明函数。
函数声明类似于var,即会提升到全局作用域或函数作用域的头部。
同时,函数声明还会提升到所在的块级作用域的头部。
注意,上面三条规则只对ES6的浏览器实现有效,其他环境的实现不用遵守,还是将块级作用域的函数声明当作let处理。
前面那段代码,在Chrome环境下运行会报错。
// ES6的浏览器环境
function f() { console.log('I am outside!'); }
(function () {
if (false) {
// 重复声明一次函数f
function f() { console.log('I am inside!'); }
}
f();
}());
// Uncaught TypeError: f is not a function上面的代码报错,是因为实际运行的是下面的代码。
// ES6的浏览器环境
function f() { console.log('I am outside!'); }
(function () {
var f = undefined;
if (false) {
function f() { console.log('I am inside!'); }
}
f();
}());
// Uncaught TypeError: f is not a function考虑到环境导致的行为差异太大,应该避免在块级作用域内声明函数。如果确实需要,也应该写成函数表达式,而不是函数声明语句。
// 函数声明语句
{
let a = 'secret';
function f() {
return a;
}
}
// 函数表达式
{
let a = 'secret';
let f = function () {
return a;
};
}另外,还有一个需要注意的地方。ES6的块级作用域允许声明函数的规则,只在使用大括号的情况下成立,如果没有使用大括号,就会报错。
// 不报错
'use strict';
if (true) {
function f() {}
}
// 报错
'use strict';
if (true)
function f() {}const命令
const声明一个只读的常量。一旦声明,常量的值就不能改变。
const PI = 3.1415; PI // 3.1415 PI = 3; // TypeError: Assignment to constant variable.
上面代码表明改变常量的值会报错。
const声明的变量不得改变值,这意味着,const一旦声明变量,就必须立即初始化,不能留到以后赋值。
const foo; // SyntaxError: Missing initializer in const declaration
上面代码表示,对于const来说,只声明不赋值,就会报错。
const的作用域与let命令相同:只在声明所在的块级作用域内有效。
if (true) {
const MAX = 5;
}
MAX // Uncaught ReferenceError: MAX is not definedconst命令声明的常量也是不提升,同样存在暂时性死区,只能在声明的位置后面使用。
if (true) {
console.log(MAX); // ReferenceError
const MAX = 5;
}上面代码在常量MAX声明之前就调用,结果报错。
const声明的常量,也与let一样不可重复声明。
var message = "Hello!"; let age = 25; // 以下两行都会报错 const message = "Goodbye!"; const age = 30; //Uncaught SyntaxError: Identifier 'message' has already been declared
对于复合类型的变量,变量名不指向数据,而是指向数据所在的地址。const命令只是保证变量名指向的地址不变,并不保证该地址的数据不变,所以将一个对象声明为常量必须非常小心。
const foo = {};
foo.prop = 123;
foo.prop
// 123
foo = {}; // Uncaught TypeError: Assignment to constant variable.上面代码中,常量foo储存的是一个地址,这个地址指向一个对象。不可变的只是这个地址,即不能把foo指向另一个地址,但对象本身是可变的,所以依然可以为其添加新属性。
下面是另一个例子。
const a = [];
a.push('Hello'); // 可执行
a.length = 0; // 可执行
a = ['Dave']; // 报错
上面代码中,常量a是一个数组,这个数组本身是可写的,但是如果将另一个数组赋值给a,就会报错。 如果真的想将对象冻结,应该使用Object.freeze方法。
const foo = Object.freeze({});
// 常规模式时,下面一行不起作用;
// 严格模式时,该行会报错
foo.prop = 123;上面代码中,常量foo指向一个冻结的对象,所以添加新属性不起作用,严格模式时还会报错。 除了将对象本身冻结,对象的属性也应该冻结。下面是一个将对象彻底冻结的函数。
var constantize = (obj) => {
Object.freeze(obj);
Object.keys(obj).forEach( (key, value) => {
if ( typeof obj[key] === 'object' ) {
constantize( obj[key] );
}
});
};ES5只有两种声明变量的方法:var命令和function命令。ES6除了添加let和const命令,后面章节还会提到,另外两种声明变量的方法:import命令和class命令。所以,ES6一共有6种声明变量的方法。
顶层对象的属性
顶层对象,在浏览器环境指的是window对象,在Node指的是global对象。ES5之中,顶层对象的属性与全局变量是等价的。
window.a = 1; a // 1 a = 2; window.a // 2
上面代码中,顶层对象的属性赋值与全局变量的赋值,是同一件事。
顶层对象的属性与全局变量挂钩,被认为是JavaScript语言最大的设计败笔之一。这样的设计带来了几个很大的问题,首先是没法在编译时就报出变量未声明的错误,只有运行时才能知道(因为全局变量可能是顶层对象的属性创造的,而属性的创造是动态的);其次,程序员很容易不知不觉地就创建了全局变量(比如打字出错);最后,顶层对象的属性是到处可以读写的,这非常不利于模块化编程。另一方面,window对象有实体含义,指的是浏览器的窗口对象,顶层对象是一个有实体含义的对象,也是不合适的。
ES6为了改变这一点,一方面规定,为了保持兼容性,var命令和function命令声明的全局变量,依旧是顶层对象的属性;另一方面规定,let命令、const命令、class命令声明的全局变量,不属于顶层对象的属性。也就是说,从ES6开始,全局变量将逐步与顶层对象的属性脱钩。
var a = 1; // 如果在Node的REPL环境,可以写成global.a // 或者采用通用方法,写成this.a console.log(window.a); // 1 let b = 1; console.log(window.b); // undefined
上面代码中,全局变量a由var命令声明,所以它是顶层对象的属性;全局变量b由let命令声明,所以它不是顶层对象的属性,返回undefined。
顶层对象
ES5的顶层对象,本身也是一个问题,因为它在各种实现里面是不统一的。
浏览器里面,顶层对象是window,但Node和Web Worker没有window。
浏览器和Web Worker里面,self也指向顶层对象,但是Node没有self。
Node里面,顶层对象是global,但其他环境都不支持。
同一段代码为了能够在各种环境,都能取到顶层对象,现在一般是使用this变量,但是有局限性。
全局环境中,this会返回顶层对象。但是,Node模块和ES6模块中,this返回的是当前模块。
函数里面的this,如果函数不是作为对象的方法运行,而是单纯作为函数运行,this会指向顶层对象。但是,严格模式下,这时this会返回undefined。
不管是严格模式,还是普通模式,new Function('return this')(),总是会返回全局对象。但是,如果浏览器用了CSP(Content Security Policy,内容安全政策),那么eval、new Function这些方法都可能无法使用。
综上所述,很难找到一种方法,可以在所有情况下,都取到顶层对象。下面是两种勉强可以使用的方法。
// 方法一
(typeof window !== 'undefined'
? window
: (typeof process === 'object' &&
typeof require === 'function' &&
typeof global === 'object')
? global
: this);
// 方法二
var getGlobal = function () {
if (typeof self !== 'undefined') { return self; }
if (typeof window !== 'undefined') { return window; }
if (typeof global !== 'undefined') { return global; }
throw new Error('unable to locate global object');
};现在有一个提案,在语言标准的层面,引入global作为顶层对象。也就是说,在所有环境下,global都是存在的,都可以从它拿到顶层对象。
垫片库system.global模拟了这个提案,可以在所有环境拿到global。
// CommonJS的写法
require('system.global/shim')();
// ES6模块的写法
import shim from 'system.global/shim'; shim();上面代码可以保证各种环境里面,global对象都是存在的。
// CommonJS的写法
var global = require('system.global')();
// ES6模块的写法
import getGlobal from 'system.global';
const global = getGlobal();上面代码将顶层对象放入变量global。
学习ES6,尽在阮一峰老师的“ECMAScript6 入门”
http://es6.ruanyifeng.com/?plg_nld=1&plg_uin=1&plg_auth=1&plg_nld=1&plg_usr=1&plg_vkey=1&plg_dev=1
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。