如果说基于.net的移动开发平台,不得不自我推荐下smobiler,不用学习另外一套开发模式或者搭建复杂的开发环境,smobiler能够让大家像开发传统windows一样去开发移动应用,那么列举一下平台的特点。
1. 基于 Visual Studio 的可视化开发。如同开发传统Windows平台一样的开发方式,从工具栏拖动控件到窗体中,通过属性设计器设置属性,双击生成事件。

2. 一次开发,同时运行于Android和IOS两个平台。(跨平台解决方案)
3. 热更新。修改界面和业务逻辑,只需要修改服务端即可,不需要更新客户端。
4. 丰富的控件和插件体系。基于上覆盖了移动开发中需要的所有控件,另外可以自定义开发插件,例如指纹、RFID、条码扫描等。
5. 支持绝对和流式布局。可以满足各种界面样式要求。
1. 访问 https://www.smobiler.com 在下载界面下载Smobiler Designer安装包(支持VS2010到VS2017),下载后双击安装。
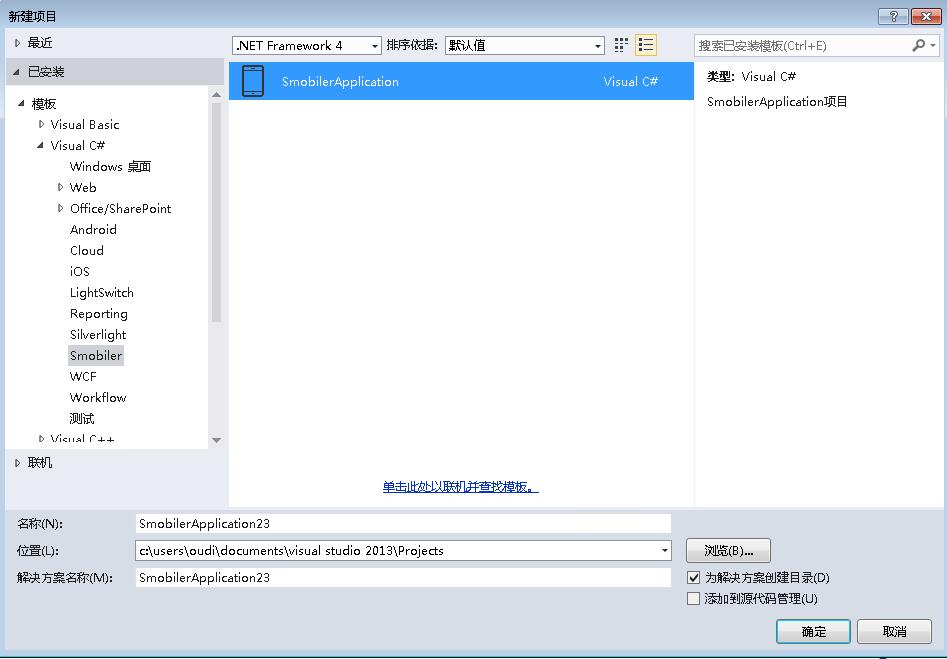
2. 新创建项目选择 Smobiler Application(会弹出是否信任模板,选择信任)

选择SmobilerApplication项目
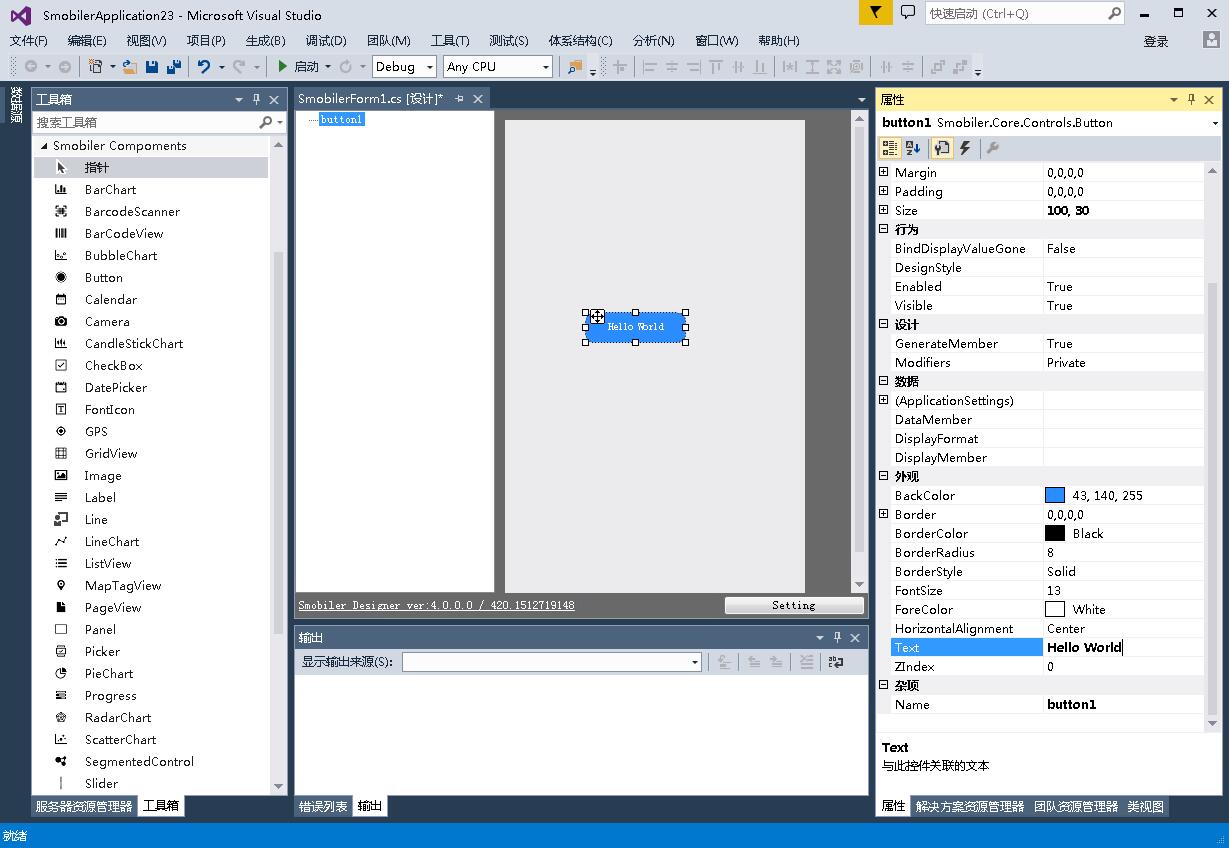
3. 从工具栏的 Smobiler Components 里拖动 Button 控件到窗体中,在右边的属性栏上修改 Text 属性为 Hello World。

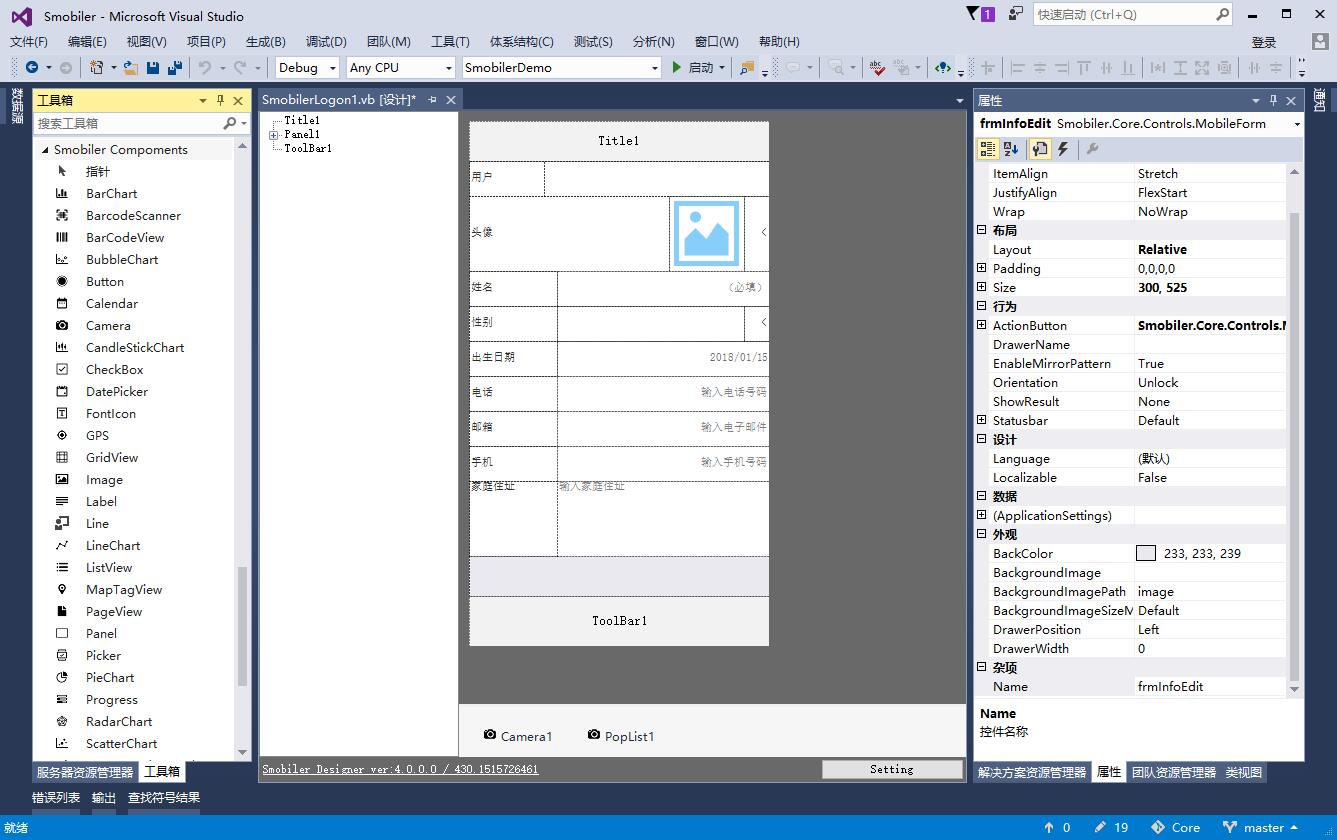
可视化设计界面
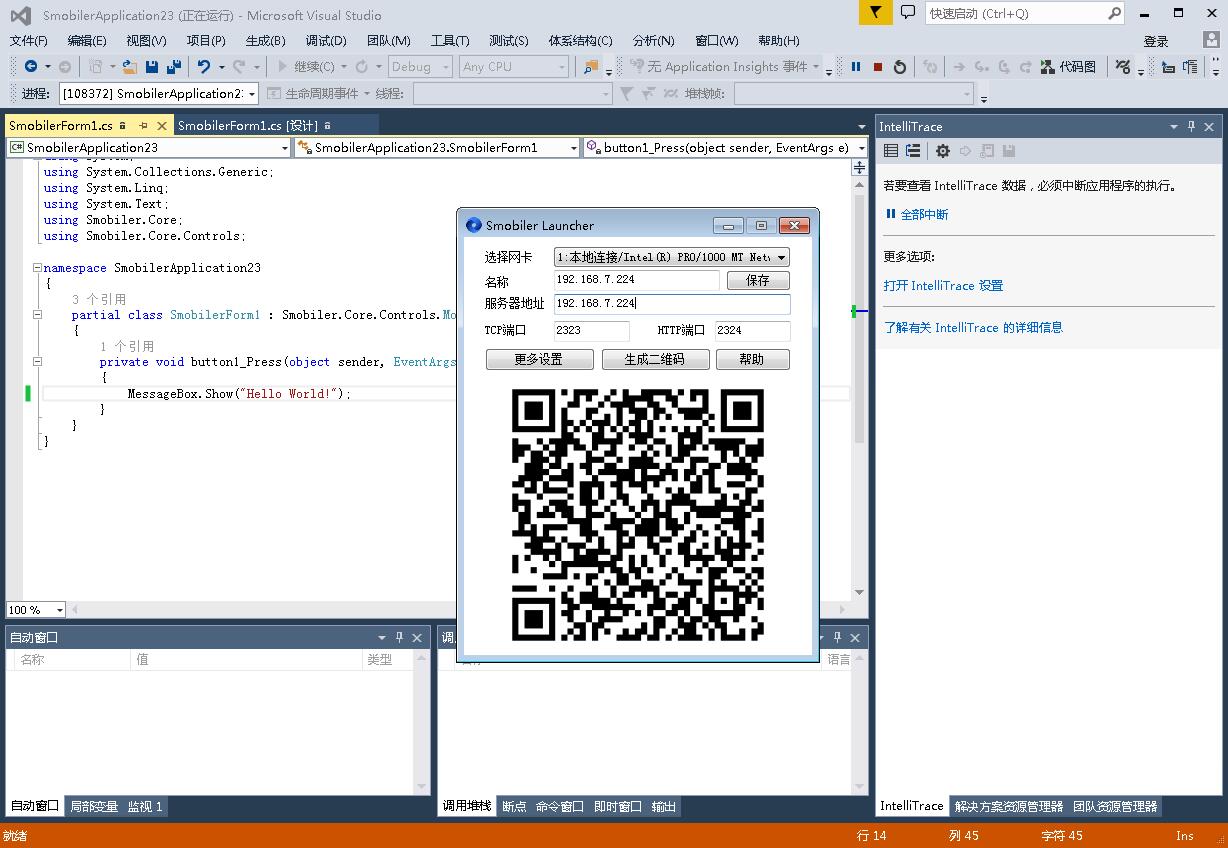
4. 双击 Button 控件,在Button的Press事件中,写上Message.Show("Hello World!"); 点击F5运行,然后会弹出一个包含二维码的界面。

写上代码,并运行
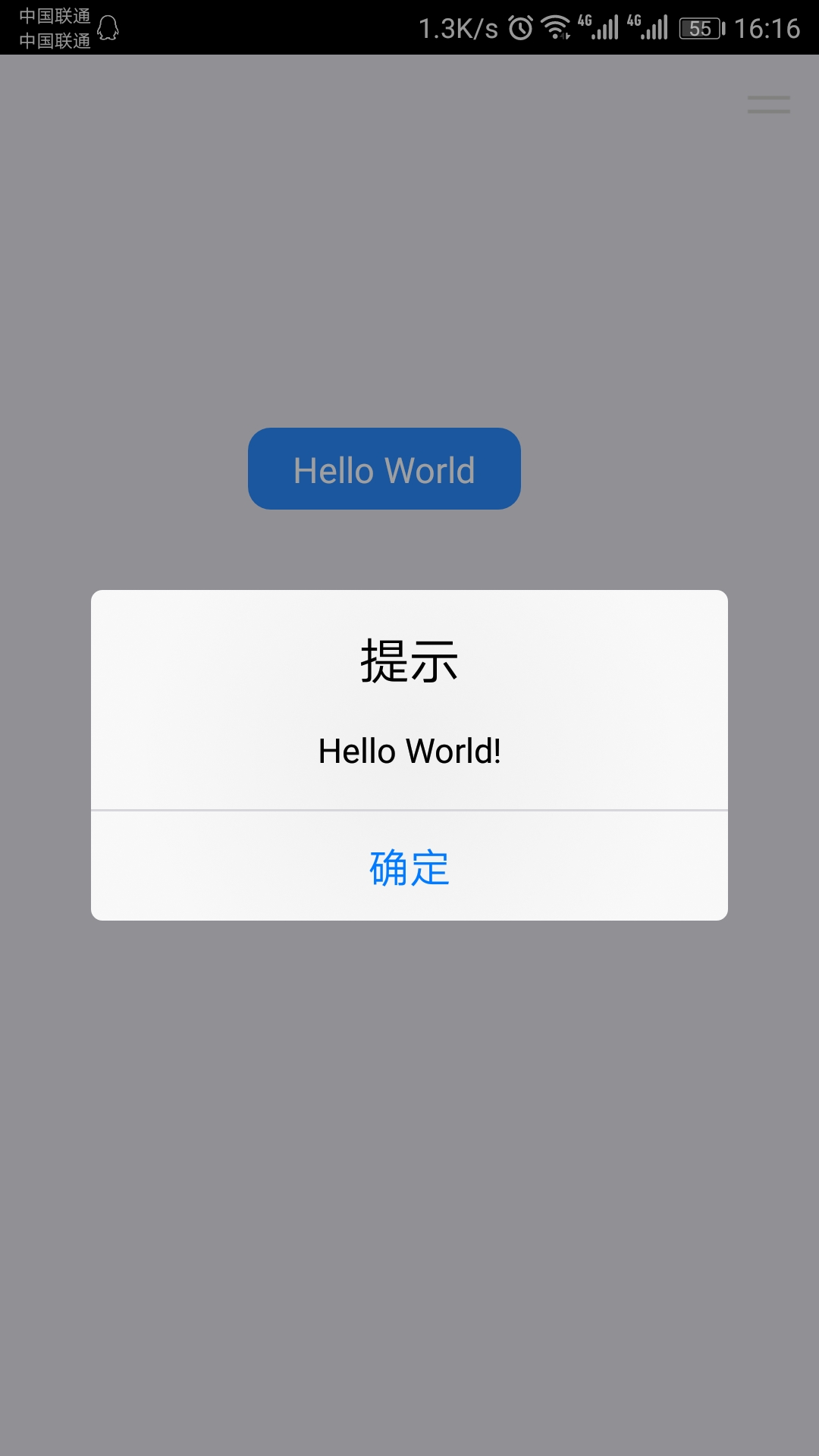
5. 从 https://www.smobiler.com/download.html 下载客户端。然后扫描上面的二维码。即可看到界面,然后点击一下界面上的Hello World,在界面是即可看到 Hello Word的提示框。

手机显示效果
完成一个移动开发,就是这么简单。后面会介绍一些常见控件的使用,比如ListView MenuView Chart等
1. https://www.smobiler.com
2. https://cloud.smobiler.com
3. https://shop.smobiler.com
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。