Panorama控件是Windows Phone 7中一个很特别的控件,它给用户提供一种很好的使用体验。
Panorama控件通过使用一个超过屏幕宽度的长水平画布,提供了一种独特显示控件、数据和服务的方式。

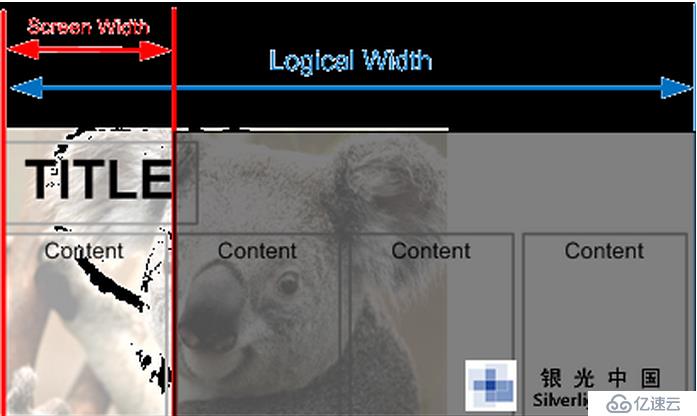
上图这个长的画布就可以看作是一个全景视图,手机当前显示“all”这一部分,在屏幕上向左滑动手指,就可以切换到显示“what’s new”部分。
来看看Panorama的整体结构:

蓝色线部分是整个Panorama的宽度,红色线表示手机屏幕的宽度。屏幕的宽度比要显示的Content(内容)区域略宽,下一个Content区域的一部分会在当前位置显示出来,就像第一幅图中所示,在当前页面“all”中,会显示出它的后一个页面“what’s new”的左侧边界区域,在用户导航操作时,可以预览到下一个页面的一小部分内容,这样做使用户体验更好。
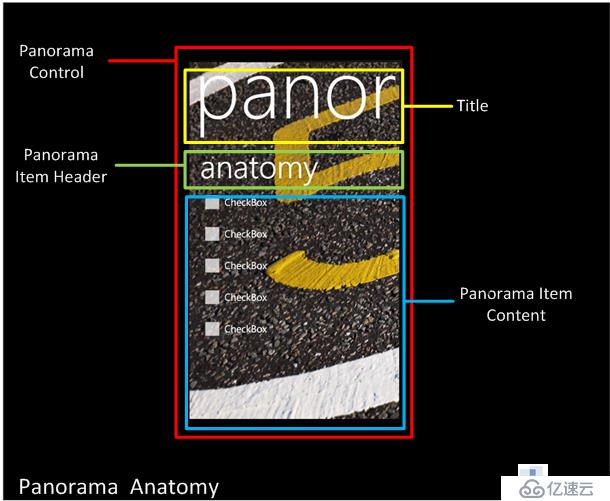
整体结构了解了,我们来看看全景视图的页面结构:

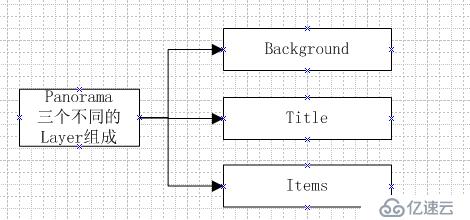
Panorama由三个不同的Layer组成:Background、Title和Items。
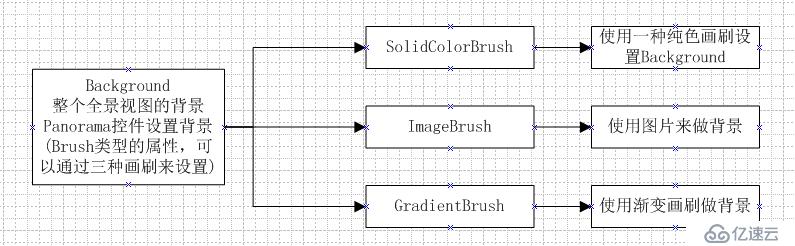
(1)


注意:
建议使用图片的高为800像素,宽度>480像素,但是不要>2000像素。高度<800像素图片会被拉伸,>2000像素图片将会被裁减。
Panorama的背景图片,其Build Action属性一定要设置为Resource,否则在Panorama第一次显示时不会立刻显示出来。这是因为Build Action属性设置为Content导致资源的异步加载。在其它资源的使用中也应该注意到这点。
(2)Title Layer
整个全景视图的标题,即图片中最大的文字“Panorama”(它太大了,没有完全显示出来)。
不过需要注意的是,即使它显得很不协调,建议还是不要修改它的高度。我们可以理解为:这样做是为了保证所有应用程序中的全景视图其外观能够保持统一的风格。
通过Panorama的HeaderTemplate属性,可以改变它的Tiltle,比如修改字体、颜色,甚至添加一些其它的控件。不过建议不要这样做,修改颜色还好,修改其它的会出现一些怪异的问题。但要注意Title的颜色要与背景协调。避免动态的改变Tiltle的大小,避免使用动画效果的Title。
(3)Items Layer
包含全景视图中的所有Panorama Item的集合,也就是上图所示的绿色和蓝色框区域。
建议在全景视图中最多不要加入超过4个Item。在Item中可以放置比屏幕宽度宽的控件,例如:放置一个Grid控件,将其宽度设置为800,是没问题的。
很明显Item分为两个部分:
Header:
绿色框区域是Panorama Item的标题。建议这个标题的名称不要过长(屏幕显示不下当然看着不爽)。
Content:
蓝色框区域是Panorama Item的内容,我们要展示的控件就会放到这个区域当中了
本文来自世外涛缘的博客,原文地址:http://www.cnblogs.com/jiangyongtao/archive/2010/11/22/1884909.html
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。