这篇文章主要为大家详细介绍了在html中表格如何合并单元格,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
html表格合并单元格的方法
html中,colspan属性是合并列,rowspan属性是合并行,合并行的时候,比如rowspan="2",它的下一行tr会少一列;合并列的时候 colspan="2",此行的列会少一列。
推荐学习:html教程
代码演示:
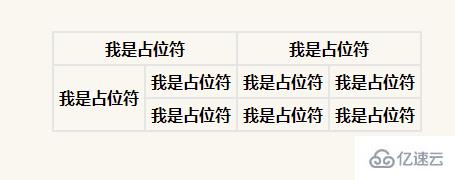
<table border="1" style={{margin:200}}>
<tbody>
<tr>
<th colspan="2">我是占位符</th>
<th colspan="2">我是占位符</th>
</tr>
<tr>
<th rowspan="2">我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
<tr>
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
</tbody>
</table>
扩展资料:
rowspan规定表头单元格应该横跨的行数。注意: rowspan="0" 告知浏览器使单元格横跨到表格组件中的最后一个行(thead、tbody 或 tfoot)。
关于在html中表格如何合并单元格就分享到这里了,希望以上内容可以对大家有一定的参考价值,可以学以致用。如果喜欢本篇文章,不妨把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。