这篇文章主要为大家详细介绍了JavaScript中的数据类型和类型转换,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。

JavaScript 中有 6 种不同的数据类型:
string(字符串)
number(数字)
boolean(布尔)
object(对象)
function(函数)
symbol(ES6的数据类型之一)
有 3 种对象类型:
Object(对象)
Date(日期)
Array(数组)
有 2 个不包含任何值的数据类型:
null
undefined
需要注意几个:
NaN 的数据类型是 number
数组(Array)的数据类型是 object
日期(Date)的数据类型为 object
null 的数据类型是 object
未定义变量的数据类型为 undefined
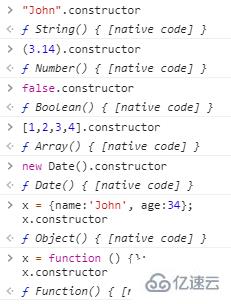
constructor 属性
constructor 属性返回所有 JavaScript 变量的构造函数。

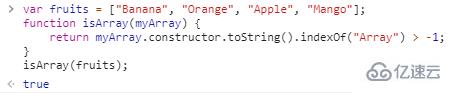
可以使用 constructor 属性来查看对象是否为数组 :

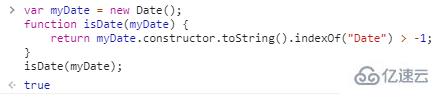
可以使用 constructor 属性来查看对象是否为日期

JS 类型转换
将数字转换为字符串
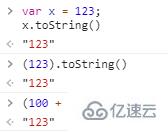
全局方法 String() 可以将数字转换为字符串。
此方法可用于任何类型的数字,字母,变量,表达式:

Number 方法 toString() 也可以完成转换。

将布尔值转换为字符串
全局方法 String() 可以将布尔值转换为字符串。
Boolean 方法 toString() 也可以完成转换。
将日期转换为字符串
Date() 返回的是字符串。
全局方法 String() 可以将日期对象转换为字符串。
Date 方法 toString() 也可以完成转换
将字符串转换为数字
全局方法 Number() 可以将字符串转换为数字。
字符串包含数字(如 “3.14”) 转换为数字 (如 3.14).
空字符串转换为 0。
其他的字符串会转换为 NaN (不是个数字)。

一元运算符 +
一元运算符 + 可用于将变量转换为数字。
如果变量不能转换,它仍然会是一个数字,但值为 NaN (不是一个数字)

将布尔值转换为数字
全局方法 Number() 可将布尔值转换为数字。

将日期转换为数字
全局方法 Number() 可将日期转换为数字。

日期方法 getTime() 也有相同的效果。

自动转换类型
当 JavaScript 尝试操作一个 “错误” 的数据类型时,会自动转换为 “正确” 的数据类型。

自动转换为字符串
当尝试输出一个对象或一个变量时,JavaScript 会自动调用变量的 toString() 方法。



类似像当输出的变量或对象是数字和布尔值也是会转换成字符串

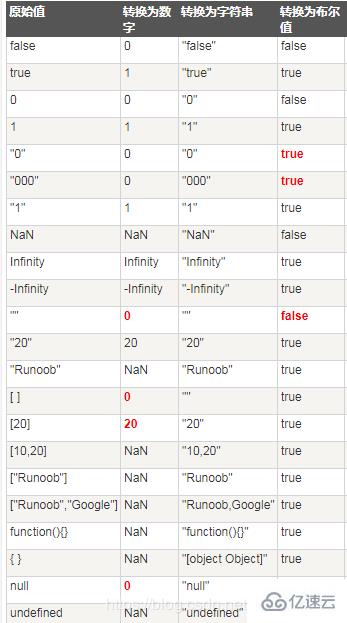
经常使用的不同数值转换为数字(Number), 字符串(String), 布尔值(Boolean):

以上就是JavaScript中的数据类型和类型转换的简略介绍,当然详细使用上面的不同还得要大家自己使用过才领会。如果想了解更多,欢迎关注亿速云行业资讯频道哦!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。