HTML表单的工作原理是什么?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
在前端语言书写中,表单是一种常用的数据传递方式,也是一种行之有效的比较高效率的方式。
其工作原理 为:访问一个包含表单的页面,输入表单信息之后提交表单——通过data,将浏览器页面发送的表单数据打包发送给服务器——服务器接受数据并由程序进行处理(各种后台程序PHP、.net),具体如下图:
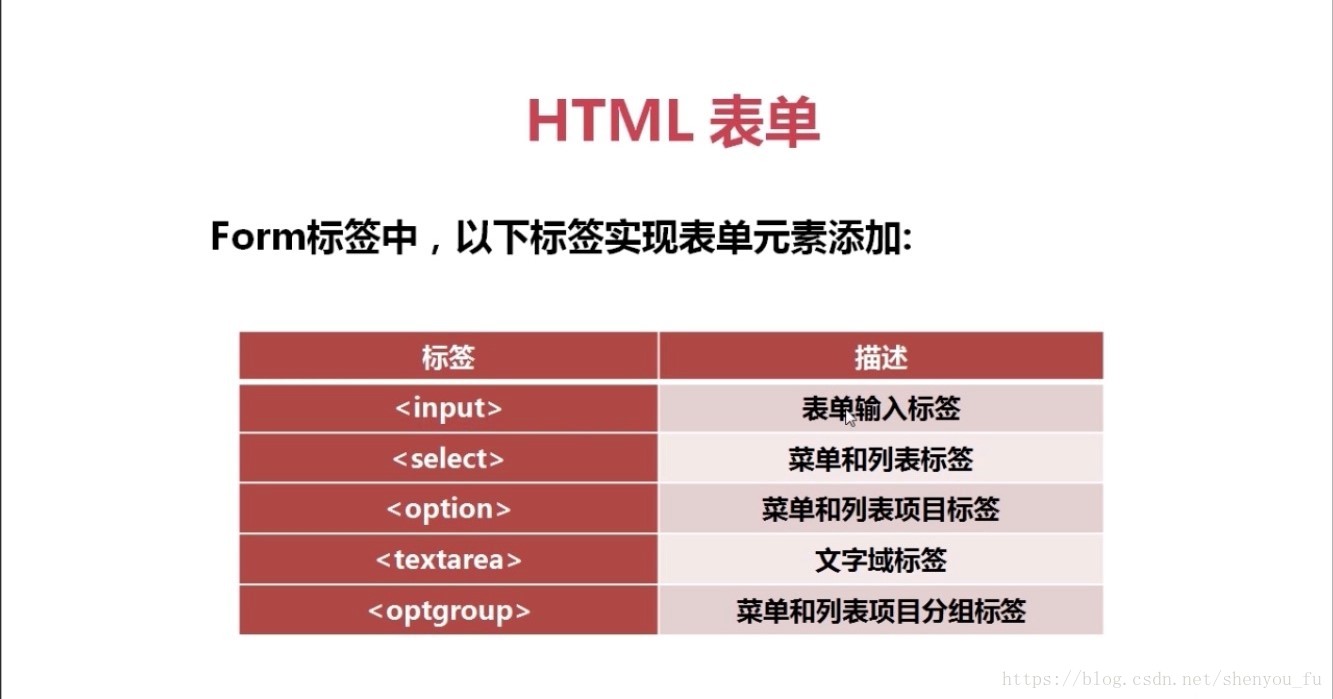
表单代码全部放在一对<from></from>中,在整个代码显示中,表单是不可见的,也就是没有类似于表格之类的边框
在form中是一个个表单元素组成了整个表单

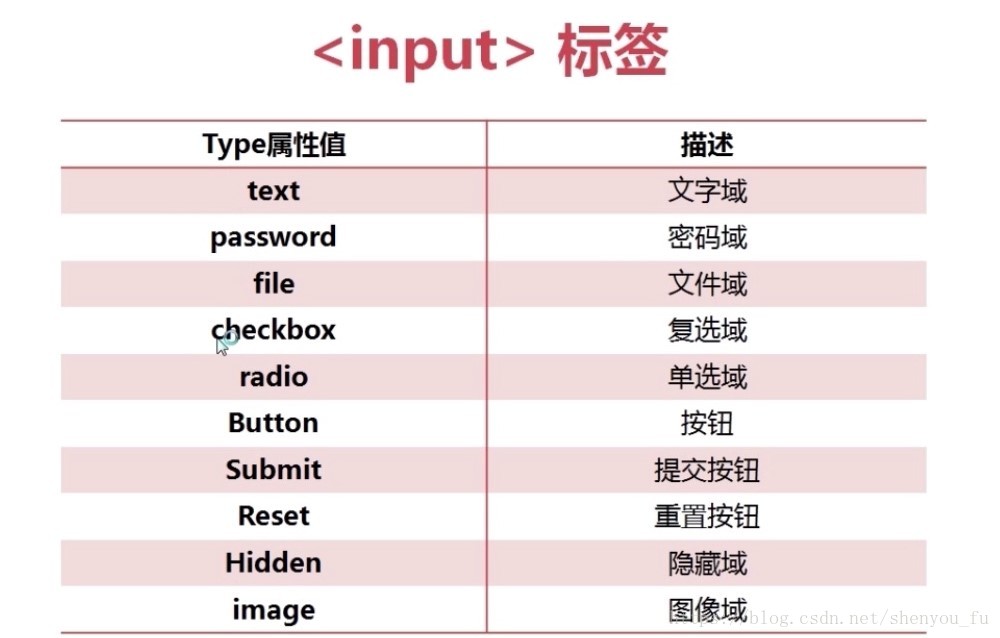
每一个元素有有着大致相同的属性,以input输入框为例:

在单行文本域的里边还可以设置文本域的范围,命名之类的设置

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。