这篇文章将为大家详细讲解有关JS改变HTML上文字颜色和内容的案例,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
具体如下:
1. JavaScript
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> Day 1 </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
<script>
// to change the color of an object.
function changeColor(){
x=document.getElementById("Id1");
x.style.color="Red";
}
// to change the content of an object.
function changeContent(){
y=document.getElementById("Id2");
y.innerHTML="Hi, you have changed the contents using Java Script successfully!";
}
</script>
</HEAD>
<BODY bgcolor="AntiqueWhite">
<h2 ><center>Welcome Page</center></h2>
<p id="Id1">It is test 1.</p>
<p id="Id2">It is test 2.</p>
<button type="button" onclick ="changeColor()">
Change color of test 1
</button><br/><br/>
<button type="button" onclick ="changeContent()">
Change content of test 2
</button>
</BODY>
</HTML>2. Day 1.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> Day 1 </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
<script>
// to change the color of an object.
function changeColor(){
x=document.getElementById("Id1");
x.style.color="Red";
}
// to change the content of an object.
function changeContent(){
y=document.getElementById("Id2");
y.innerHTML="Hi, you have changed the contents using Java Script successfully!";
}
</script>
</HEAD>
<BODY bgcolor="AntiqueWhite">
<h2 ><center>Welcome Page</center></h2>
<p id="Id1">It is test 1.</p>
<p id="Id2">It is test 2.</p>
<button type="button" onclick ="changeColor()">
Change color of test 1
</button><br/><br/>
<button type="button" onclick ="changeContent()">
Change content of test 2
</button>
</BODY>
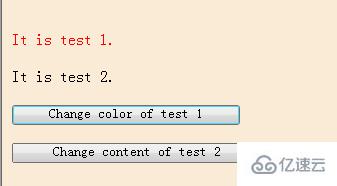
</HTML>3. 运行效果截图:

关于JS改变HTML上文字颜色和内容的案例就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。