vue项目如何实现刷新当前页面的方法?这个问题可能是我们日常学习或工作经常见到的。希望通过这个问题能让你收获颇深。下面是小编给大家带来的参考内容,让我们一起来看看吧!
场景:
有时候我们在vue项目页面做了一些操作,需要刷新一下页面。
解决的办法及遇到的问题:
this.$router.go(0)。这种方法虽然代码很少,只有一行,但是体验很差。页面会一瞬间的白屏,体验不是很好
用vue-router重新路由到当前页面,页面是不进行刷新的。
location.reload()。这种也是一样,画面一闪,体验不是很好
推荐解决方法:
用provide / inject 组合
原理:允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效
在App.vue,声明reload方法,控制router-view的显示或隐藏,从而控制页面的再次加载。
<template>
<p id="app">
<router-view v-if="isRouterAlive"></router-view>
</p>
</template>
<script>
export default {
name: 'App',
provide () {
return {
reload: this.reload
}
},
data () {
return {
isRouterAlive: true
}
},
methods: {
reload () {
this.isRouterAlive = false
this.$nextTick(function () {
this.isRouterAlive = true
})
}
}
}
</script>在需要用到刷新的页面。在页面注入App.vue组件提供(provide)的 reload 依赖,在逻辑完成之后(删除或添加...),直接this.reload()调用,即可刷新当前页面。
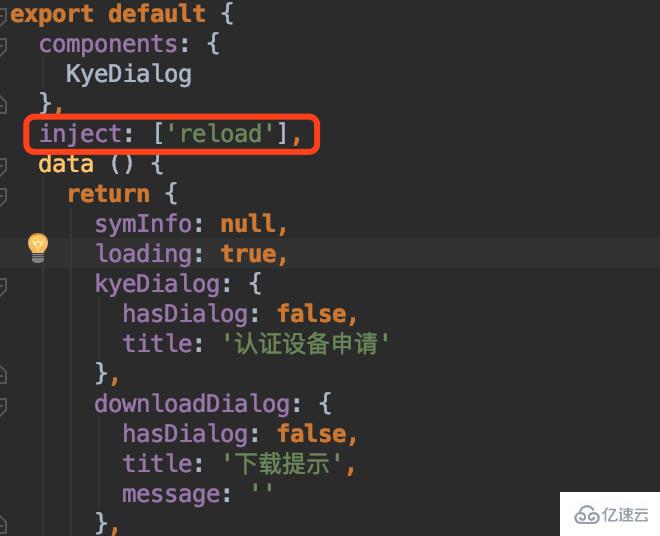
注入reload方法

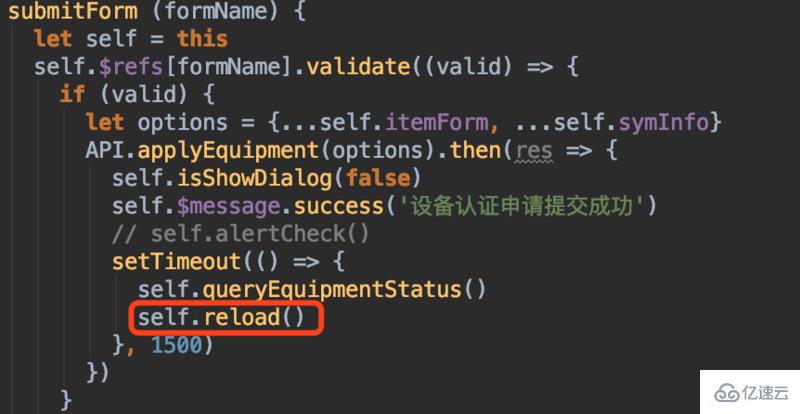
直接调用this.reload

感谢各位的阅读!看完上述内容,你们对vue项目如何实现刷新当前页面的方法大概了解了吗?希望文章内容对大家有所帮助。如果想了解更多相关文章内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。