жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶNode.jsдёӯдәӢ件еҫӘзҺҜжңәеҲ¶зҡ„зӨәдҫӢеҲҶжһҗпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
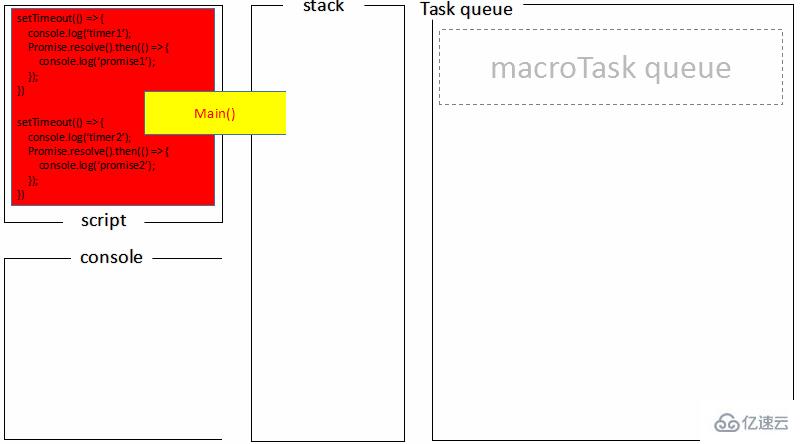
еңЁжөҸи§ҲеҷЁзҜҮе·Із»ҸеҜ№дәӢ件еҫӘзҺҜжңәеҲ¶е’ҢдёҖдәӣзӣёе…ізҡ„жҰӮеҝөдҪңдәҶиҜҰз»Ҷд»Ӣз»ҚпјҢдҪҶдё»иҰҒжҳҜй’ҲеҜ№жөҸи§ҲеҷЁз«Ҝзҡ„з ”з©¶пјҢNodeзҺҜеўғжҳҜеҗҰд№ҹдёҖж ·е‘ўпјҹе…ҲзңӢдёҖдёӘdemoпјҡ
setTimeout(()=>{
console.log('timer1')
Promise.resolve().then(function() {
console.log('promise1')
})}, 0)setTimeout(()=>{
console.log('timer2')
Promise.resolve().then(function() {
console.log('promise2')
})}, 0)иӮүзңјзј–иҜ‘иҝҗиЎҢдёҖдёӢпјҢи’ҪпјҢеңЁжөҸи§ҲеҷЁзҡ„з»“жһңе°ұжҳҜдёӢйқўиҝҷдёӘдәҶпјҢйҒ“зҗҶйғҪжҮӮпјҢе°ұдёҚзҙҜиҝ°дәҶгҖӮ
timer1 promise1 timer2 promise2
йӮЈд№ҲNodeдёӢжү§иЎҢзңӢзңӢпјҢе’ҰгҖӮгҖӮгҖӮеҘҮжҖӘпјҢи·ҹжөҸи§ҲеҷЁзҡ„иҝҗиЎҢз»“жһң并дёҚдёҖж ·~
timer1 timer2 promise1 promise2
дҫӢеӯҗиҜҙжҳҺпјҢжөҸи§ҲеҷЁе’Ң Node.js зҡ„дәӢ件еҫӘзҺҜжңәеҲ¶жҳҜжңүеҢәеҲ«зҡ„пјҢдёҖиө·жқҘзңӢдёӘ究з«ҹеҗ§~
Node.jsзҡ„дәӢ件еӨ„зҗҶ
Node.jsйҮҮз”ЁV8дҪңдёәjsзҡ„и§Јжһҗеј•ж“ҺпјҢиҖҢI/OеӨ„зҗҶж–№йқўдҪҝз”ЁдәҶиҮӘе·ұи®ҫи®Ўзҡ„libuvпјҢlibuvжҳҜдёҖдёӘеҹәдәҺдәӢ件й©ұеҠЁзҡ„и·Ёе№іеҸ°жҠҪиұЎеұӮпјҢе°ҒиЈ…дәҶдёҚеҗҢж“ҚдҪңзі»з»ҹдёҖдәӣеә•еұӮзү№жҖ§пјҢеҜ№еӨ–жҸҗдҫӣз»ҹдёҖзҡ„APIпјҢдәӢ件еҫӘзҺҜжңәеҲ¶д№ҹжҳҜе®ғйҮҢйқўзҡ„е®һзҺ°пјҢж ёеҝғжәҗз ҒеҸӮиҖғпјҡ
int uv_run(uv_loop_t* loop, uv_run_mode mode) {
int timeout;
int r;
int ran_pending;
r = uv__loop_alive(loop);
if (!r)
uv__update_time(loop);
while (r != 0 && loop->stop_flag == 0) {
uv__update_time(loop);
// timersйҳ¶ж®ө
uv__run_timers(loop);
// I/O callbacksйҳ¶ж®ө
ran_pending = uv__run_pending(loop);
// idleйҳ¶ж®ө
uv__run_idle(loop);
// prepareйҳ¶ж®ө
uv__run_prepare(loop);
timeout = 0;
if ((mode == UV_RUN_ONCE && !ran_pending) || mode == UV_RUN_DEFAULT)
timeout = uv_backend_timeout(loop);
// pollйҳ¶ж®ө
uv__io_poll(loop, timeout);
// checkйҳ¶ж®ө
uv__run_check(loop);
// close callbacksйҳ¶ж®ө
uv__run_closing_handles(loop);
if (mode == UV_RUN_ONCE) {
uv__update_time(loop);
uv__run_timers(loop);
}
r = uv__loop_alive(loop);
if (mode == UV_RUN_ONCE || mode == UV_RUN_NOWAIT)
break;
}
if (loop->stop_flag != 0)
loop->stop_flag = 0;
return r;
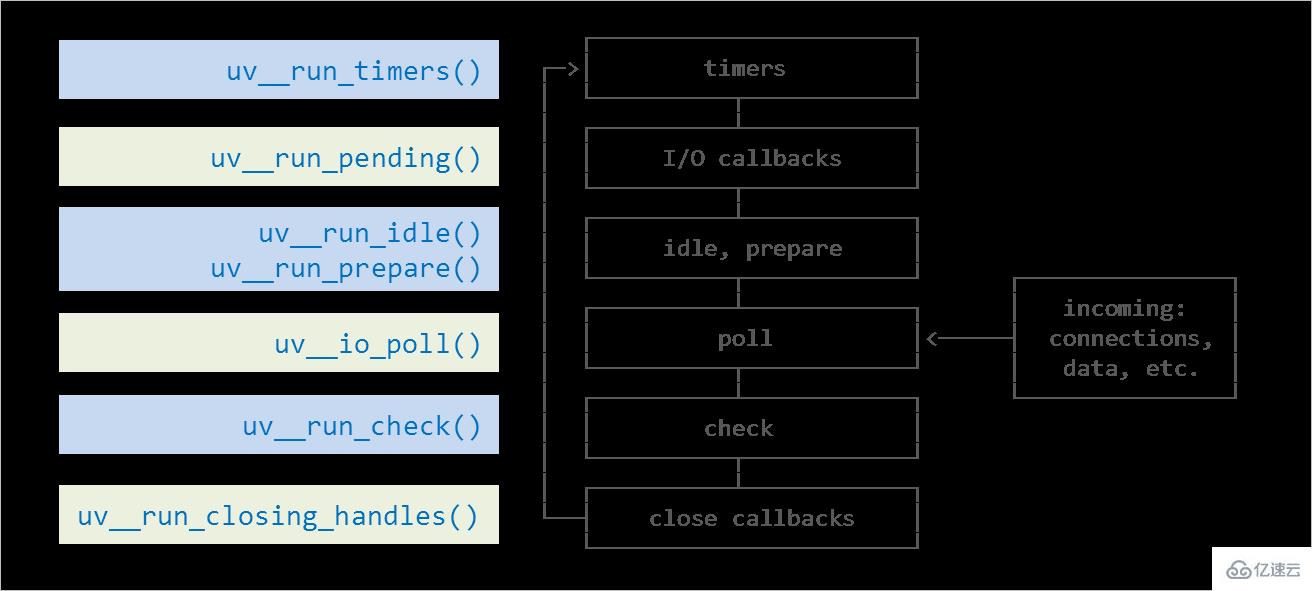
}ж №жҚ®Node.jsе®ҳж–№д»Ӣз»ҚпјҢжҜҸж¬ЎдәӢ件еҫӘзҺҜйғҪеҢ…еҗ«дәҶ6дёӘйҳ¶ж®өпјҢеҜ№еә”еҲ° libuv жәҗз Ғдёӯзҡ„е®һзҺ°пјҢеҰӮдёӢеӣҫжүҖзӨә

timers йҳ¶ж®өпјҡиҝҷдёӘйҳ¶ж®өжү§иЎҢtimerпјҲsetTimeoutгҖҒsetIntervalпјүзҡ„еӣһи°ғ
I/O callbacks йҳ¶ж®өпјҡжү§иЎҢдёҖдәӣзі»з»ҹи°ғз”Ёй”ҷиҜҜпјҢжҜ”еҰӮзҪ‘з»ңйҖҡдҝЎзҡ„й”ҷиҜҜеӣһи°ғ
idle, prepare йҳ¶ж®өпјҡд»…nodeеҶ…йғЁдҪҝз”Ё
poll йҳ¶ж®өпјҡиҺ·еҸ–ж–°зҡ„I/OдәӢ件, йҖӮеҪ“зҡ„жқЎд»¶дёӢnodeе°Ҷйҳ»еЎһеңЁиҝҷйҮҢ
check йҳ¶ж®өпјҡжү§иЎҢ setImmediate() зҡ„еӣһи°ғ
close callbacks йҳ¶ж®өпјҡжү§иЎҢ socket зҡ„ close дәӢ件еӣһи°ғ
жҲ‘们йҮҚзӮ№зңӢtimersгҖҒpollгҖҒcheckиҝҷ3дёӘйҳ¶ж®өе°ұеҘҪпјҢеӣ дёәж—ҘеёёејҖеҸ‘дёӯзҡ„з»қеӨ§йғЁеҲҶејӮжӯҘд»»еҠЎйғҪжҳҜеңЁиҝҷ3дёӘйҳ¶ж®өеӨ„зҗҶзҡ„гҖӮ
timers йҳ¶ж®ө
timers жҳҜдәӢ件еҫӘзҺҜзҡ„第дёҖдёӘйҳ¶ж®өпјҢNode дјҡеҺ»жЈҖжҹҘжңүж— е·ІиҝҮжңҹзҡ„timerпјҢеҰӮжһңжңүеҲҷжҠҠе®ғзҡ„еӣһи°ғеҺӢе…Ҙtimerзҡ„д»»еҠЎйҳҹеҲ—дёӯзӯүеҫ…жү§иЎҢпјҢдәӢе®һдёҠпјҢNode 并дёҚиғҪдҝқиҜҒtimerеңЁйў„и®ҫж—¶й—ҙеҲ°дәҶе°ұдјҡз«ӢеҚіжү§иЎҢпјҢеӣ дёәNodeеҜ№timerзҡ„иҝҮжңҹжЈҖжҹҘдёҚдёҖе®ҡйқ и°ұпјҢе®ғдјҡеҸ—жңәеҷЁдёҠе…¶е®ғиҝҗиЎҢзЁӢеәҸеҪұе“ҚпјҢжҲ–иҖ…йӮЈдёӘж—¶й—ҙзӮ№дё»зәҝзЁӢдёҚз©әй—ІгҖӮжҜ”еҰӮдёӢйқўзҡ„д»Јз ҒпјҢsetTimeout() е’Ң setImmediate() зҡ„жү§иЎҢйЎәеәҸжҳҜдёҚзЎ®е®ҡзҡ„гҖӮ
setTimeout(() => {
console.log('timeout')
}, 0)
setImmediate(() => {
console.log('immediate')
})дҪҶжҳҜжҠҠе®ғ们ж”ҫеҲ°дёҖдёӘI/Oеӣһи°ғйҮҢйқўпјҢе°ұдёҖе®ҡжҳҜ setImmediate() е…Ҳжү§иЎҢпјҢеӣ дёәpollйҳ¶ж®өеҗҺйқўе°ұжҳҜcheckйҳ¶ж®өгҖӮ
poll йҳ¶ж®ө
poll йҳ¶ж®өдё»иҰҒжңү2дёӘеҠҹиғҪпјҡ
еӨ„зҗҶ poll йҳҹеҲ—зҡ„дәӢ件
еҪ“жңүе·Іи¶…ж—¶зҡ„ timerпјҢжү§иЎҢе®ғзҡ„еӣһи°ғеҮҪж•°
even loopе°ҶеҗҢжӯҘжү§иЎҢpollйҳҹеҲ—йҮҢзҡ„еӣһи°ғпјҢзӣҙеҲ°йҳҹеҲ—дёәз©әжҲ–жү§иЎҢзҡ„еӣһи°ғиҫҫеҲ°зі»з»ҹдёҠйҷҗпјҲдёҠйҷҗе…·дҪ“еӨҡе°‘жңӘиҜҰпјүпјҢжҺҘдёӢжқҘeven loopдјҡеҺ»жЈҖжҹҘжңүж— йў„и®ҫзҡ„setImmediate()пјҢеҲҶдёӨз§Қжғ…еҶөпјҡ
иӢҘжңүйў„и®ҫзҡ„setImmediate(), event loopе°Ҷз»“жқҹpollйҳ¶ж®өиҝӣе…Ҙcheckйҳ¶ж®өпјҢ并жү§иЎҢcheckйҳ¶ж®өзҡ„д»»еҠЎйҳҹеҲ—
иӢҘжІЎжңүйў„и®ҫзҡ„setImmediate()пјҢevent loopе°Ҷйҳ»еЎһеңЁиҜҘйҳ¶ж®өзӯүеҫ…
жіЁж„ҸдёҖдёӘз»ҶиҠӮпјҢжІЎжңүsetImmediate()дјҡеҜјиҮҙevent loopйҳ»еЎһеңЁpollйҳ¶ж®өпјҢиҝҷж ·д№ӢеүҚи®ҫзҪ®зҡ„timerеІӮдёҚжҳҜжү§иЎҢдёҚдәҶдәҶпјҹжүҖд»Ҙе’§пјҢеңЁpollйҳ¶ж®өevent loopдјҡжңүдёҖдёӘжЈҖжҹҘжңәеҲ¶пјҢжЈҖжҹҘtimerйҳҹеҲ—жҳҜеҗҰдёәз©әпјҢеҰӮжһңtimerйҳҹеҲ—йқһз©әпјҢevent loopе°ұејҖе§ӢдёӢдёҖиҪ®дәӢ件еҫӘзҺҜпјҢеҚійҮҚж–°иҝӣе…ҘеҲ°timerйҳ¶ж®өгҖӮ
check йҳ¶ж®ө
setImmediate()зҡ„еӣһи°ғдјҡиў«еҠ е…ҘcheckйҳҹеҲ—дёӯпјҢ д»Һevent loopзҡ„йҳ¶ж®өеӣҫеҸҜд»ҘзҹҘйҒ“пјҢcheckйҳ¶ж®өзҡ„жү§иЎҢйЎәеәҸеңЁpollйҳ¶ж®өд№ӢеҗҺгҖӮ
е°Ҹз»“
event loop зҡ„жҜҸдёӘйҳ¶ж®өйғҪжңүдёҖдёӘд»»еҠЎйҳҹеҲ—
еҪ“ event loop еҲ°иҫҫжҹҗдёӘйҳ¶ж®өж—¶пјҢе°Ҷжү§иЎҢиҜҘйҳ¶ж®өзҡ„д»»еҠЎйҳҹеҲ—пјҢзӣҙеҲ°йҳҹеҲ—жё…з©әжҲ–жү§иЎҢзҡ„еӣһи°ғиҫҫеҲ°зі»з»ҹдёҠйҷҗеҗҺпјҢжүҚдјҡиҪ¬е…ҘдёӢдёҖдёӘйҳ¶ж®ө
еҪ“жүҖжңүйҳ¶ж®өиў«йЎәеәҸжү§иЎҢдёҖж¬ЎеҗҺпјҢз§° event loop е®ҢжҲҗдәҶдёҖдёӘ tick
и®Іеҫ—еҘҪжңүйҒ“зҗҶпјҢеҸҜжҳҜжІЎжңүdemoжҲ‘иҝҳжҳҜзҗҶи§ЈдёҚе…Ёе•ҠпјҢжҶӢжҖҘпјҢnowпјҒ
const fs = require('fs')fs.readFile('test.txt', () => {
console.log('readFile')
setTimeout(() => {
console.log('timeout')
}, 0)
setImmediate(() => {
console.log('immediate')
})
})жү§иЎҢз»“жһңеә”иҜҘйғҪжІЎжңүз–‘й—®дәҶ
readFile immediate timeout
Node.js дёҺжөҸи§ҲеҷЁзҡ„ Event Loop е·®ејӮ
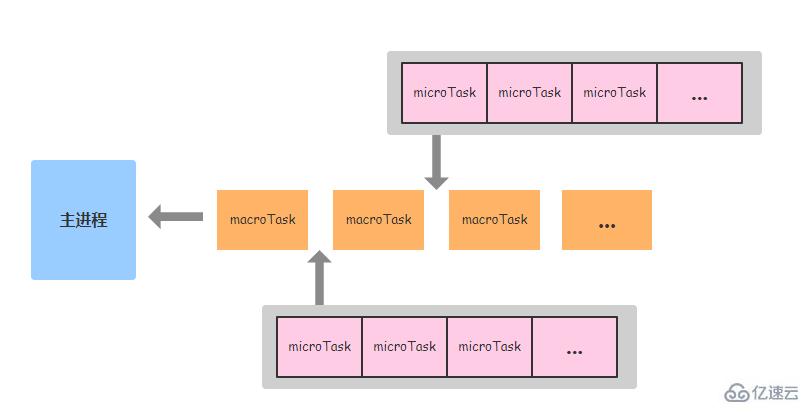
еӣһйЎҫдёҠдёҖзҜҮпјҢжөҸи§ҲеҷЁзҺҜеўғдёӢпјҢmicrotaskзҡ„д»»еҠЎйҳҹеҲ—жҳҜжҜҸдёӘmacrotaskжү§иЎҢе®Ңд№ӢеҗҺжү§иЎҢгҖӮ

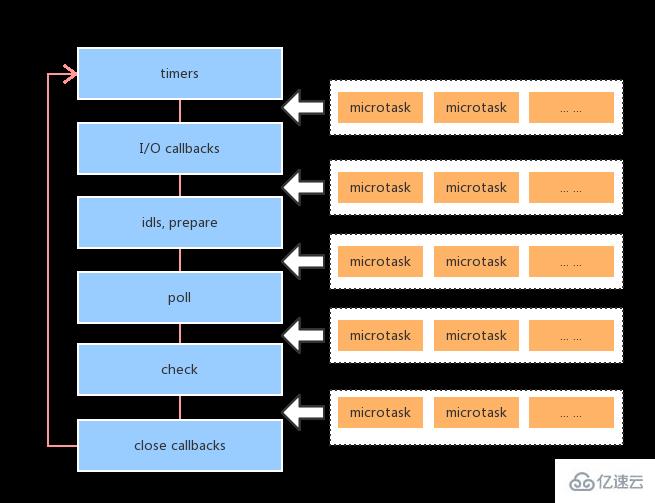
иҖҢеңЁNode.jsдёӯпјҢmicrotaskдјҡеңЁдәӢ件еҫӘзҺҜзҡ„еҗ„дёӘйҳ¶ж®өд№Ӣй—ҙжү§иЎҢпјҢд№ҹе°ұжҳҜдёҖдёӘйҳ¶ж®өжү§иЎҢе®ҢжҜ•пјҢе°ұдјҡеҺ»жү§иЎҢmicrotaskйҳҹеҲ—зҡ„д»»еҠЎгҖӮ

demoеӣһйЎҫ
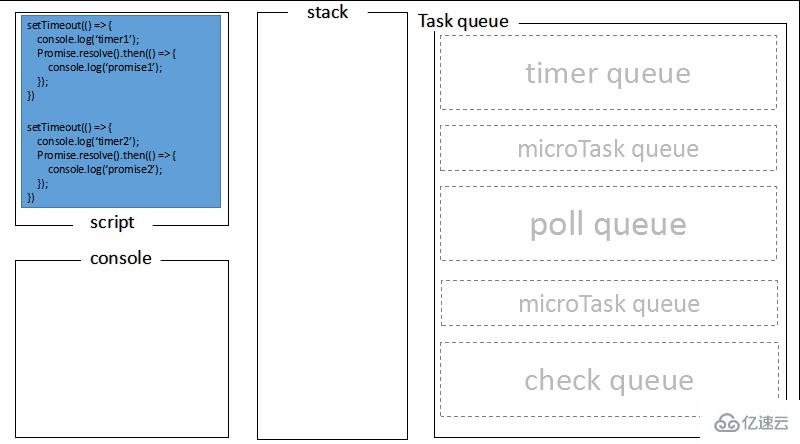
еӣһйЎҫж–Үз« жңҖејҖе§Ӣзҡ„demoпјҢе…ЁеұҖи„ҡжң¬пјҲmain()пјүжү§иЎҢпјҢе°Ҷ2дёӘtimerдҫқж¬Ўж”ҫе…ҘtimerйҳҹеҲ—пјҢmain()жү§иЎҢе®ҢжҜ•пјҢи°ғз”Ёж Ҳз©әй—ІпјҢд»»еҠЎйҳҹеҲ—ејҖе§Ӣжү§иЎҢпјӣ

йҰ–е…Ҳиҝӣе…Ҙtimersйҳ¶ж®өпјҢжү§иЎҢtimer1зҡ„еӣһи°ғеҮҪж•°пјҢжү“еҚ°timer1пјҢ并е°Ҷpromise1.thenеӣһи°ғж”ҫе…ҘmicrotaskйҳҹеҲ—пјҢеҗҢж ·зҡ„жӯҘйӘӨжү§иЎҢtimer2пјҢжү“еҚ°timer2пјӣ
иҮіжӯӨпјҢtimerйҳ¶ж®өжү§иЎҢз»“жқҹпјҢevent loopиҝӣе…ҘдёӢдёҖдёӘйҳ¶ж®өд№ӢеүҚпјҢжү§иЎҢmicrotaskйҳҹеҲ—зҡ„жүҖжңүд»»еҠЎпјҢдҫқж¬Ўжү“еҚ°promise1гҖҒpromise2гҖӮ
еҜ№жҜ”жөҸи§ҲеҷЁз«Ҝзҡ„еӨ„зҗҶиҝҮзЁӢпјҡ

process.nextTick() VS setImmediate()
In essence, the names should be swapped. process.nextTick() fires more immediately than setImmediate()
жқҘиҮӘе®ҳж–№ж–ҮжЎЈжңүж„ҸжҖқзҡ„дёҖеҸҘиҜқпјҢд»ҺиҜӯд№үи§’еәҰзңӢпјҢsetImmediate() еә”иҜҘжҜ” process.nextTick() е…Ҳжү§иЎҢжүҚеҜ№пјҢиҖҢдәӢе®һзӣёеҸҚпјҢе‘ҪеҗҚжҳҜеҺҶеҸІеҺҹеӣ д№ҹеҫҲйҡҫеҶҚеҸҳгҖӮ
process.nextTick() дјҡеңЁеҗ„дёӘдәӢ件йҳ¶ж®өд№Ӣй—ҙжү§иЎҢпјҢдёҖж—Ұжү§иЎҢпјҢиҰҒзӣҙеҲ°nextTickйҳҹеҲ—иў«жё…з©әпјҢжүҚдјҡиҝӣе…ҘеҲ°дёӢдёҖдёӘдәӢ件йҳ¶ж®өпјҢжүҖд»ҘеҰӮжһңйҖ’еҪ’и°ғз”Ё process.nextTick()пјҢдјҡеҜјиҮҙеҮәзҺ°I/O starvingпјҲйҘҘйҘҝпјүзҡ„й—®йўҳпјҢжҜ”еҰӮдёӢйқўдҫӢеӯҗзҡ„readFileе·Із»Ҹе®ҢжҲҗпјҢдҪҶе®ғзҡ„еӣһи°ғдёҖзӣҙж— жі•жү§иЎҢпјҡ
const fs = require('fs')const starttime = Date.now()let endtime
fs.readFile('text.txt', () => {
endtime = Date.now()
console.log('finish reading time: ', endtime - starttime)})let index = 0function handler () {
if (index++ >= 1000) return
console.log(`nextTick ${index}`)
process.nextTick(handler)
// console.log(`setImmediate ${index}`)
// setImmediate(handler)}handler()process.nextTick()зҡ„иҝҗиЎҢз»“жһңпјҡ
nextTick 1 nextTick 2 ...... nextTick 999 nextTick 1000 finish reading time: 170
жӣҝжҚўжҲҗsetImmediate()пјҢиҝҗиЎҢз»“жһңпјҡ
setImmediate 1 setImmediate 2 finish reading time: 80 ...... setImmediate 999 setImmediate 1000
иҝҷжҳҜеӣ дёәеөҢеҘ—и°ғз”Ёзҡ„ setImmediate() еӣһи°ғпјҢиў«жҺ’еҲ°дәҶдёӢдёҖж¬Ўevent loopжүҚжү§иЎҢпјҢжүҖд»ҘдёҚдјҡеҮәзҺ°йҳ»еЎһгҖӮ
жҖ»з»“
1гҖҒNode.js зҡ„дәӢ件еҫӘзҺҜеҲҶдёә6дёӘйҳ¶ж®ө
2гҖҒжөҸи§ҲеҷЁе’ҢNode зҺҜеўғдёӢпјҢmicrotask д»»еҠЎйҳҹеҲ—зҡ„жү§иЎҢж—¶жңәдёҚеҗҢ
Node.jsдёӯпјҢmicrotask еңЁдәӢ件еҫӘзҺҜзҡ„еҗ„дёӘйҳ¶ж®өд№Ӣй—ҙжү§иЎҢ
жөҸи§ҲеҷЁз«ҜпјҢmicrotask еңЁдәӢ件еҫӘзҺҜзҡ„ macrotask жү§иЎҢе®Ңд№ӢеҗҺжү§иЎҢ
3гҖҒйҖ’еҪ’зҡ„и°ғз”Ёprocess.nextTick()дјҡеҜјиҮҙI/O starvingпјҢе®ҳж–№жҺЁиҚҗдҪҝз”ЁsetImmediate()
ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңNode.jsдёӯдәӢ件еҫӘзҺҜжңәеҲ¶зҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ