这篇文章将为大家详细讲解有关CSS的工作过程是什么,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在平时的工作中,可能都是再用一些框架或者是简单的CSS来修饰我们的HTML页面,那么仔细想想一个资深的前端从业者,是否需要知道他的工作原理和过程呢,技术这种东西,当然是我们了解的越多,才会使用的越得心应手。那么下面,我就为大家来介绍一下CSS的工作过程把。
有个经典的问题:从你输入 URL 到看到页面都发生了什么?这个问题回答可长可短,回答详细了扯上大几千字都不是问题。这里我从接收到 HTML,CSS,JS 等各种文件之后开始说,前面的都不是本题重点了。
总的来说,过程分以下几步:
是不是感觉很神奇,简单的几个过程就能让我们的页面变得好看起来,这还是属于很浅的一些内容,更深层次东西在bob老师最近的直播课中经常有讲到,大家可以多多关注哦。不说这些题外话了,我们下面来画几个图,帮助大家更清楚的理解CSS的工作过程、。
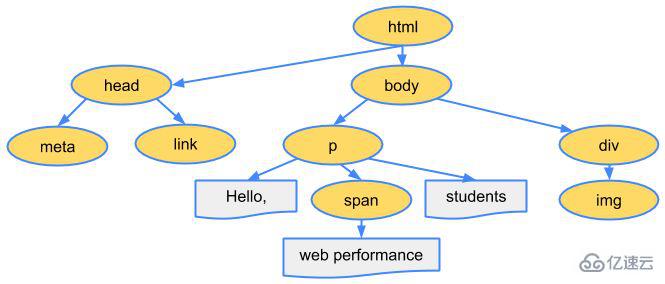
1、构建 DOM Tree:HTML 文件加载后,浏览器开始构建 DOM Tree,DOM Tree 就是描述 HTML 文档中元素层叠关系的一棵树,长这样

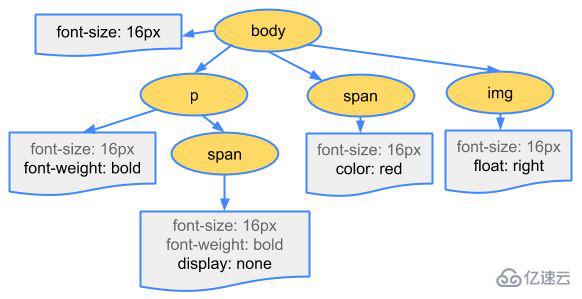
2、构建 CSSOM 树:与DOM 类似,我们需要对 CSS 构建树。首先CSS 字节转换成字符,接着转换成令牌和节点,最后链接到一个称为“CSS 对象模型”(CSSOM) 的树结构内,CSSOM 树长这样

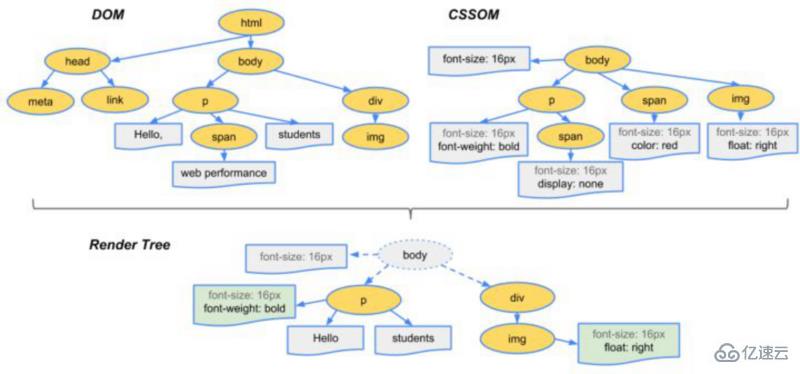
3.合成渲染树:将 DOM 树和 CSSOM 树合并成一棵渲染树,长这样
4、绘制/栅格化:我们已经知道各个元素的样式和布局方式了,接下来就是浏览器内核(平时说的 webkit 内核)来计算,将渲染树中的每个节点转换成屏幕上的实际像素。
5、绘制到屏幕。
关于CSS的工作过程是什么就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。