жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іжҖҺд№ҲдҪҝз”Ёborder-image-sourceеұһжҖ§пјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еӯҰд№ пјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·пјҢиҜқдёҚеӨҡиҜҙпјҢи·ҹзқҖе°Ҹзј–дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
border-image-sourceеұһжҖ§жҢҮе®ҡиҰҒдҪҝз”Ёзҡ„еӣҫеғҸпјҢиҖҢдёҚжҳҜз”ұborder-styleеұһжҖ§и®ҫзҪ®зҡ„иҫ№жЎҶж ·ејҸгҖӮ
CSS3 border-image-sourceеұһжҖ§
дҪңз”Ёпјҡ规е®ҡиҰҒдҪҝз”Ёзҡ„еӣҫеғҸпјҢд»Јжӣҝ border-style еұһжҖ§дёӯи®ҫзҪ®зҡ„иҫ№жЎҶж ·ејҸгҖӮ
иҜӯжі•пјҡ
border-image-source: none|image;
noneпјҡиЎЁзӨәдёҚдҪҝз”ЁеӣҫеғҸгҖӮ
imageпјҡиЎЁзӨәз”ЁдҪңиҫ№жЎҶзҡ„еӣҫеғҸзҡ„и·Ҝеҫ„гҖӮ
иҜҙжҳҺпјҡеҰӮжһңеҖјдёә "none"пјҢжҲ–иҖ…еҰӮжһңеӣҫеғҸж— жі•жҳҫзӨәпјҢеҲҷдҪҝз”Ёиҫ№жЎҶж ·ејҸгҖӮ
CSS3 border-image-sourceеұһжҖ§зҡ„дҪҝз”ЁзӨәдҫӢ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
border: 30px solid transparent;
width: 200px;
height: 50px;
border-image-source: url('https://img.php.cn/upload/article/000/000/024/5c62637b1a4fe853.png');
border-image-repeat: round;
border-image-slice:30;
}
</style>
</head>
<body>
<div>
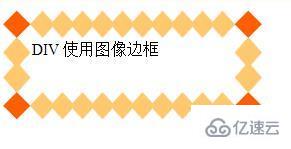
DIV дҪҝз”ЁеӣҫеғҸиҫ№жЎҶ
</div>
</body>
</html>ж•Ҳжһңеӣҫпјҡ

д»ҘдёҠе°ұжҳҜжҖҺд№ҲдҪҝз”Ёborder-image-sourceеұһжҖ§пјҢе°Ҹзј–зӣёдҝЎжңүйғЁеҲҶзҹҘиҜҶзӮ№еҸҜиғҪжҳҜжҲ‘们ж—Ҙеёёе·ҘдҪңдјҡи§ҒеҲ°жҲ–з”ЁеҲ°зҡ„гҖӮеёҢжңӣдҪ иғҪйҖҡиҝҮиҝҷзҜҮж–Үз« еӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮжӣҙеӨҡиҜҰжғ…敬иҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ