这篇文章将为大家详细讲解有关HTML中header有什么用,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。

一:header是什么意思
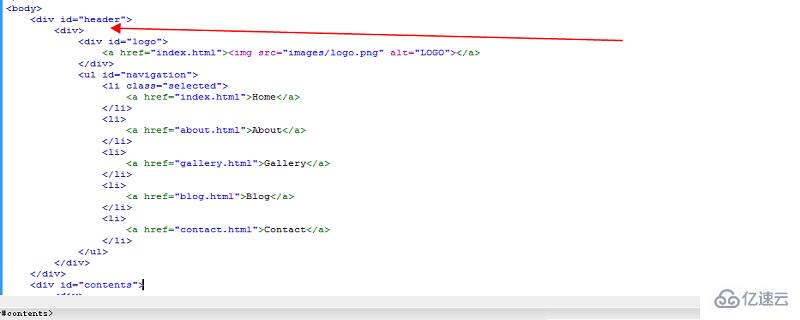
header是一种有导航作用的结构元素,可能包含一些标题元素和其他元素,如搜索表单、导航、logo等,一般会出现在页面的顶端或接近这个位置的header元素,就成为整个页面的页眉。
二:header怎么使用
如果一个页面上包含多个内容块,就可以为每个内容块分别加上一个header元素,也就是说,一个页面上可以有任意数量的 header元素,它们的含义可以根据上下文而有所不同。
该<header>元素没有被切片内容,因此不会引入的一个新的部分轮廓,也就是说,一个<header>元素通常包含周边部分的标题(h2-h7),当然,应该只在必要时使用 header元素,大多数情况下,如果使用 h2~h7 就能满足需求,就没必要用 header 将它们包起来。不能在 header 里嵌套 footer 或 另一个 header元素,也不能在 footer 或 address 元素里嵌套 header元素。例如:
<body> <header> <nav> <ul> <li><a href="http://www.php.cn/">亿速云</a> <li><a href="http://www.php.cn/">亿速云</a> <li><a href="http://www.php.cn/">亿速云</a> </ul> </nav> <h2>亿速云</h2> <h3>亿速云</h3> <p>亿速云</p> <h3>亿速云</h3> <p>亿速云</p> </header> </body>
关于HTML中header有什么用就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。