这篇文章给大家分享的是有关HTML中input标签的作用的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
一:input标签是什么
input标签是用于搜集用户的信息,根据不同的属性值,输入字段也有很多种形式,所以说input标签的值也有很多种,input标签的值是根据表单中的输入字段决定,输入的字段我们可以通过type来控制。input标签目前支持的浏览器有IE,火狐,谷歌,Safari。使用也是很广泛的。
input标签语法:
<input type="表单类型"/>
input标签是单元素标签,没有结束标签。
二:input标签属性有哪些

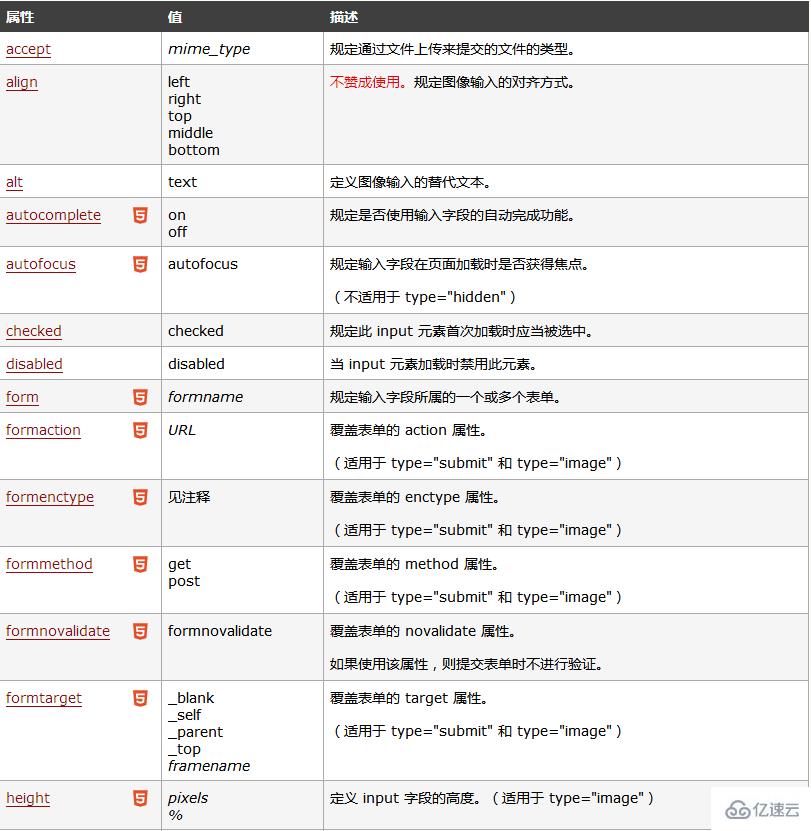
1.type属性:
文本属性:我们使用txxt属性值,进行对单行文本框进行设置。
密码文本框:我们使用passwprd属性值,从而可以设置密码框的输入。
button是对按钮进行设置,reset就是对重置按钮的设置。
2.form属性:
form规定input是一个或者是多个表单。
3.formtarget属性:
formtarget属性是指用户定义发送表单之后在哪那里显示关键词,目前只适用于 type="submit" 和 type="image"。
感谢各位的阅读!关于HTML中input标签的作用就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。