css3设置边框颜色渐变的方法有哪些?这个问题可能是我们日常学习或工作经常见到的。希望通过这个问题能让你收获颇深。下面是小编给大家带来的参考内容,让我们一起来看看吧!
我们设置边框颜色渐变时可以用到css3中的属性是border-image或者border-colorcss3边框颜色渐变,那么两个属性如何设置边框颜色渐变。
我们首先来看border-image属性实现的简单css3边框颜色渐变的例子:
第一种:border-image设置边框颜色渐变示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>border</title>
<style type="text/css">
.box{
width: 100px;
height: 100px;
border:10px solid #ddd;
border-image: -webkit-linear-gradient(#F80, #2ED) 20 20;
border-image: -moz-linear-gradient(#F80, #2ED) 20 20;
border-image: -o-linear-gradient(#F80, #2ED) 20 20;
border-image: linear-gradient(#F80, #2ED) 20 20;
}
</style>
</head>
<body>
<div></div>
</body>
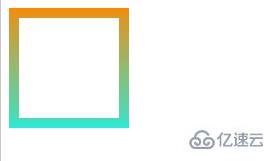
</html>css3边框颜色渐变效果如下:

说明:上述代码中你会发现给border-image加了linear-gradient,这是为什么呢?因为若是你不加linear-gradient就不会有线性渐变的效果。(关于border-image有很多的用法,你可以参考css手册。)
看完了border-image属性实现的边框颜色渐变的例子,我们来看一下border-color属性实现边框颜色渐变的例子。
第二种:border-color设置边框颜色渐变示例
border-color属性为我们提供了同一条边框设置多种颜色,但是目前为止只有Firefox 3.0+的浏览支持这个属性。所以运用或测试时我们需要加上-moz-前缀。
我们来看一下用法:
.box{
border:5px solid transparent;
-moz-border-top-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-right-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-bottom-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-left-colors:<color1> <color2> <color3> <color4> <color5>;
}我们这时给每一条边框都设置了5种颜色,且都占据着5px的宽度。这个时候每种颜色的border-width为1px。事实上,如果我们边框设置了x个像素的宽度,并且为每条边框设置了y种颜色,若x>y,则前y-1种颜色每种占据了1px,最后一种颜色占据x-y+1个像素。
我们来看一个css3边框颜色渐变的实例:立体渐变效果
.box {
width: 200px;
height: 100px;
border: 10px solid transparent;
border-radius: 15px 0 15px 0;
-moz-border-top-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-right-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-bottom-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-left-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
}效果如下:

感谢各位的阅读!看完上述内容,你们对css3设置边框颜色渐变的方法有哪些大概了解了吗?希望文章内容对大家有所帮助。如果想了解更多相关文章内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。