жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« иҝҗз”Ёз®ҖеҚ•жҳ“жҮӮзҡ„дҫӢеӯҗз»ҷеӨ§е®¶д»Ӣз»ҚlayuiдҪҝз”ЁlayDate组件и®ҫзҪ®ж—Ҙжңҹзҡ„ж–№жі•пјҢд»Јз ҒйқһеёёиҜҰз»ҶпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们еҸҜд»ҘеҸӮиҖғеҖҹйүҙпјҢеёҢжңӣеҜ№еӨ§е®¶иғҪжңүжүҖеё®еҠ©гҖӮ
layDateжҳҜдёҖдёӘж—ҘжңҹжҸ’件пјҢlayDateйҷӨдәҶеҢ…еҗ«ж—ҘжңҹиҢғеӣҙйҷҗеҲ¶гҖҒејҖе§Ӣж—Ҙжңҹи®ҫе®ҡгҖҒиҮӘе®ҡд№үж—Ҙжңҹж јејҸгҖҒж—¶й—ҙжҲіиҪ¬жҚўгҖҒеҪ“еӨ©зҡ„еүҚеҗҺиӢҘе№ІеӨ©иҝ”еӣһгҖҒж—¶еҲҶз§’йҖүжӢ©гҖҒжҷәиғҪе“Қеә”гҖҒиҮӘеҠЁзә й”ҷгҖҒиҠӮж—ҘиҜҶеҲ«пјҢеҝ«жҚ·й”®ж“ҚдҪңзӯү常规еҠҹиғҪеӨ–пјҢиҝҳжӢҘжңүжӣҙеӨҡи¶Ӣиҝ‘е®ҢзҫҺзҡ„и§ЈеҶіж–№жЎҲгҖӮ
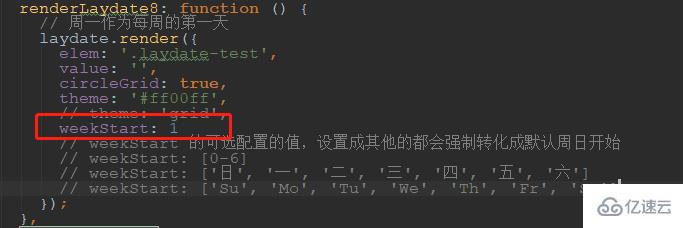
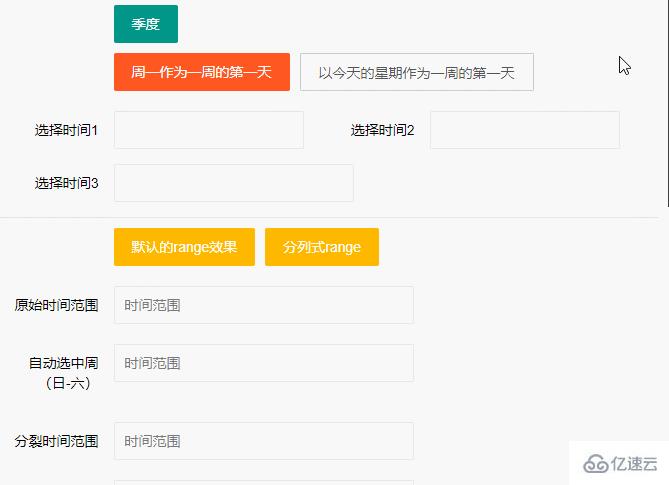
еӣҪйҷ…жғҜдҫӢе‘Ёж—ҘдҪңдёәдёҖе‘Ёзҡ„ејҖе§ӢпјҢдҪҶжҳҜжңүзҡ„з”ЁжҲ·дҪҝз”Ёд№ жғҜиҝҳжҳҜжҜ”иҫғеҖҫеҗ‘е‘ЁдёҖдҪңдёәдёҖе‘Ёзҡ„ејҖе§ӢпјҢдҪҶжҳҜзӣ®еүҚlaydateжҳҜжІЎжңүдёҖдёӘй…ҚзҪ®йЎ№еҸҜд»ҘжқҘеҶіе®ҡиҝҷдёӘзҡ„пјҢеңЁlaydateProдёӯж·»еҠ дәҶдёҖдёӘй…ҚзҪ®йЎ№зҡ„ж”ҜжҢҒеҰӮдёӢпјҡ

д»ҺжіЁйҮҠйҮҢйқўд№ҹеҸҜд»ҘзңӢеҲ°пјҢдёәдәҶдҪҝз”Ёзҡ„ж–№дҫҝпјҢеҸҜд»Ҙи®ҫзҪ®0еҲ°6пјҲд№ҹе°ұжҳҜDate.getDay()еҜ№еә”зҡ„еҖјпјүд№ӢеӨ–пјҢеҗҢж—¶жҸҗдҫӣдәҶеҸҜд»Ҙи®ҫзҪ®жҲҗеҜ№еә”зҡ„ж—ҘдёҖдәҢдёүжҲ–иҖ…Su,Mo,TuиҝҷдәӣгҖӮжҺЁиҚҗпјҡlayuiжЎҶжһ¶еҝ«йҖҹе…Ҙй—Ё
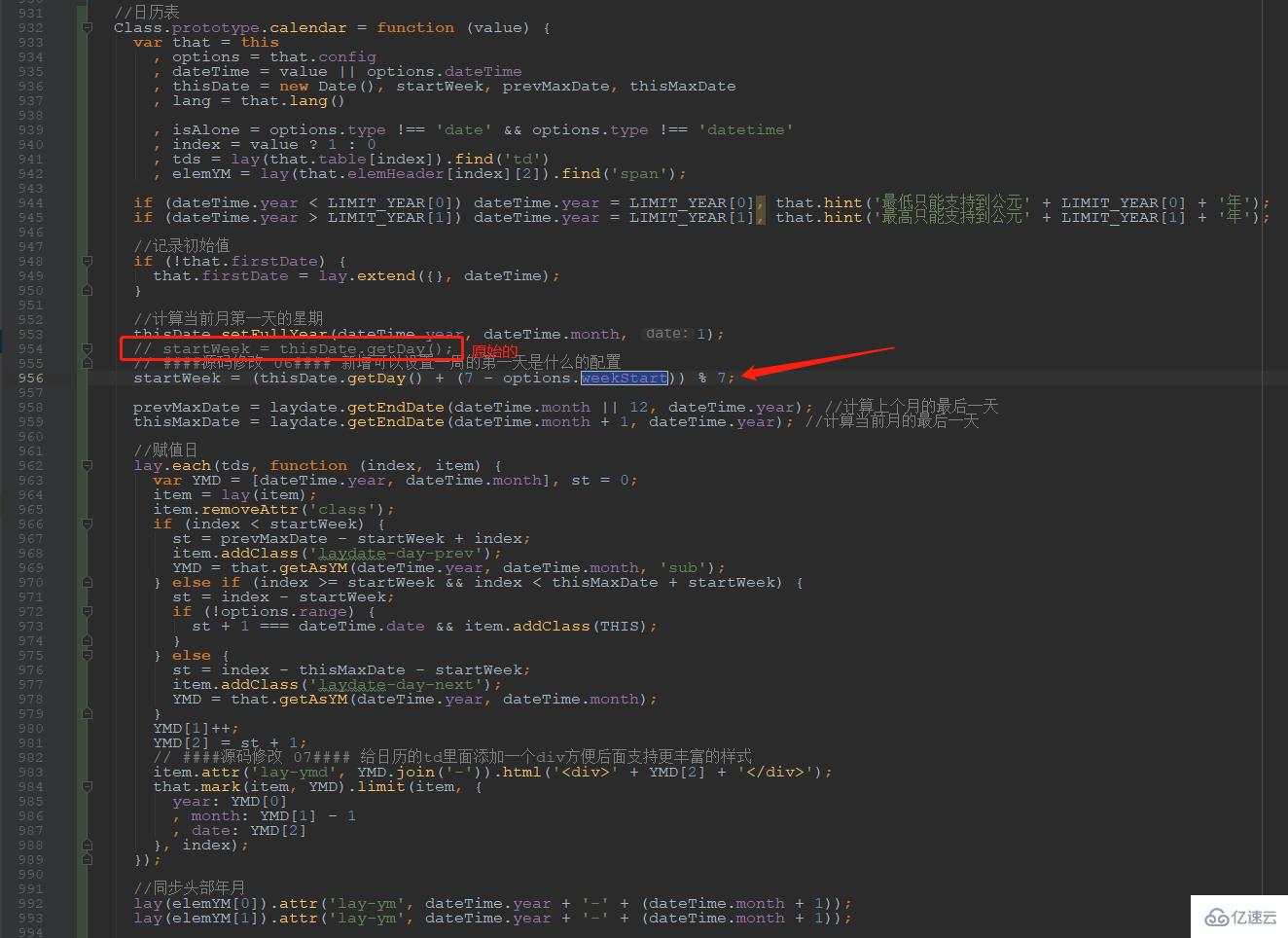
дёӢйқўз®ҖеҚ•зҡ„д»Ӣз»ҚдёҖдёӢиғҢеҗҺзҡ„е®һзҺ°йҖ»иҫ‘пјҡ
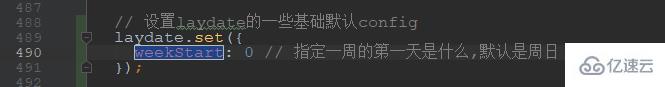
1гҖҒеңЁй»ҳи®Өзҡ„configдёӯж·»еҠ дёҖдёӘweekStartзҡ„еҲқе§ӢеҖј

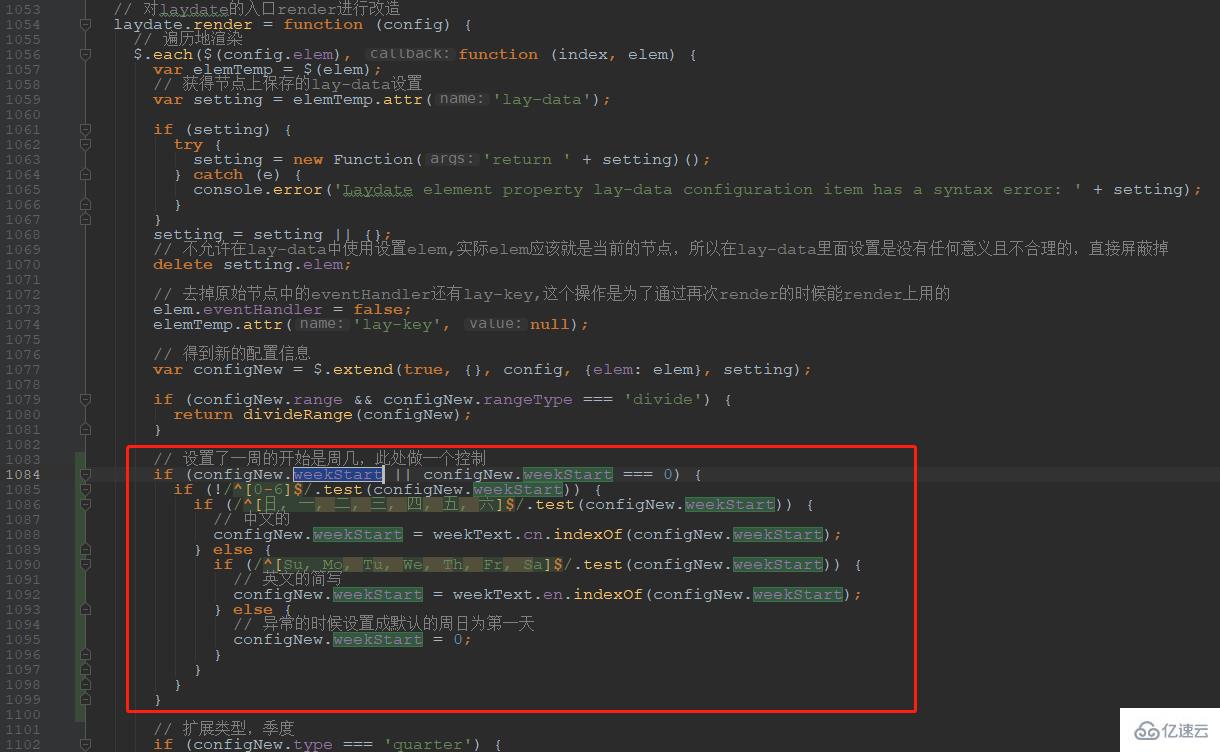
2гҖҒеңЁrenderзҡ„ж—¶еҖҷз”ЁжӯЈеҲҷиЎЁиҫҫејҸж ЎйӘҢеЎ«е…Ҙзҡ„еҖјз¬ҰеҗҲиҰҒжұӮдёҚпјҢз¬ҰеҗҲзҡ„иҜқи®ҫзҪ®жҲҗеҜ№еә”зҡ„0-6еҰӮжһңдёҚз¬ҰеҗҲйҮҚзҪ®жҲҗ0
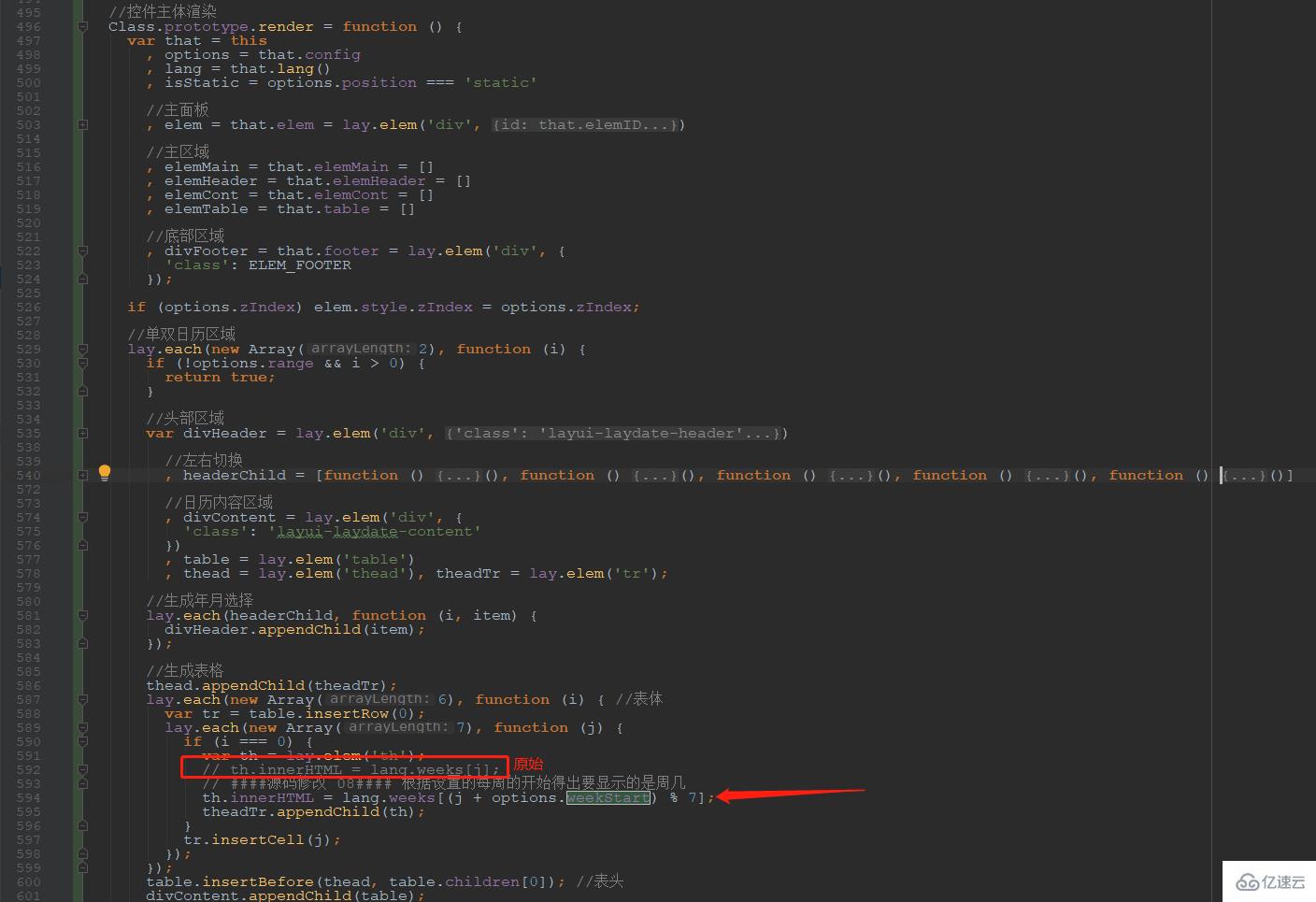
 3гҖҒеҲ°дәҶеҗҺйқўе®һйҷ…жёІжҹ“иҝҷдёӘlaydateзҡ„ж—¶еҖҷж №жҚ®weekStartеҺ»з”ҹжҲҗиҠӮзӮ№
3гҖҒеҲ°дәҶеҗҺйқўе®һйҷ…жёІжҹ“иҝҷдёӘlaydateзҡ„ж—¶еҖҷж №жҚ®weekStartеҺ»з”ҹжҲҗиҠӮзӮ№
иҝҷйҮҢжңүдёӨдёӘйғЁеҲҶпјҢдёҖдёӘжҳҜиЎЁеӨҙзҡ„thдёҠжҳҫзӨәзҡ„
 еҸҰеӨ–дёҖдёӘжҳҜе®һйҷ…tdйҮҢйқўзҡ„еҶ…е®№зҡ„
еҸҰеӨ–дёҖдёӘжҳҜе®һйҷ…tdйҮҢйқўзҡ„еҶ…е®№зҡ„
 еҲ°жӯӨе…ідәҺи®ҫе®ҡдёҖе‘ЁејҖе§Ӣзҡ„е°ұж”№еҘҪдәҶпјҢдҫӢеӯҗз»ҷеҮәзҡ„жҳҜе‘ЁдёҖејҖе§ӢпјҢиҝҷдёӘе®һйҷ…жҳҜдҪҝз”ЁдјҡжҜ”иҫғеёёи§Ғзҡ„пјҢдҪҶжҳҜ并дёҚжҳҜеҸӘиғҪи®ҫзҪ®е‘ЁдёҖпјҢе®һйҷ…дёҠж”ҜжҢҒи®ҫзҪ®д»»ж„ҸдёҖеӨ©дҪңдёәејҖе§ӢпјҢеҗҺйқўи·ҹжҚ®е®һйҷ…йңҖиҰҒзҡ„ж—¶еҖҷи®ҫзҪ®еҚіеҸҜ
еҲ°жӯӨе…ідәҺи®ҫе®ҡдёҖе‘ЁејҖе§Ӣзҡ„е°ұж”№еҘҪдәҶпјҢдҫӢеӯҗз»ҷеҮәзҡ„жҳҜе‘ЁдёҖејҖе§ӢпјҢиҝҷдёӘе®һйҷ…жҳҜдҪҝз”ЁдјҡжҜ”иҫғеёёи§Ғзҡ„пјҢдҪҶжҳҜ并дёҚжҳҜеҸӘиғҪи®ҫзҪ®е‘ЁдёҖпјҢе®һйҷ…дёҠж”ҜжҢҒи®ҫзҪ®д»»ж„ҸдёҖеӨ©дҪңдёәејҖе§ӢпјҢеҗҺйқўи·ҹжҚ®е®һйҷ…йңҖиҰҒзҡ„ж—¶еҖҷи®ҫзҪ®еҚіеҸҜ

е…ідәҺlayuiдҪҝз”ЁlayDate组件и®ҫзҪ®ж—Ҙжңҹзҡ„ж–№жі•е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ