1.路径导航
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>路径导航</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript">
</script></head>
<body>
<div class="container">
<div class="row">
<ol class="breadcrumb">
<li><a href="#">首页</a></li>
<li><a href="#">产品</a></li>
<li class="active">售后</li>
</ol>
</div>
</div></body>
</html>

2.bootstrap下拉菜单
(1)dropdown-toggle
(2)dropdown-menu
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>路径导航</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript">
</script></head>
<body>
<div class="container">
<div class="row">
<ol class="breadcrumb">
<li><a href="#">首页</a></li>
<li><a href="#">产品</a></li>
<li class="active">售后</li>
</ol>
</div>
</div>
<br>
<br>
<!--放在一行-->
<div class="row">
<!--关联类-->
<div class="dropdown">
<!--不用写data-target-->
<div class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
菜单目录
<!--下拉箭头-->
<span class="caret"></span>
</div>
<!--下拉菜单-->
<ul class="dropdown-menu">
<li><a href="#">菜单1</a></li>
<li><a href="#">菜单2</a></li>
<li><a href="#">菜单3</a></li>
</ul>
</div>
</div></body>
</html>

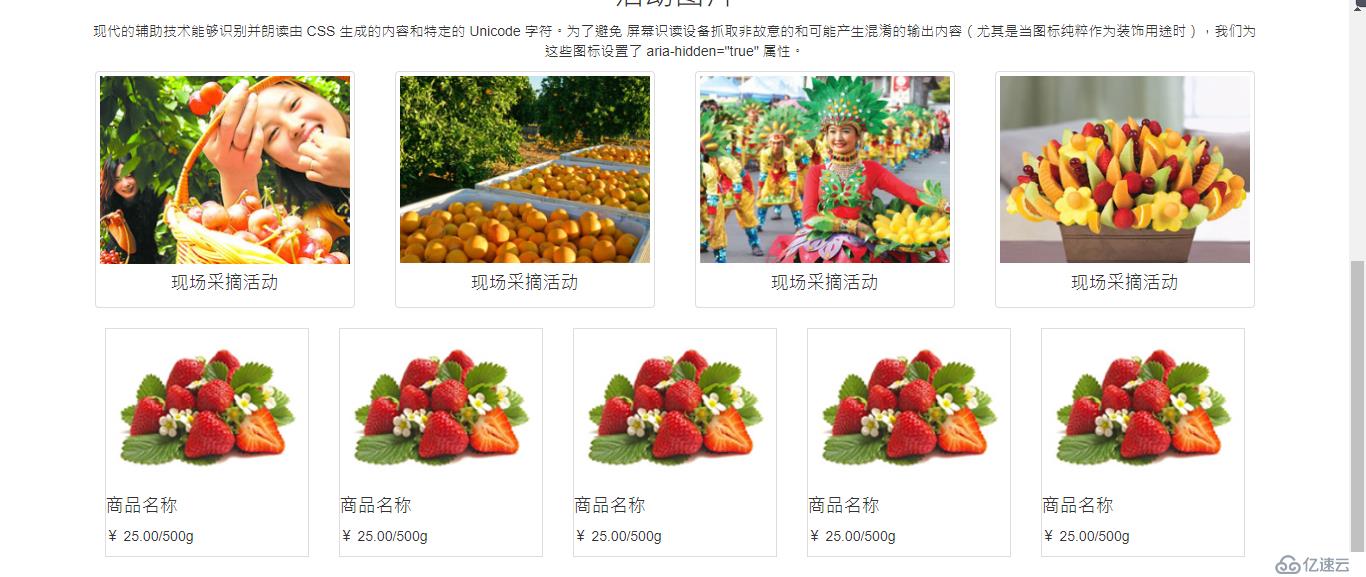
实例:水果节
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>水果节</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/index.css">
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript">
</script></head>
<body>
<!--navbar导航条类,navbar-inverse黑色导航条,navbar-static-top消去圆角-->
<div class="navbar navbar-inverse navbar-static-top">
<div class="container">
<!--定义logo,navbar-header声明logo容器-->
<div class="navbar-header">
<!--折叠按钮,data-toggle类,data-target目标,id要加#-->
<button class="navbar-toggle" data-toggle="collapse" data-target="#mymenu">
<!--icon-bar表示横杠-->
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!--navbar-brand,logo样式-->
<a href="" class="navbar-brand"><img src="images/logo.png" alt="logo"></a>
</div>
<!--navbar-collapse折叠样式-->
<div class="collapse navbar-collapse" id="mymenu">
<!--定义菜单 nav,navbar-nav定义导航条菜单-->
<ul class="nav navbar-nav">
<!--active选中状态-->
<li class="active"><a href="#">推荐商品</a></li>
<li><a href="#">手机生鲜</a></li>
<li><a href="#">抽奖</a></li>
</ul>
<!--定义菜单里的表单,navbar-form定义导航条的表单,navbar-right菜单靠右-->
<form action="" class="navbar-form navbar-right">
<!--form-group表单组-->
<div class="form-group">
<!--按钮组-->
<div class="input-group">
<input type="text" class="form-control">
<!--span下使用bootstrap的组件-->
<span class="input-group-btn">
<button class="btn btn-default">
<span class="glyphicon glyphicon-search"></span>
</button>
</span>
</div>
</div>
</form>
</div>
</div>
</div>
<!--jumbotron巨幕-->
<div class="jumbotron">
<div class="container">
<div class="row">
<!--栅格设计,适应浏览器缩放-->
<div class="col-lg-5 col-lg-offset-1 col-md-5 col-md-offset-1">
<!--img-responsive图片缩放-->
<img src="images/banner_title.png" alt="标题" class="banner_title img-responsive">
<h3 class="banner_detail_title">水果介绍</h3>
<P class="banner_detail">出于性能的考虑,所有图标都需要一个基类和对应每个图标的类。把下面的代码放在任何地方都可以正常使用。注意,为了设置正确的内补(padding),务必在图标和文本之间添加一个空格。</P>
</div>
<div class="col-lg-4 col-lg-offset-1 col-md-4 col-md-offset-1 hidden-sm hidden-xs">
<img src="images/basket.png" alt="fruit1" class="img-responsive">
</div>
</div>
</div>
</div>
<div class="container">
<div class="row innersty">
<h4 class="text-center">活动图片</h4>
<p class="text-center">现代的辅助技术能够识别并朗读由 CSS 生成的内容和特定的 Unicode 字符。为了避免 屏幕识读设备抓取非故意的和可能产生混淆的输出内容(尤其是当图标纯粹作为装饰用途时),我们为这些图标设置了 aria-hidden="true" 属性。</p>
<!--row平衡容器的15px边距,它里面的是负padding-->
<div class="row active_list">
<div class="col-lg-3 col-md-3 col-sm-6">
<!--thumbnail图片的一种样式-->
<div class="thumbnail">
<img src="images/active01.jpg" alt="活动一">
<h5>现场采摘活动</h5>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6">
<div class="thumbnail">
<img src="images/active02.jpg" alt="活动一">
<h5>现场采摘活动</h5>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6">
<div class="thumbnail">
<img src="images/active03.jpg" alt="活动一">
<h5>现场采摘活动</h5>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6">
<div class="thumbnail">
<img src="images/active04.jpg" alt="活动一">
<h5>现场采摘活动</h5>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row goods_list">
<div class="col-lg-2">
<div class="goods_con">
<img src="images/goods.jpg" alt="商品" class="img-responsive">
<h5>商品名称</h5>
<p>¥ 25.00/500g</p>
</div>
</div>
<div class="col-lg-2">
<div class="goods_con">
<img src="images/goods.jpg" alt="商品" class="img-responsive">
<h5>商品名称</h5>
<p>¥ 25.00/500g</p>
</div>
</div>
<div class="col-lg-2">
<div class="goods_con">
<img src="images/goods.jpg" alt="商品" class="img-responsive">
<h5>商品名称</h5>
<p>¥ 25.00/500g</p>
</div>
</div>
<div class="col-lg-2">
<div class="goods_con">
<img src="images/goods.jpg" alt="商品" class="img-responsive">
<h5>商品名称</h5>
<p>¥ 25.00/500g</p>
</div>
</div>
<div class="col-lg-2">
<div class="goods_con">
<img src="images/goods.jpg" alt="商品" class="img-responsive">
<h5>商品名称</h5>
<p>¥ 25.00/500g</p>
</div>
</div>
</div>
</div></body>
</html>
CSS文件:
/ CSS Document /
/调整logo位置/
.navbar-brand{
padding: 7px 15px;
}
/导航条背景色,边框色/
.navbar-inverse{
background-color: #ff722b;
border-color: #FF722B;
}
/导航条列表文字颜色/
.navbar-inverse .navbar-nav > li > a {
color: #fff;
}
/列表首页选中状态,/
.navbar-inverse .navbar-nav > .active > a,
.navbar-inverse .navbar-nav > .active > a:hover,
.navbar-inverse .navbar-nav > .active > a:focus {
color: #FFFFFF;
background-color: #C45923;
}
/折叠按钮边框/
.navbar-inverse .navbar-toggle {
border-color: #FFFFFF;
}
/选中折叠按钮的背景色/
.navbar-inverse .navbar-toggle:focus, .navbar-inverse .navbar-toggle:hover {
background-color: #C45923;
}
/导航条 下拉列表 表单的边框颜色/
.navbar-inverse .navbar-collapse, .navbar-inverse .navbar-form {
border-color: #FFFFFF;
}
/导航条的底部margin/
.navbar{
margin-bottom: 0;
}
/巨幕/
.jumbotron{
background: url("../images/banner_bg.jpg") center center no-repeat;
padding: 25px 0;
}
/标题位置/
.banner_title{
margin-top: 47px;}
/标题位置随浏览器缩放调整/
@media (max-width:1200px){
.banner_title{
margin-top: 30px;
}
}@media (max-width:992px){
.banner_title{
margin-top: 15px;
}
}
/二级标题文字大小,颜色/
.banner_detail_title{
font-size: 18px;
color: #FFFF00;
}
/文字内容,大小,颜色,行高/
.jumbotron .banner_detail{
font-size: 14px;
color: #FFFFFF;
line-height: 28px;
}
/第三部分标题位置,大小,颜色/
.innersty h4{
margin-top: 0px;
font-size: 30px;
color: #333;
}
/第三部分内容大小,颜色/
.innersty p{
font-size: 14px;
color: #333;
}
/第三部分图片样式,最大图片宽度,适应浏览器缩放,位置调整/
.active_list .thumbnail{
max-width: 260px;
margin: 0 auto 20px;
}
/图片下的文字居中/
.active_list .thumbnail h5{
text-align: center;
}
/第四部分每张图片边框,最大宽度,位置/
.goods_con{
border: 1px solid #ddd;
max-width: 260px;
margin: 0 auto 20px;
}
/图片占方框的百分比/
.goods_con img{
width: 100%;
}
/栅格占比/
.goods_list .col-lg-2{
width: 20%;
}
/浏览器缩栅格占比,流动对齐/
@media (max-width:1200px){
.goods_list .col-lg-2{
width: 20%;
float: left;
}}
@media (max-width:992px){
.goods_list .col-lg-2{
width: 33.33%;
float: left;
}}
@media (max-width:768px){
.goods_list .col-lg-2{
width: 100%;
float: left;
}
}


免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。