жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іHTML5дёӯеҲ¶дҪңеҠЁжҖҒж•Ҳжһңзҡ„зӨәдҫӢеҲҶжһҗзҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
1.з®Җд»Ӣ
дёҖдёӘзҪ‘з«ҷжңүеҠЁжҖҒж•Ҳжһңдјҡи®©зҪ‘з«ҷжҳҫеҫ—жӣҙеҠ жңүжЎЈж¬ЎпјҢдјҡжӣҙеҗёеј•зҪ‘еҸӢзҡ„зӣ®е…үпјҢйҡҸзқҖж—¶д»Јзҡ„еҸ‘еұ•е’ҢиҝӣжӯҘпјҢи¶ҠжқҘи¶ҠеӨҡзҡ„ејҖеҸ‘иҖ…ејҖе§ӢеңЁеүҚз«Ҝз•ҢйқўдёӯеҠ е…ҘеҠЁжҖҒж•ҲжһңгҖӮ
йӮЈд№ҲжҲ‘们д»ҠеӨ©е°ұдёҖиө·жқҘж•ҙзҗҶе’ҢеҲҶдә«дёҖдёӢеүҚз«ҜеҠЁжҖҒж•Ҳжһңзҡ„еҲ¶дҪңж–№жі•пјҢ并еҜ№е…¶дёӯзҡ„ Canvas иҝӣиЎҢдёҖдёӢз®ҖеҚ•зҡ„и®Іи§ЈгҖӮ
2.еҠЁжҖҒж•Ҳжһңзҡ„еҲҶзұ»
жҲ‘们йҰ–е…Ҳе…ҲжқҘз®ҖеҚ•зңӢдёҖдёӢпјҢеҠЁжҖҒж•Ҳжһңзҡ„еҲ¶дҪңжңүе“ӘдәӣеҲҶзұ»пјҹ

3.GIF
йҰ–е…Ҳ第дёҖдёӘе°ұжҳҜжҲ‘们зҡ„ gif еӣҫзүҮпјҢиҝҷжҳҜдёҖз§Қйқһеёёз®ҖеҚ•пјҢдҪҶеҚҙй«ҳж•Ҳзҡ„еҠЁжҖҒеӣҫеҲ¶дҪңж–№ејҸгҖӮ
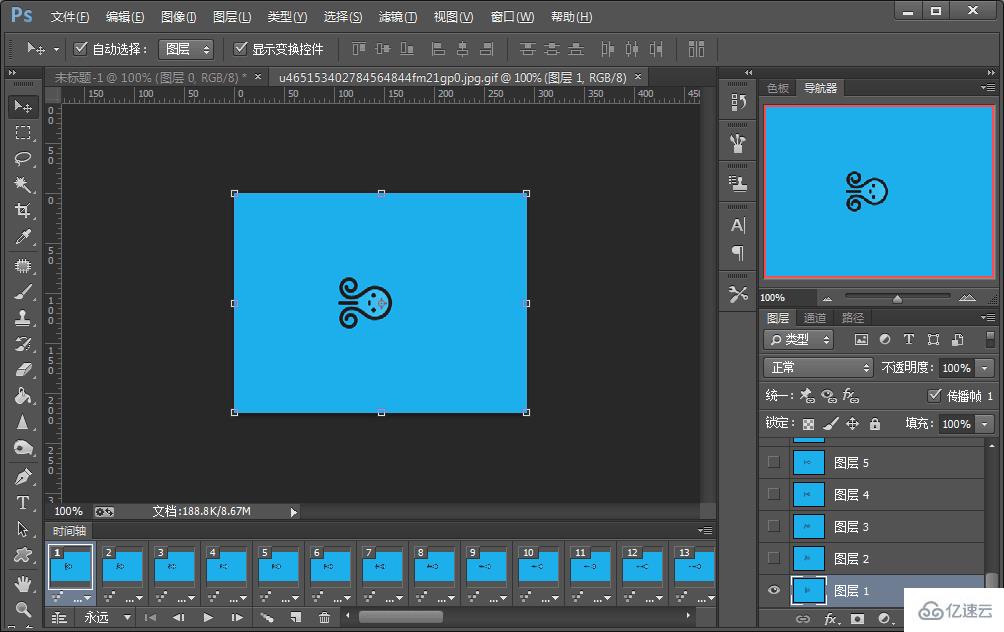
GIFеӣҫзүҮж“…й•ҝдәҺ еҲ¶дҪңз»ҶиҠӮзҡ„е°ҸеҠЁз”» пјҢдҪҚеӣҫпјҢдјҳеҠҝеңЁдәҺ вҖңдҪ“еһӢвҖқеҫҲе°ҸпјҢеҸҜеҺӢзј©пјҢеҲ¶дҪңжҲҗжң¬дҪҺпјҢд»ҘеӣҫзүҮзҡ„еҪўжҖҒйҖӮз”ЁдәҺеҗ„з§Қж“ҚдҪңзі»з»ҹпјҢж— е…је®№жҖ§зҡ„еҗҺйЎҫд№Ӣеҝ§гҖӮеҲ¶дҪңGIFеҠЁз”»зҡ„ж–№ејҸжңүеҫҲеӨҡпјҢдҫӢеҰӮжҲ‘们жүҖзҶҹжӮүзҡ„Photoshopж—¶й—ҙиҪҙпјҢжҲ–жҳҜеҲ©з”ЁFlashпјҢAEе°ҶеҠЁз”»еҜјеҮәеӯҳжҲҗGIFж јејҸзӯүзӯүгҖӮ

GIFеҠЁз”»жңҖеёёеңЁH5еҠЁж•ҲйҮҢеҪ“жӢ…loadingеҜјиҲӘжқЎпјҢзғӯй—Ёе°Ҹж Үзӯҫзӯүе…ғзҙ пјҢиҰҒжҠҠжҺ§еӣҫзүҮеӨ§е°Ҹе’ҢзІҫеәҰд№Ӣй—ҙзҡ„е№іиЎЎпјҢжүҖд»Ҙе®ғдёҖиҲ¬з”ЁдәҺеҲ¶дҪңе°Ҹз»ҶиҠӮзҡ„еҠЁз”»гҖӮ
H5йЎөйқўжүҝиҪҪGIFеӣҫзүҮзҡ„ж–№ејҸзӣёеҜ№д»ҘдёӢиҰҒд»Ӣз»Қзҡ„е…¶д»–ж–№жі•пјҢжҳҜжңҖзңҒжҲҗжң¬пјҢжңҖдёәз®Җдҫҝзҡ„гҖӮеҸӘйңҖиҰҒд»ҘиғҢжҷҜеӣҫзүҮ/еҶ…е®№еӣҫзүҮзҡ„еҪўејҸеңЁйЎөйқўдёҠиҝӣиЎҢеј•з”ЁеҚіеҸҜгҖӮ
4.йҖҗеё§еҠЁз”»
жңүеҫҲеӨҡжңӢеҸӢиҜ»еҲ°иҝҷйҮҢпјҢеҸҜиғҪдјҡи§үеҫ—пјҢйҖҗеё§еҠЁз”»и·ҹ GIF дёҚеә”иҜҘжҳҜдёҖж ·зҡ„д№Ҳпјҹ
йҖҗеё§еҠЁз”»еҚіжҳҜеҲ©з”ЁдёҖеј зӯүй—ҙи·қзҡ„еҠЁз”»еҲҶи§ЈйҖҗеё§еӣҫзүҮпјҢдёҖиҲ¬жҳҜз”ұ jsи„ҡжң¬жЁЎжӢҹзј–еҶҷ гҖӮ
йҖҗеё§еҠЁз”»е’ҢGIFеҠЁз”»зҡ„е·®еҲ«еңЁдәҺпјҢ и„ҡжң¬еҸҜд»ҘжҺ§еҲ¶йҖҗеё§еҠЁз”»зҡ„еҝ«ж…ўе’ҢеҠЁдҪңзҡ„жҡӮеҒңпјҢиҖҢGIFеҠЁз”»ж— жі•еңЁеҗҺжңҹйҖҡиҝҮд»Јз ҒиҝӣиЎҢеҠЁз”»йҖҹзҺҮеҸҠйҖҸжҳҺеәҰзҡ„дҝ®ж”№ гҖӮ
еҒҡдёҖдёӘйҖҗеё§еҠЁз”»еҝ…дёҚеҸҜзјәзҡ„е°ұжҳҜйңҖиҰҒдёҖеј зӯүй—ҙи·қзҡ„вҖңеҠЁз”»еҲҶи§ЈйҖҗеё§еӣҫзүҮ.pngвҖқпјҢд№ӢеҗҺжҲ‘们е°ұеҸҜд»ҘйҖҡиҝҮдҝ®ж”№ background-position жқҘе®ҢжҲҗдёҖдёӘвҖңйҖҗеё§еҠЁз”»вҖқгҖӮ

еҪ“然жҲ‘们д№ҹеҸҜд»ҘйҖҡиҝҮи®ҫзҪ®зү№ж®Ҡзҡ„еӣҫзүҮпјҢжқҘе®ҢжҲҗдёҖдәӣзү№ж®Ҡзҡ„ж•ҲжһңгҖӮ

5.CSS3 еҠЁз”»
CSS3еә”иҜҘжҳҜеҠЁз”»е®¶ж—ҸйҮҢз»қеҜ№дёҚдјҡиў«йҒ—еҝҳзҡ„дёҖеҗҚжҲҗе‘ҳгҖӮиҝҷйҮҢжҲ‘们е®ҡд№үе®ғдёә ж“…й•ҝдәҺе№ійқўеұӮзҡ„еҠЁз”»гҖӮCSS3зҡ„зјәйҷ·еә”иҜҘеңЁдәҺе®ғзҡ„йғЁеҲҶеұһжҖ§иҝҳжІЎжңүиў«жөҸи§ҲеҷЁжңүеҘҪзҡ„ж”ҜжҢҒгҖӮ
е…ідәҺеҠЁз”»зҡ„еә”з”Ёе’ҢеҹәзЎҖеұһжҖ§д»Ӣз»ҚеңЁд№ӢеүҚд№ҹе·Із»Ҹд»Ӣз»ҚиҝҮдәҶпјҢеҰӮжһңе°Ҹдјҷдјҙ们еҝҳи®°дәҶпјҢеҸҜд»ҘзӮ№еҮ»дёӢйқўзҡ„й“ҫжҺҘеҺ»д»Һж–°жё©д№ дёҖдёӢгҖӮ
иҝҷйҮҢиҜҙдёӘйўҳеӨ–иҜқпјҢ еҰӮдҪ•й«ҳиҙЁй«ҳж•ҲжҠҠеҠЁз”»и®ҫи®Ўдј иҫҫз»ҷе·ҘзЁӢеёҲе‘ўпјҹ
Tipsпјҡе»әи®®дҪҝз”Ё "жЎҲдҫӢDemoжҲ–иҖ…еҲҶй•ңеӨҙи„ҡжң¬+еҠЁз”»еұһжҖ§еҲҶи§ЈиЎЁ+зҙ жқҗеҲҮеӣҫ"зҡ„еҘ—иЈ… пјҒ
д»ҘдёӢеӣҫдёәдҫӢпјҡиҝҷжҳҜдёҖдёӘзӮ№еҮ»еҸҚйҰҲзҡ„е°ҸеҠЁз”»пјҢеңЁж— жі•жҸҗдҫӣDemoзҡ„ж—¶еҖҷпјҢжҲ‘们еҸҜд»ҘдҪҝз”Ё"еҠЁз”»еұһжҖ§еҲҶи§ЈиЎЁ"зҡ„ж–№ејҸгҖӮ

еҠЁз”»еұһжҖ§еҲҶи§ЈиЎЁеҸҜд»Ҙи®©е·ҘзЁӢеёҲж №жҚ®иЎЁж јеҶ…еЎ«еҶҷзҡ„ж•°еҖјиҝӣиЎҢеҠЁз”»зҡ„зј–еҶҷпјҢдјҡжҜ”еҮӯз©әзҡ„е’Ңе·ҘзЁӢеёҲиҝӣиЎҢдәӨжөҒдј иҫҫпјҢжқҘзҡ„жӣҙзІҫеҮҶдёҖдәӣгҖӮ

6.SVG
SVGпјҢд№ҹжҳҜеҠЁж•ҲеҲ¶дҪңдёӯдёҚеҸҜеҝҪз•Ҙзҡ„дёҖеӨ§зғӯй—Ёж–№жі•пјҢжҲ‘们е®ҡд№үе®ғдёәж“…й•ҝдәҺзәҝжқЎзҡ„еҠЁз”»пјҢејҠз«ҜжҳҜпјҡIE8,Android4.2еҸҠд»ҘдёӢж”ҜжҢҒдёҚеҘҪгҖӮ
зңӢдёӢеӣҫеҮ дёӘдҫӢеӯҗпјҢж¶үеҸҠеҲ°иҝҷз§ҚжІҝзқҖе…ғзҙ жҸҸиҫ№зҡ„еҠЁз”»пјҢдёҖиҲ¬йғҪжҳҜеҮәиҮӘSVGд№ӢжүӢе•ҰпјҢеҪ“然пјҢе®ғд№ҹеҸҜд»Ҙе®һзҺ°дёҖдәӣеӨҚжқӮзҡ„еҠЁз”»пјҢзұ»дјјиҝҷдёӘиЎЁжғ…еӣҫзүҮпјҢдёҚиҝҮе®һзҺ°жҲҗжң¬жҳҜдёҚеӨӘеҲ’з®—зҡ„гҖӮ
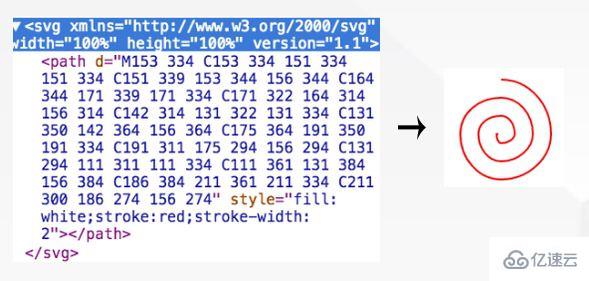
зҹҘиҜҶжҷ®еҸҠпјҡSVGпјҢеҸҜзј©ж”ҫзҹўйҮҸеӣҫеҪўпјҲScalable Vector Graphicsпјү**пјҢ жҳҜиў«еӯҳжҲҗдәҶ XML ж јејҸзҡ„еӣҫеғҸпјҢе®ғжңүдёҖдәӣзү№еҲ«зҡ„ең°ж–№пјҡ
еҸҜиў«еӨҡз§Қе·Ҙе…·иҜ»еҸ–е’Ңдҝ®ж”№пјҲжҜ”еҰӮи®°дәӢжң¬пјү
е°әеҜёжӣҙе°ҸпјҢеҸҜеҺӢзј©жҖ§жӣҙејә
зҹўйҮҸ
зәҜзІ№зҡ„ XML
дёҖеј SVGеӣҫпјҢе…¶е®һжҳҜз”ұдёҖе Ҷзҡ„е®ҡдҪҚй”ҡзӮ№иҝһзәҝз”ҹжҲҗзҡ„гҖӮжүҖд»Ҙе®ғеҸҜд»ҘеҫҲж–№дҫҝзҡ„еӯҳдёәж–ҮжЎЈж јејҸгҖӮиҖҢйЎөйқўдёӯзҡ„еј•з”ЁпјҢд№ҹжҳҜз®ҖеҚ•зҡ„е°ҶжӯӨж–Үжң¬еј•е…ҘеҚіеҸҜгҖӮ
иҝҷйҮҢеҝ…йЎ»иҰҒжіЁж„Ҹзҡ„зӮ№жҳҜпјҡеҰӮжһңдҪ жғіеҲ¶дҪңдёҖдёӘSVGеҠЁз”»пјҢиҜ·дёҖе®ҡиҰҒдҪҝз”ЁAIе·Ҙе…·з»ҳеҲ¶иҫ“еҮәзҹўйҮҸеӣҫз»ҷеҲ°е·ҘзЁӢеёҲеҗҢеӯҰе“ҰгҖӮ

еҰӮжһңеӨ§е®¶жңүе…ҙ趣继з»ӯж·ұе…ҘдәҶи§ЈпјҢеҸҜд»ҘзӮ№еҮ»дёӢйқўзҡ„й“ҫжҺҘпјҢиҝҷжҳҜжҲ‘д№ӢеүҚеҶҷзҡ„е°Ҹж•ҷзЁӢпјҢж•ҷеӨ§е®¶еҰӮдҪ•йҖҡиҝҮ SVG з”»еҮәдёҖеҸӘе°ҸзӢҗзӢёгҖӮ
7.Canvas
HTML5 зҡ„ж–°е…ғзҙ <canvas>пјҢзұ»дјјз”»жқҝпјҢжӢҘжңүеӨҡз§Қз»ҳеҲ¶и·Ҝеҫ„гҖҒзҹ©еҪўгҖҒеңҶеҪўгҖҒеӯ—з¬Ұд»ҘеҸҠж·»еҠ еӣҫеғҸзҡ„ж–№жі•гҖӮ
жң¬иә«жҳҜжІЎжңүз»ҳеӣҫиғҪеҠӣзҡ„гҖӮжүҖжңүзҡ„з»ҳеҲ¶е·ҘдҪңеҝ…йЎ»дҫқиө– JavaScript е®ҢжҲҗгҖӮ
жҲ‘们е®ҡд№үе®ғдёә**ж“…й•ҝдәҺз»ҳз”»зҡ„еҠЁз”»гҖӮ
з»ҳеҲ¶дёҖдёӘеӨ§йҮҸе…ғзҙ дёӢиҗҪзҡ„еҠЁз”»ж•ҲжһңпјҢе°ұжҳҜCanvasжүҖж“…й•ҝзҡ„гҖӮ
CanvasеҸҜд»Ҙз®—жҳҜSVGзҡ„е Ӯе…„ејҹпјҢеӨ§йғЁеҲҶзҡ„еӣҫиЎЁеҠЁз”»пјҢйғҪжҳҜз”ұCanvasжҲ–жҳҜSVGеҲ¶дҪңиҖҢжҲҗзҡ„пјҢдәҢиҖ…зҡ„еҠЁз”»иғҪеҠӣзӣёдјјдҪҶд№ҹжңүд»ҘдёӢиҝҷдәӣеҢәеҲ«пјҡ
canvasжҳҜз”»жЎҶпјҢжңүиҮӘе·ұеӣәе®ҡзҡ„й«ҳе®ҪпјҢsvgжҳҜдёҚдҫқиө–еҲҶиҫЁзҺҮзҡ„зҹўйҮҸпјҢеҸҜд»Ҙд»»ж„Ҹж”ҫеӨ§зј©е°ҸгҖӮ
canvasиғҪд»Ҙ.jpgзҡ„ж јејҸдҝқеӯҳеӣҫеғҸпјҢsvgжҳҜж–Үжң¬зҡ„ж јејҸдҝқеӯҳеӣҫеғҸ
canvasз»ҳеҲ¶зҡ„еӣҫеғҸдёҚеҚ DOMпјҢиҖҢsvgзҡ„жҜҸдёӘеӣҫеғҸйғҪжҳҜ1дёӘDOMе…ғзҙ
canvasйҖӮеҗҲеӣҫеғҸеҜҶйӣҶеһӢзҡ„еҠЁз”»пјҢиҖҢsvgдёҚйҖӮеҗҲеӨ§йҮҸдҪҝз”ЁпјҢдҫӢеҰӮеҲ¶дҪңйЈҳйӣӘзӯү
canvasе®Ңе…Ёдҫқиө–и„ҡжң¬з»ҳеҲ¶дҪңпјҢиҖҢsvgеҸҜзӣҙжҺҘдҪҝз”ЁзҹўйҮҸиҪ¬еӯҳз”ҹжҲҗгҖӮ
8.Flash To Canvas
йҷӨеҺ»дёҠйқўеҮ з§Қеёёи§Ғзҡ„жүӢжі•пјҢFlashиҪ¬Canvasзҡ„ж–№жі•д№ҹжҳҜд»Ҡе№ҙзү№еҲ«зҒ«зҲҶзҡ„дёҖз§ҚеҪўејҸгҖӮ
既然жҸҗеҲ°жӣҫз»Ҹиҫүз…Ңзҡ„FlashпјҢйӮЈдә§еҮәзү©еҝ…йЎ»зҰ»дёҚејҖзӮ«й…·иҝҷдёӘеҪўе®№иҜҚпјҡйҖҡиҝҮFlash ccеҲ¶дҪңеӨҚжқӮеҸҲзІҫз»Ҷзҡ„еҠЁз”»пјҢеҜјжҲҗCanvasж–Ү件пјҢеҠЁз”»дёӯзҡ„дәӨдә’ж“ҚдҪңпјҢдҫқиө–Create.jsзҡ„и„ҡжӯҘеә“е®ҢжҲҗгҖӮ
еӣ дёә flash иҪ¬ Canvas зҡ„е®һзҺ°жҲҗжң¬е®һйҷ…дёҠйқһеёёй«ҳпјҢеңЁиҝҷйҮҢд№ҹе°ұдёҚеҒҡжӣҙеӨҡзҡ„д»Ӣз»ҚдәҶгҖӮ
9.Video
video дҪңдёә HTML 5 зҡ„ж–°ж ҮзӯҫпјҢжңүзқҖи®ёеӨҡйқһеёёејәеӨ§зҡ„еҠҹиғҪгҖӮ
дҪҶжҳҜдёҺд№ӢзӣёеҜ№еә”зҡ„пјҢе®ғд№ҹеӣ дёәе…је®№жҖ§зҡ„й—®йўҳпјҢеӯҳеңЁдәҶеҗ„з§ҚеҲ¶зәҰпјҢдҪҶжҳҜж— еҸҜеҗҰи®ӨпјҢVideo еңЁе®һзҺ°еҠЁжҖҒж•Ҳжһңзҡ„ж–№ејҸе’ҢжҲҗжң¬дёҠпјҢжҳҜе…¶д»–ж–№ејҸж— еҸҜжҜ”жӢҹзҡ„гҖӮ

10.JavaScript
е…¶е®һпјҢеҸӘиҰҒжҳҜж¶үеҸҠеҲ°дәӨдә’еҸҚйҰҲзҡ„еҠЁз”»пјҢе°ҸиҮіж»ҡеұҸзҝ»йЎөпјҢеӨ§еҲ°йҮҚеҠӣж„ҹеә”зӯүйғҪйңҖиҰҒjsиҝӣиЎҢеӨ„зҗҶи„ҡжӯҘзҡ„зј–еҶҷгҖӮ
д№ҹе°ұжҳҜиҜҙпјҢжүҖжңүзҡ„еҠЁз”»зү№ж•ҲйғҪзҰ»дёҚејҖJavascriptеҗҢеӯҰзҡ„ж”ҜжҢҒгҖӮ
еёӮйқўдёҠжңүеҫҲеӨҡзү№еҲ«зҡ„Javascriptи„ҡжң¬еә“пјҢдҫӢеҰӮ three.js пјҢз»Ҷз»Ҷиҝҗз”ЁпјҢе°ұеҸҜд»ҘеҒҡеҮәйқһеҗҢеҮЎе“Қзҡ„еҠЁз”»ж•ҲжһңгҖӮ
жҖ»з»“пјҡ
дёҚеҗҢзҡ„ ж–№ејҸиғҪеҒҡеҮәдёҚеҗҢзҡ„еҠЁжҖҒж•ҲжһңпјҢеёҢжңӣд»ҘдёҠHTML 5 зҡ„еҠЁжҖҒж•ҲжһңеҲ¶дҪңж–№жі•иғҪи®©дҪ еҲ¶дҪңеҮәжӣҙеҘҪзҡ„йЎөйқўгҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңHTML5дёӯеҲ¶дҪңеҠЁжҖҒж•Ҳжһңзҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ