这期内容当中小编将会给大家带来有关如何通过UI管理docker,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
安装 portainer
就像我们通过容器来运行应用一样,运行一个容器就行了,非常简单:
$ docker run -d -p 9000:9000 -v /var/run/docker.sock:/var/run/docker.sock portainer/portainer
然后在浏览器中通过 9000 端口访问 protainer 站点就可以了!
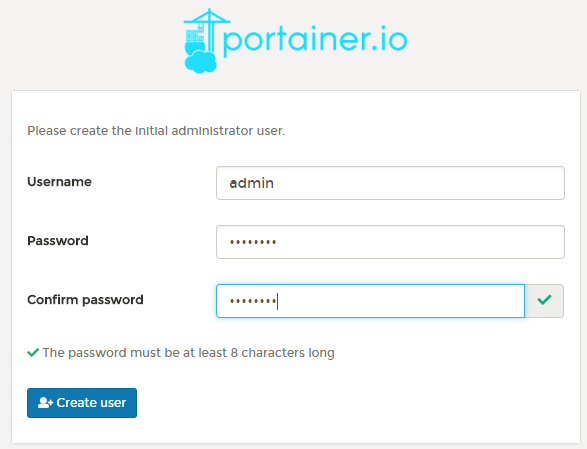
配置管理员信息
第一次访问 portainer 时需要设置管理员的账号信息,我们把管理员账号命名为 admin 并设置密码:

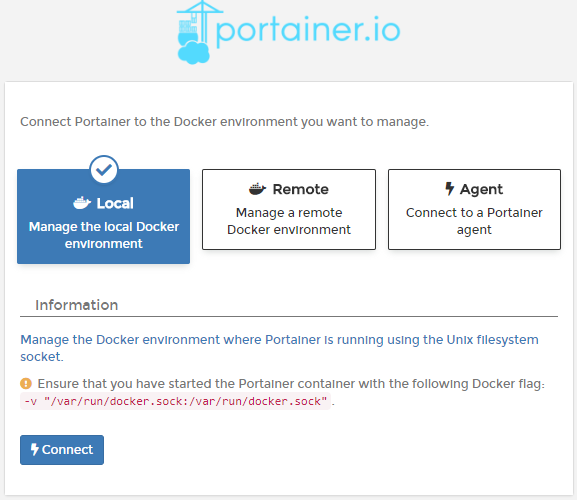
选择 portainer 管理的对象
简单起见我们先配置 portainer 管理本机的 docker,选择下图中的 "Local" 并点击 "connect" 按钮:

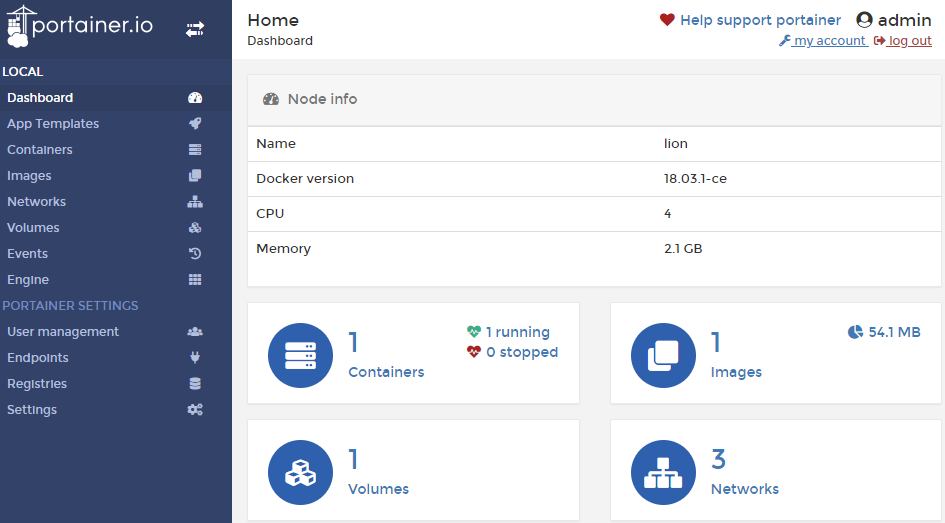
了解 portainer 的主要功能
简单的安装和配置之后我们就进入了 portainer 的 dashboard 界面:

Portainer 的界面设计非常简洁,主菜单几乎就是 docker 主要功能的一一对应。接下来,我们将通过 App Templates 菜单来创建容器一个容器,并通过该容器来介绍一些 portainer 中比较常用的功能。
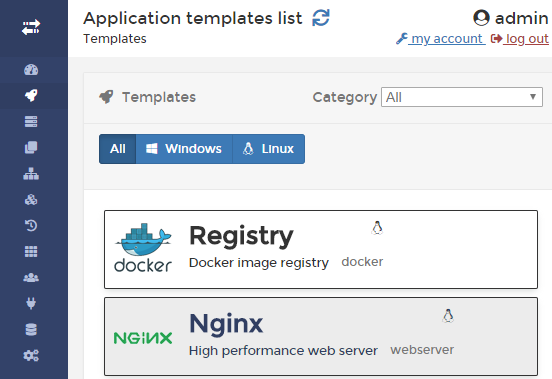
选择左侧的 App Templates 菜单,然后选择创建一个运行在 nginx 容器中的应用:

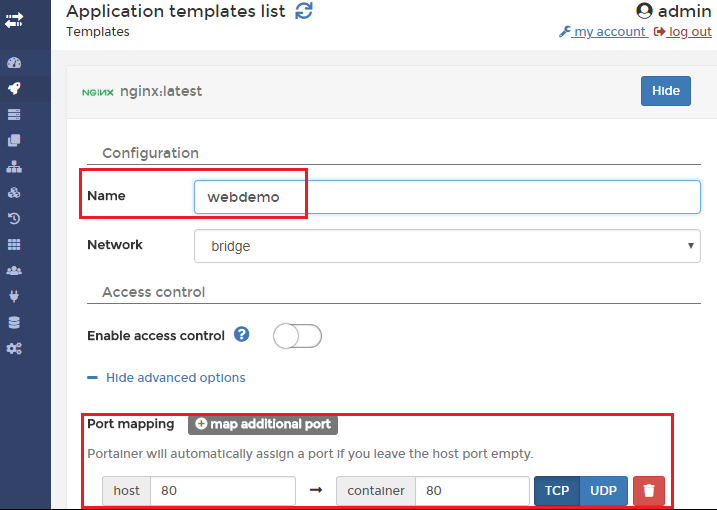
在容器属性的配置界面中,指定容器的名称为 webdemo,然后在高级选项中设置把宿主机的 80 端口映射到容器中的 80 端口:

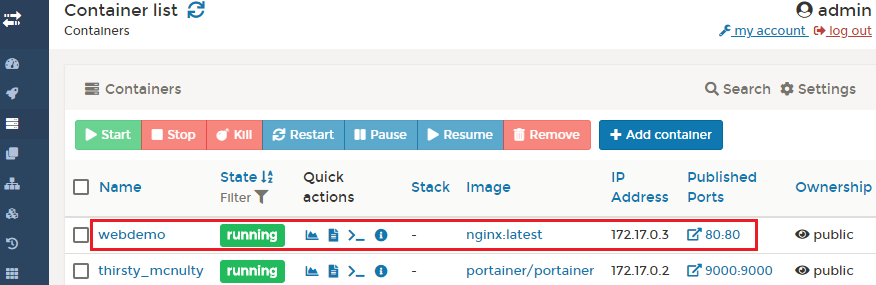
然后点击 "Deploy the container" 按钮开始创建容器。容器创建完成后会显示在 Containers 界面中:

在这个管理界面上,我们可以选取一个或多个容器进行操作,比如 start、stop、kill、restart、pause、resume 和 remove,当然还可以通过 "Add container" 按钮添加新的容器。下面我们点击红框中的容器名称 "webdemo" 进入到容器详情界面:

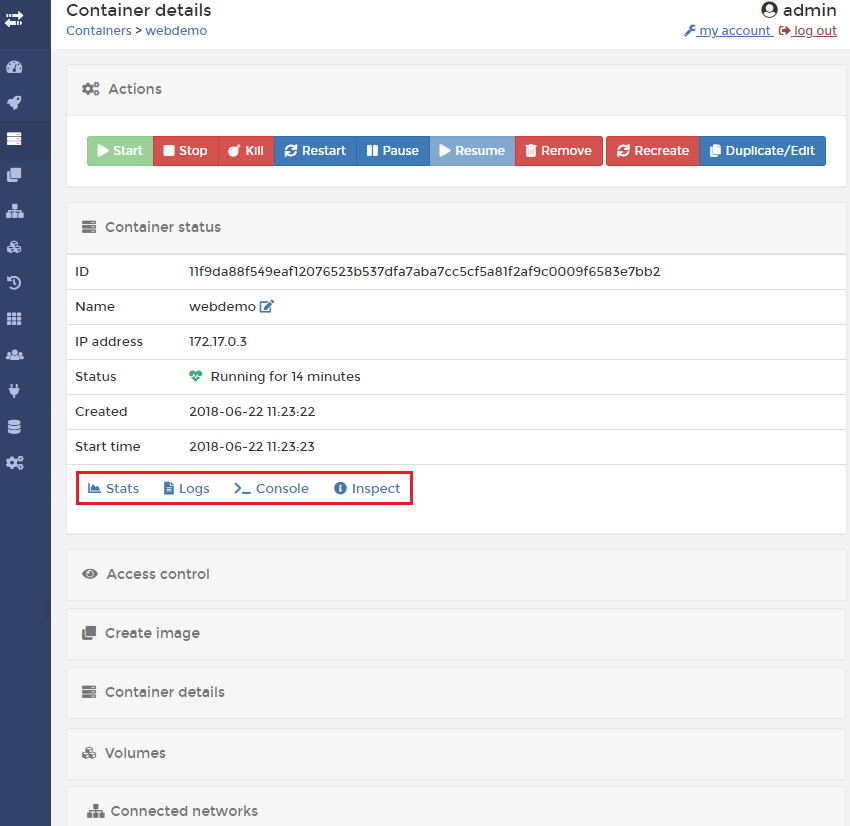
这个界面中显示了单个容器的详情以及可以对这个容器执行的操作。最上方是针对容器的操作,接下来是容器的状态,然后是 "Access control"、"Create image"、"Container details"、"Volumes" 和 "Connected networks",为了显示方便,笔者把下面的类别都折叠了。
在容器状态区域,需要关注下红框中的 Status、Logs、Console 和 Inspect,这些都是我们平时比较关心的内容。下面点击它们分别查看对应的视图。
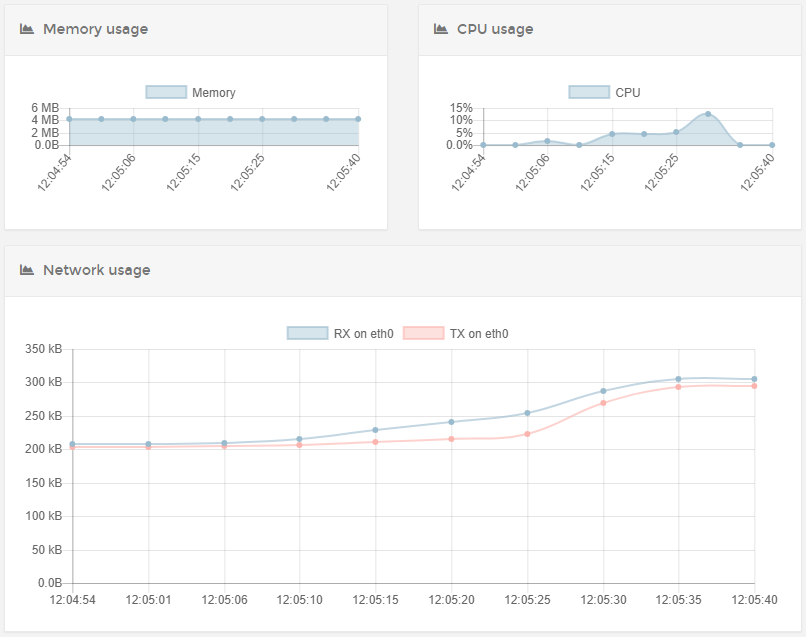
Container statistics 视图实时的显示容器占用的资源信息,需要注意的是相关的数据没有被持久化,显示的内容总是每次打开这个视图后的数据:

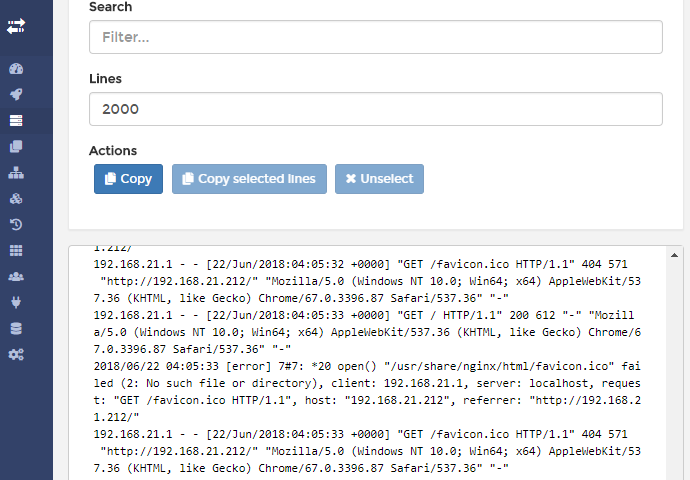
容器日志视图显示容器中的日志输出:

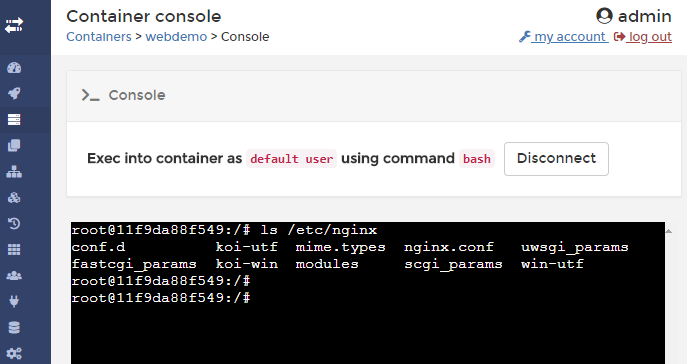
通过控制台视图我们可以在容器中执行命令:

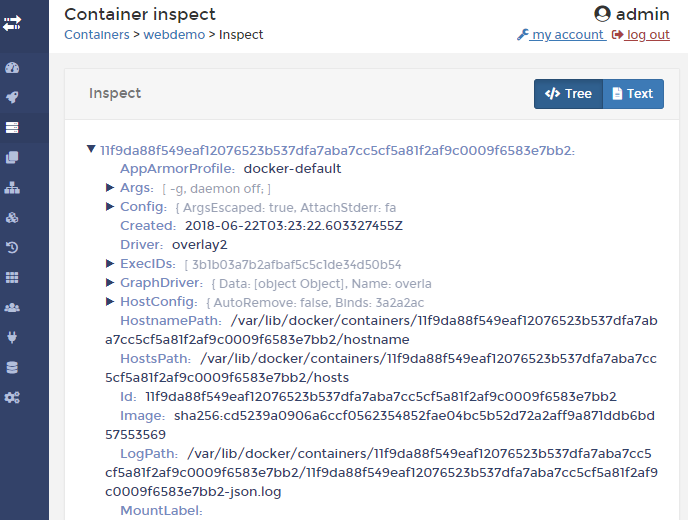
Inspect 视图则为我们展示容器的详细信息:

管理手动创建的容器
Portainer 并不是只能管理自己创建的容器,我们通过命令行创建的容器也会被 portainer 发现并管理。比如我们到宿主机的控制台上创建一个名为 mycon 的容器:
$ docker run --rm -id --name mycon ubuntu
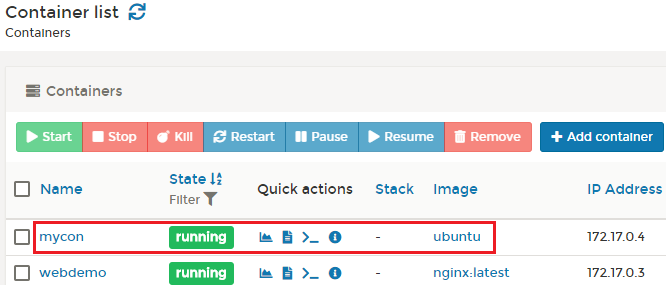
然后在 portainer 的容器列表界面中刷新一下:

mycon 容器已经出现在容器列表中了。
其它操作
通过菜单中的 Images、Networks 和 Volumes 项可以分别管理容器镜像、network 和数据卷:

上述就是小编为大家分享的如何通过UI管理docker了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。