这篇文章给大家分享的是有关vue中上传视频或图片或图片和文字一起到后端的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
vue中上传视频或图片或图片和文字一起到后端
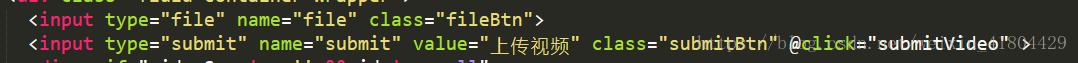
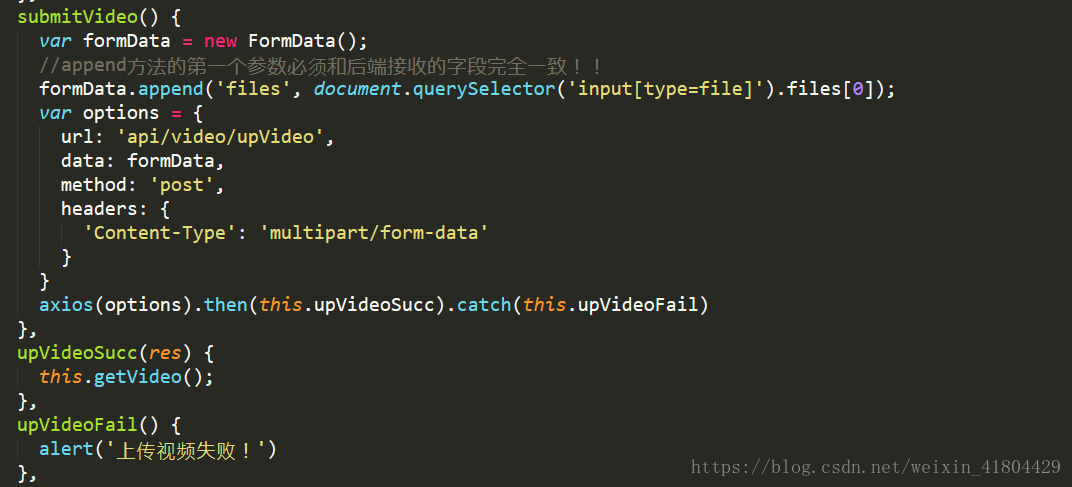
1.上传图片或视频:


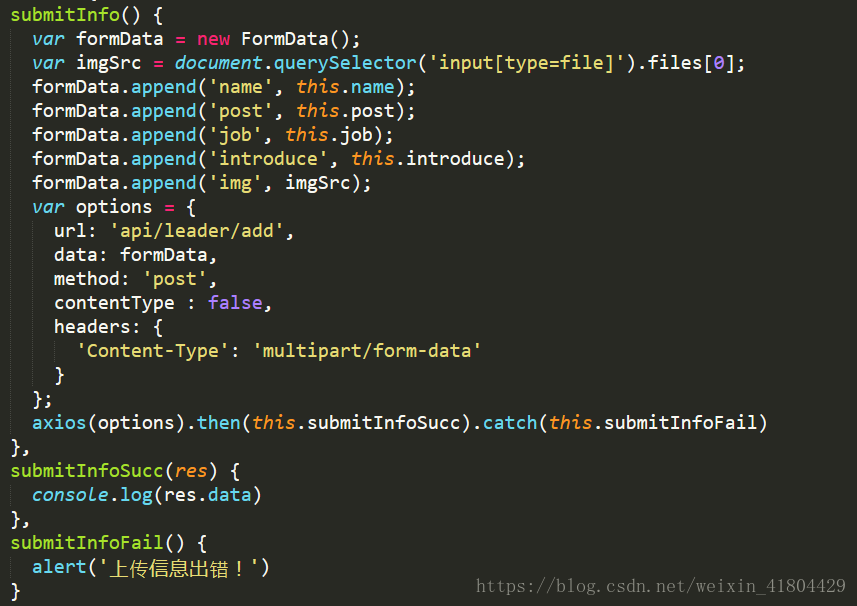
2.图片和文字一起传:

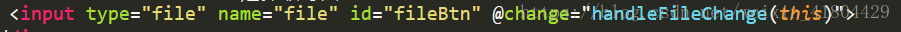
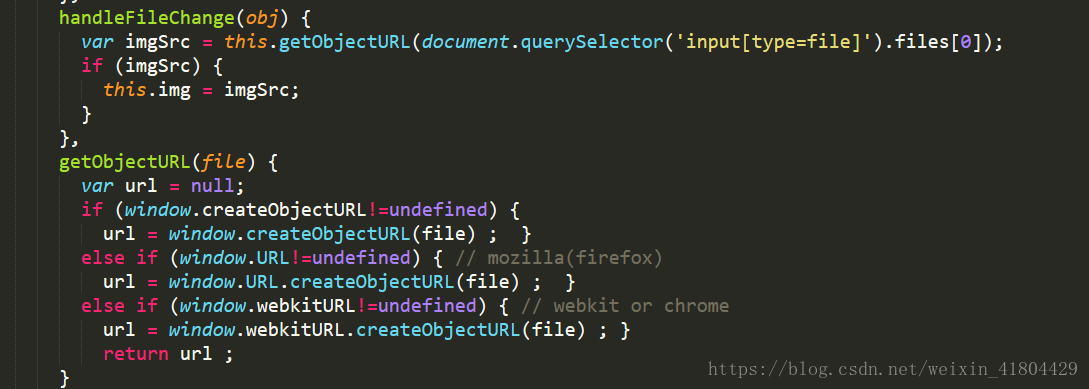
3预览上传的图片(通过监听change事件,解析上传的图片):


预览本地文件也可以通过HTML5的FileReader
4.文件上传,也可以先上传到第三方(如七牛云),再把七牛云返回的key值传给后端
感谢各位的阅读!关于“vue中上传视频或图片或图片和文字一起到后端的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。