这篇文章给大家介绍如何在vue-cli3中使用webpack-bundle-analyzer,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
使用方法
安装
npm install webpack-bundle-analyzer -D
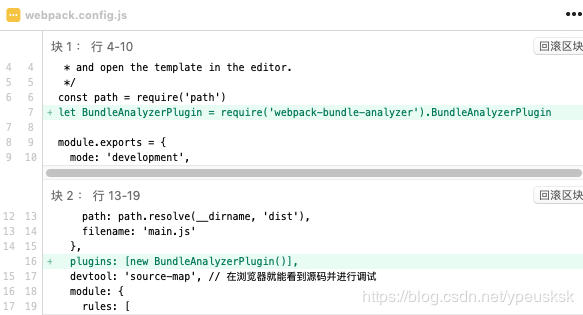
webpack.config.js:

vue-cli3的配置方法
根目录的vue.config.js(没有则自己创建)
module.exports = {
chainWebpack: config => {
config
.plugin('webpack-bundle-analyzer')
.use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin)
}
}执行以下命令即可查看到结果。
npm run serve
也可以改为独立的script
vue.config.js
module.exports = {
chainWebpack: config => {
if (process.env.use_analyzer) {
config
.plugin('webpack-bundle-analyzer')
.use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin)
}
}
}
package.json
{
"scripts": {
...
"analyzer": "use_analyzer=true npm run serve"
}
}那么在使用以下命令时,才会弹出analyzer
npm run analyzer
关于如何在vue-cli3中使用webpack-bundle-analyzer就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。