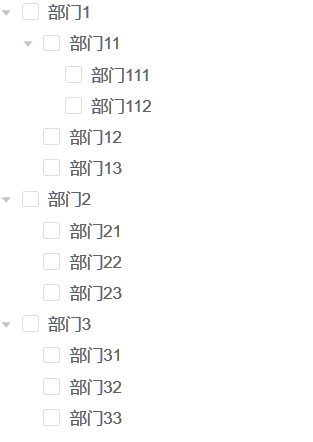
一.页面样式

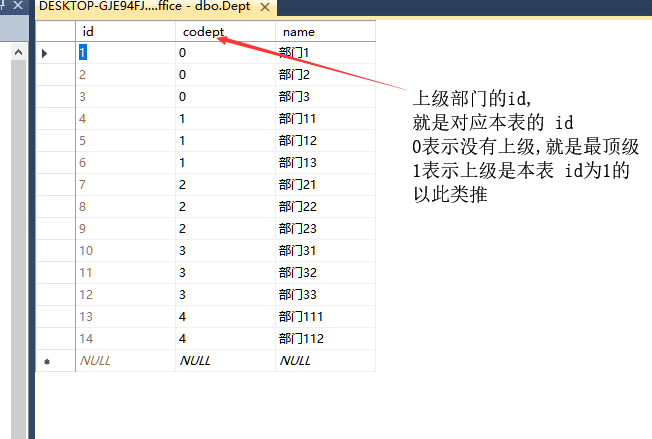
二.数据库

三.前端页面代码
<template>
<el-tree :props="props"
:load="loadNode"
lazy
show-checkbox>
</el-tree>
</template>
<script>
export default {
data () {
return {
props: {
label: 'name',
children: 'zones',
isLeaf: 'leaf',
},
};
},
methods: {
loadNode (node, resolve) {
//如果展开第一级节点,从后台加载一级节点列表
if (node.level == 0) {
this.loadfirstnode(resolve);
}
//如果展开其他级节点,动态从后台加载下一级节点列表
if (node.level >= 1) {
this.loadchildnode(node, resolve);
}
},
//加载第一级节点
loadfirstnode (resolve) {
this.api({
url: "/test/tree",
method: "post",
}).then(data => {
console.log(data);
//this.data = data.list;
return resolve(data.list);
})
},
//加载节点的子节点集合
loadchildnode (node, resolve) {
this.api({
url: "/test/tree2",
method: "post",
params: {
id: node.data.id
}
}).then(data => {
console.log(data);
//this.defaultProps.children = data.list;
return resolve(data.list);
})
}
}
}
</script>
controller层
@PostMapping("/tree")
public JSONObject tree( ) {return userService.tree();
}
@PostMapping("/tree2")
public JSONObject tree(@RequestParam Map<String, Object> user) {return userService.tree2(user);
}
service层
/** * 树 */ JSONObject tree(); /** * 树 */ JSONObject tree2(Map<String, Object> user);
serviceImpl层
@Override
public JSONObject tree() {
List<JSONObject> list=userDao.tree();
System.out.println(list);
return CommonUtil.successPage(list);
}
@Override
public JSONObject tree2(Map<String, Object> user) {
int codept=Integer.parseInt(user.get("id").toString()) ;
List<JSONObject> list=userDao.tree2(codept);
return CommonUtil.successPage(list);
}
dao层
/**
* 树
*/
List<JSONObject> tree();
List<JSONObject> tree2(@Param("codept")int codept);
mapper层
<select id="tree" resultType="com.alibaba.fastjson.JSONObject">
SELECT [id]
,[codept]
,[name]
FROM [dbo].[Dept] WHERE codept ='0'
</select>
<select id="tree2" resultType="com.alibaba.fastjson.JSONObject">
SELECT [id]
,[codept]
,[name]
FROM [dbo].[Dept] WHERE codept =#{codept}
</select>
总结
以上所述是小编给大家介绍的vue+element树组件 实现树懒加载的过程详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。